来源:网络 作者:佚名
三、为图标填色
图标可以有线性图标,也可以是带有色彩的图标。这里我们将色彩效果一并完成。
STEP 10
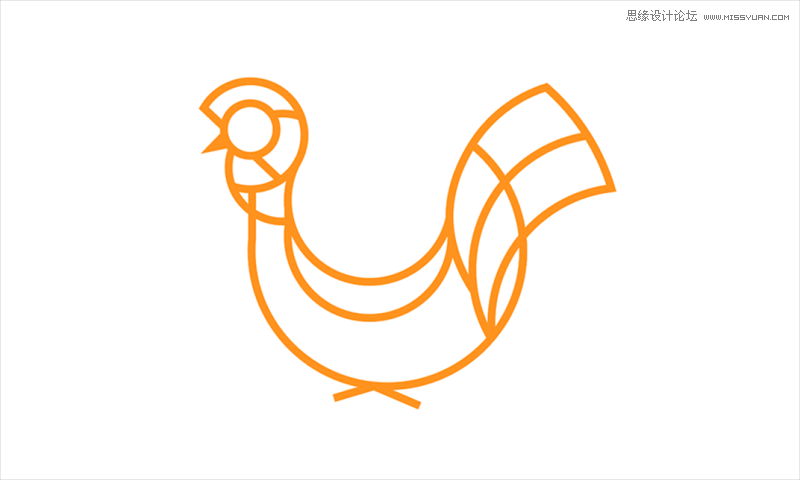
在前面我们为了处理线条的方便,线条的粗细值为2px,这时我们需要加粗线条以便让画面看起来更有力。线条加粗到4px,也就是2倍后,整个图案就更显“可爱”。

STEP 11
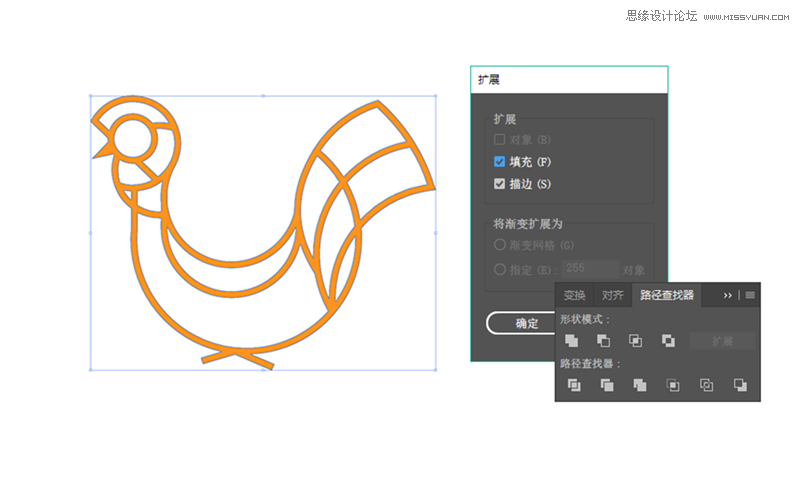
选中整个图案,然后进入【对象>扩展】,扩展外观后,线条转换成为了填充图形。进入【路径查找器】,优秀UI教程,点击形状模式的第一个图标即“联集”。这时,要为其填色就变得非常容易。

STEP 12
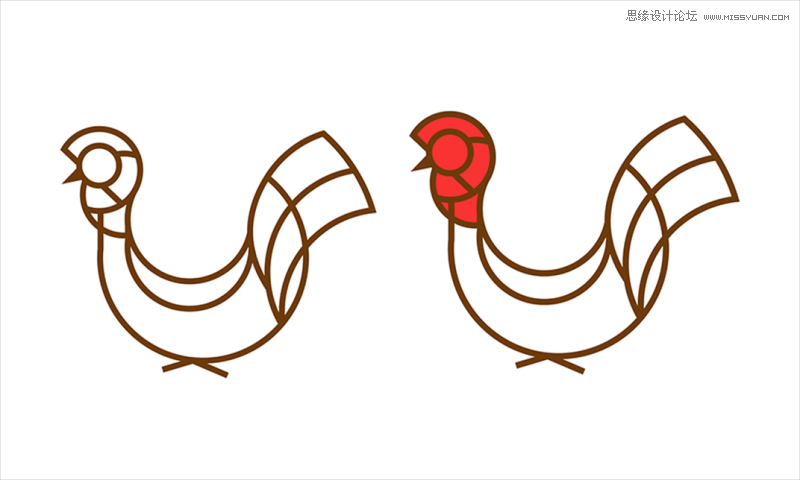
运用实时上色工具,对目前的图形“线条”(注:这里已经变为了可填充的图形)填充颜色,UI设计实战教程,我在这里选择了深褐色。将前景色设置为某种色彩,实时上色工具就会在所点击的位置填充某色彩。比如我在这里为鸡头的部分填充红色。

STEP 13
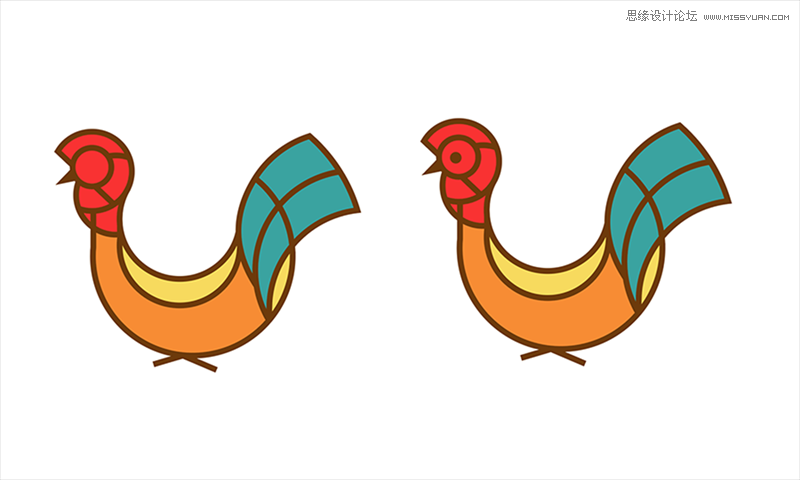
我的配色方案如下。这是最为简单的纯色搭配。

最终效果如下:

后记
很多图标都可以采用简单几何进行造型,而造型时能利用黄金分割比率也许能产出更好的效果。但黄金分割并不是万能公式,也不是百试百灵,这需要不断在实践中积累。黄金分割也许是个神话,也许不是。