来源:网络 作者:佚名
6.制作一个狡猾的狐狸
第1步
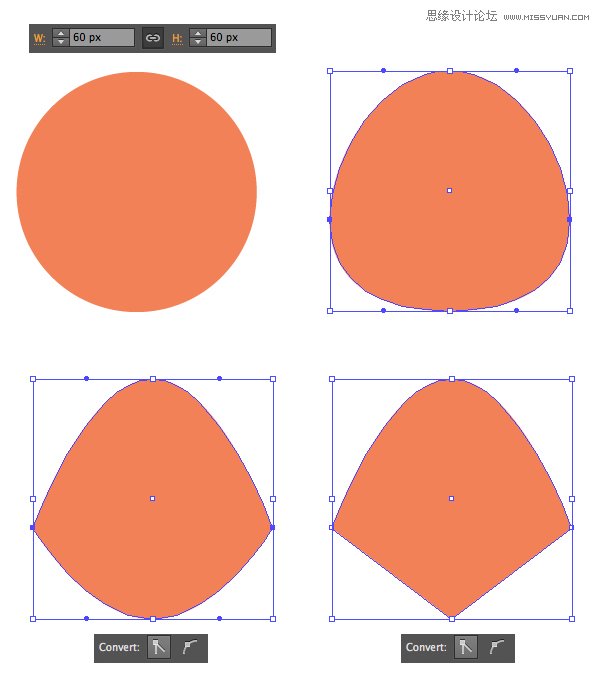
再一次,我们先从我们熟悉的60 x 60 px的橘色圆中形成狐狸的脸。 将2边的锚点向下推动一点并将其转换成锐角,使脸的侧面变尖。 转换下面的锚点转换成角然后形成一个尖鼻子。

第2步
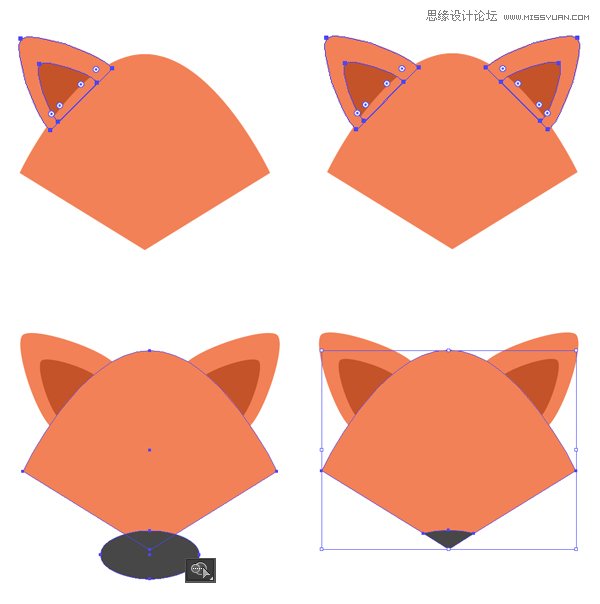
从我们浣熊图形中选取耳朵并将其放置到狐狸头部的两边,调整颜色。 将黑色的椭圆放在脸的底部,覆盖住鼻子区域。 使用形状生成工具(Shift-M)除去脸外面的部分,形成一个黑色的尖鼻子。

第3步
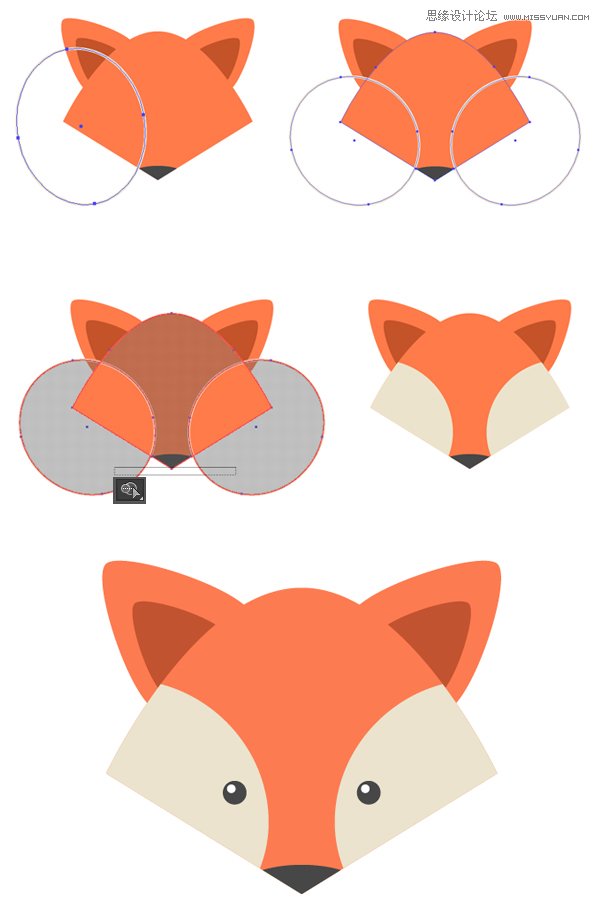
创建一个椭圆,如下图所示,与狐狸脸的左边叠加。 使用镜像工具(O)在相反的一边制作一个翻转的复本。 选择椭圆并用形状生成工具(Shift-M)删掉脸外面的那些部分。 用浅米色填充,形成脸颊。 最后给我们的狐狸添加2个闪亮的小眼睛。

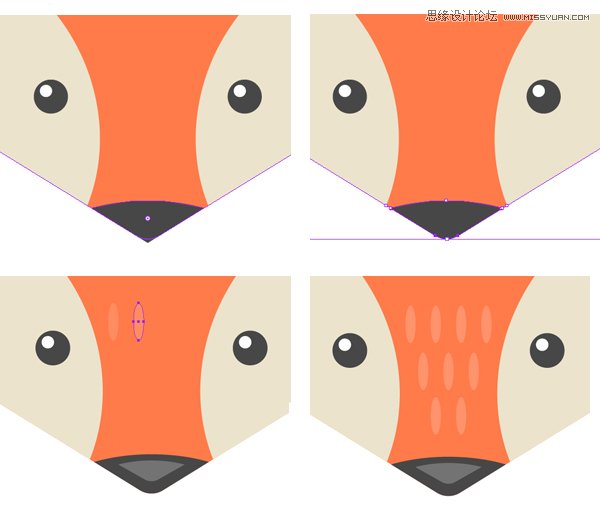
第4步
在实时转角功能的帮助下使鼻尖变圆。 然后让我们为狐狸添加一些更多的细节!
制作一个小的浅橘色的压扁的椭圆,并将其放置到鼻桥的左边。 选择这个形状,按住 Alt-Shift并向右拉动椭圆制作一份复本。 按住Control+D一次形成更多复本。 制作更多列的椭圆,将它们放在纵横的位置上。 这样,我们就描绘了具有风格化的毛皮狐狸的鼻子。
不要忘记给鼻子添加一个轻柔的高光,在鼻子的顶部形成一个浅色的小图形。

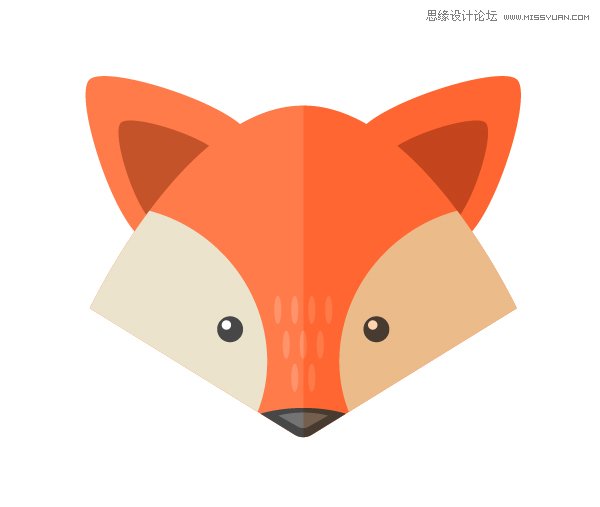
第5步
在我们狡猾狐狸的右边添加一个轻柔的影子。

7.创建图标的长投影
第1步
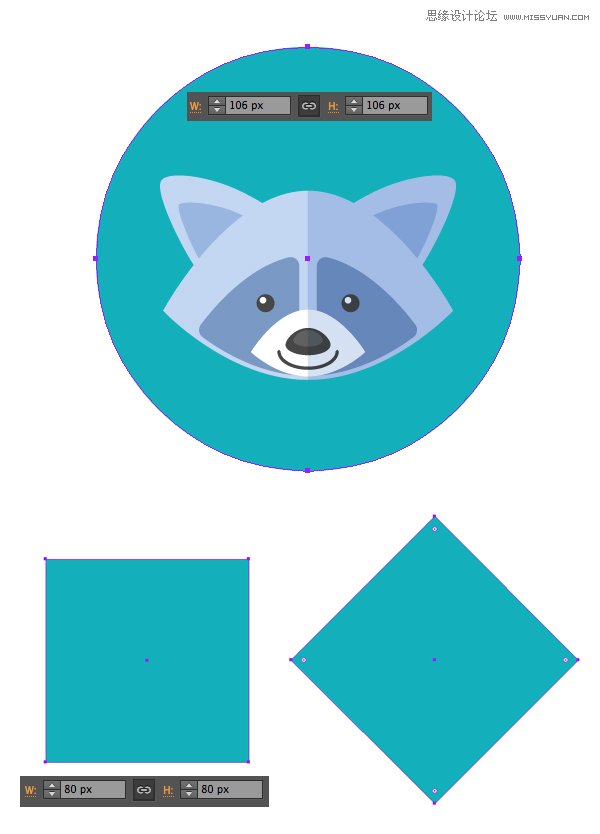
现在我们有了6个扁平化风格的动物形象,让我们将其放在一套彩色的圆之上,创建图标。
制作一个106 x 106 px大小绿松石色的圆作为图标的底子,并将其放置到浣熊头的中间。
创建一个 80 x 80 px的方形作为阴影底子,按住Shift键将其旋转45°。

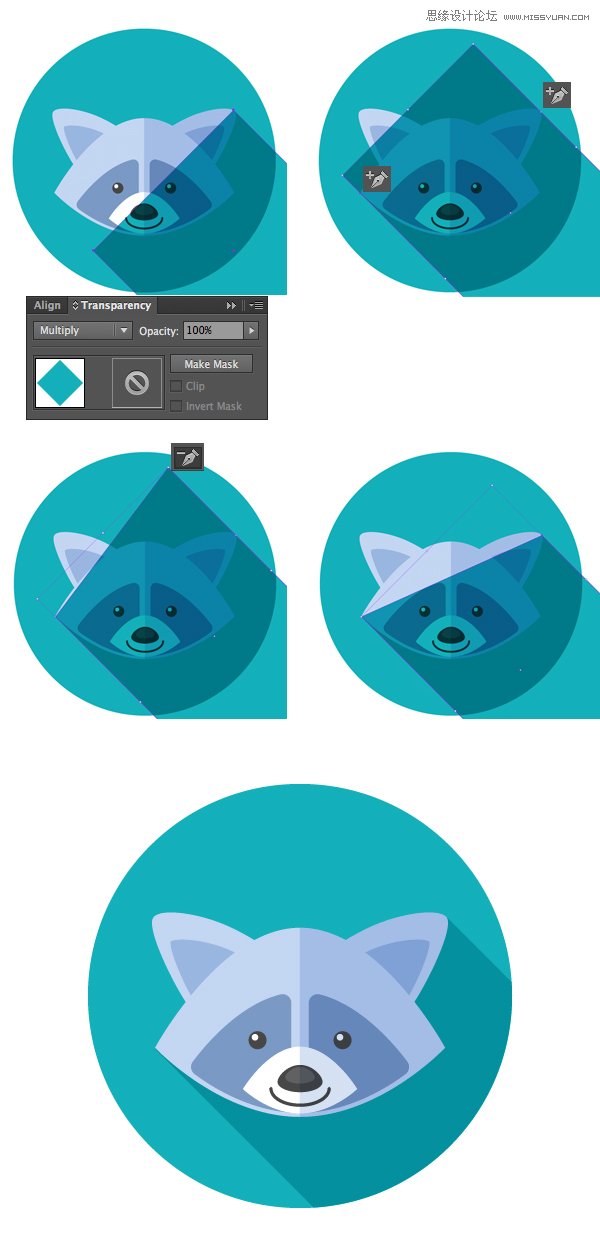
第2步
转换矩形的混合模式为正片叠底,使其半透明,放置在浣熊的上面。 如果需要,使形状窄一点,并且移动它,找到能覆盖头部2个斑点的位置。 在我们这种情况下,它的两端在耳朵的右边和脸的左边。 使用添加锚点工具(+)添加2个锚点在这些斑点上,然后转到删除锚点工具(-)并删除这些矩形顶部不需要的锚点,将顶部的形状置于浣熊头部的下面。
将阴影放置到头部的下面,用形状生成工具(Shift-M)删除图标外面不需要的的片段和-瞧-我们 一个有新潮扁平阴影的花式图标已经完成! 对剩下的动物图标用相同的技术创建圆形图标。

很好! 我们一套扁平化动物图标已经完成!
很有趣吧?我希望你会喜欢创建这些可爱的扁平动物图标,并且学习一些新的点子和方法,使用椭圆,路径查找器面板,和形状生成工具!请继续关注新教程,并不要忘记在下面的评论展示你的结果!