来源:网络 作者:佚名

这种图看上去很复杂,那么我们有哪些方法可以实现呢?下面五种方法来达到我们的效果。
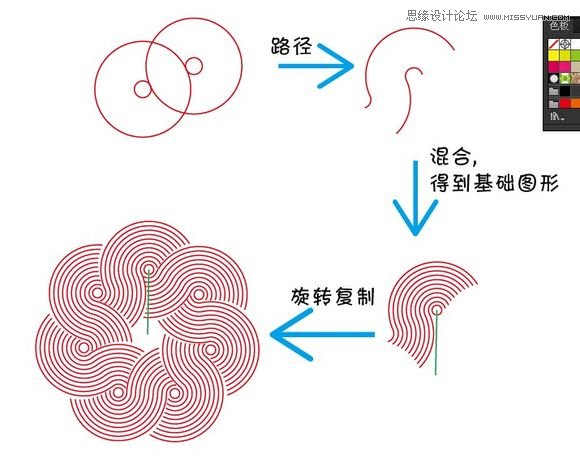
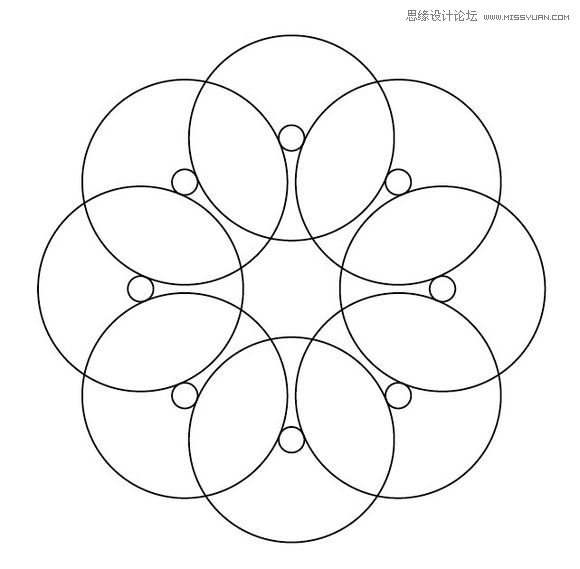
第一种:路径是根据原图用两组同心圆修剪得到

第二种:

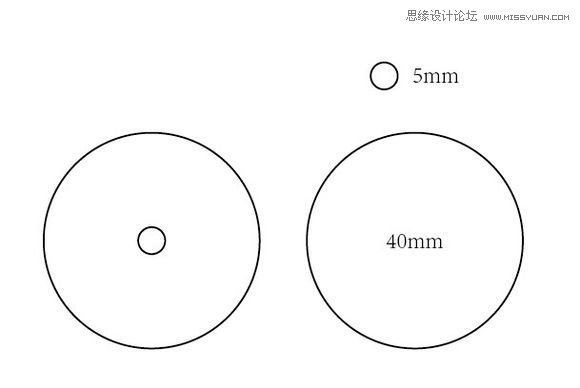
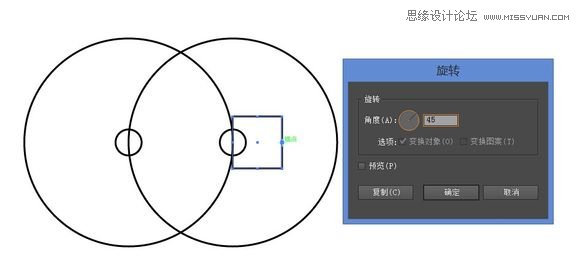
我的方法比较笨:先画一同心圆,参数如图;

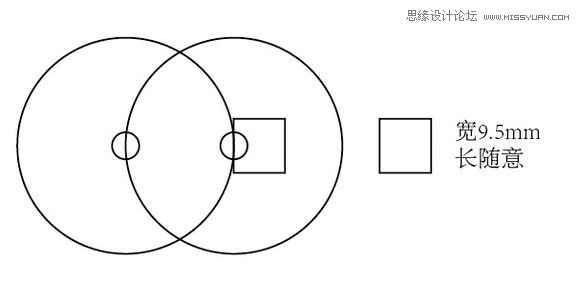
然后复制一个相连,再新建一个方块,UI设计实战教程,方块的宽是圆的半径减0.5.不要问我为什么是9.5,因为我也不知道。。本来是圆的半径10mm的,但下一步一转不对。试着减0.5,完美解决。

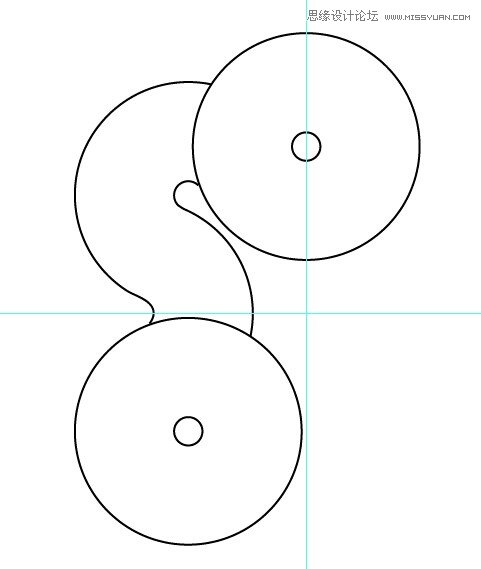
改变旋转中心轴为画的参考矩形旋转45。

旋转结果如上。

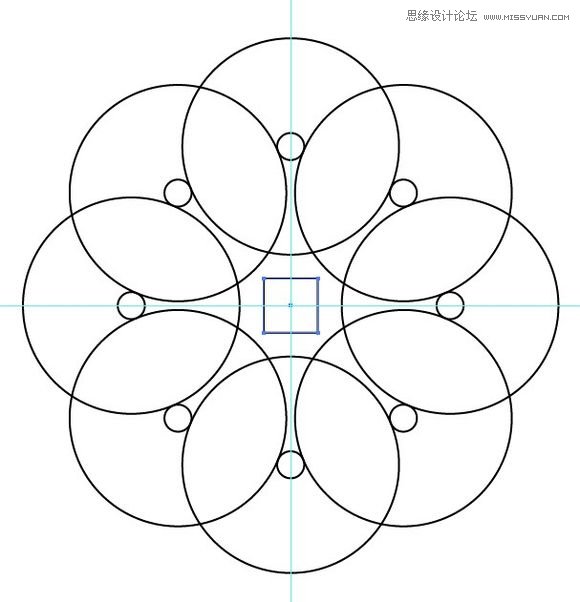
再画一10X10mm的方块,置于图形中间,UI设计能否自学,并拉十字参考线。其实到目前为止都是为了图形做参考线。


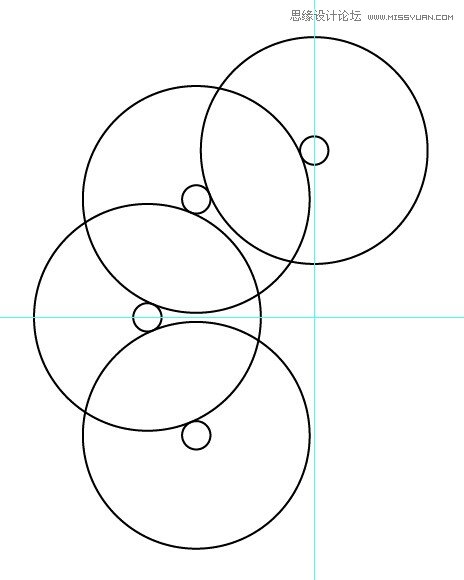
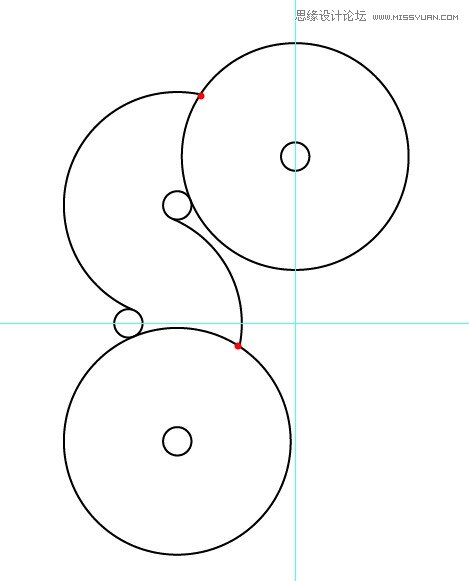
图中红点所示添加锚点并删除不需要的部分