来源:网络 作者:佚名
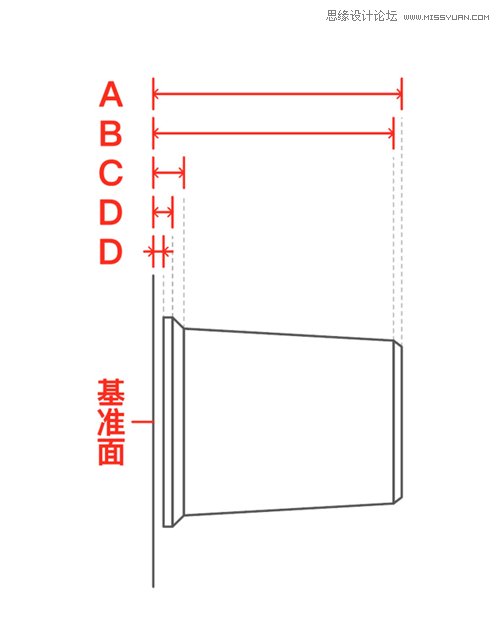
在侧视图上测量旋钮结构线ABCD相对于基准面的垂直距离。本案例中的侧视图上没有显示出旋钮与基准面的间隙,可以自己设定适当的距离。

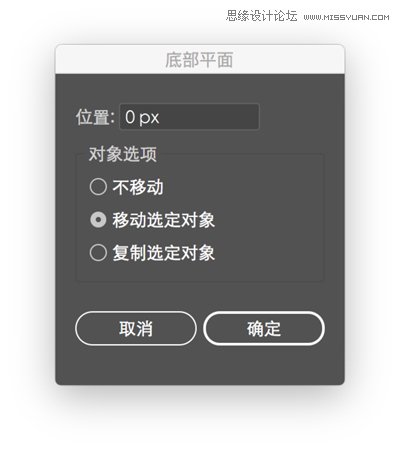
Shift+V选中想要移动的结构线,双击水平网格平面控制按钮,弹出对话框,选择“移动选定对象”,UI教程自学网,输入上一步所测得的对应距离。如果同一尺寸的结构线有多条(如上图所示D结构线),则选择“复制选定对象”。


每次移动完结构线后,平面控制按钮也会随着移动,需要按Shift+P,然后将平面控制按钮拖回原始位置(原点)。

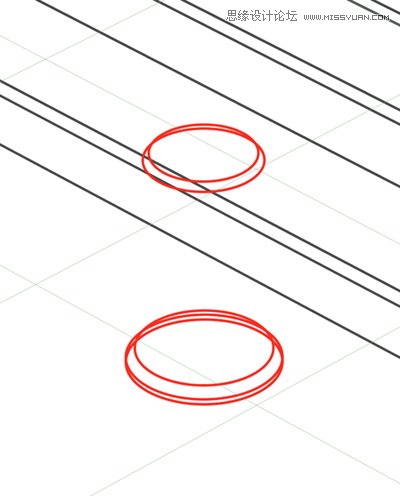
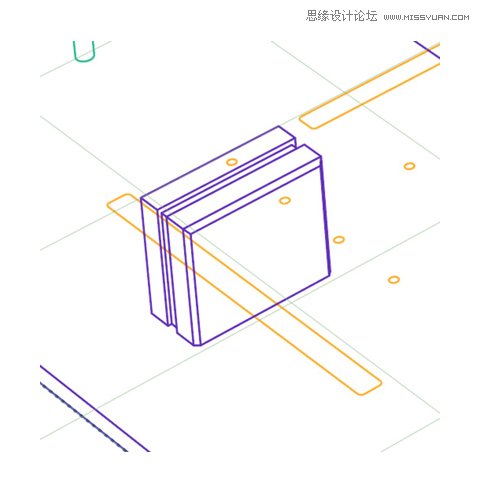
STEP 4,补全结构线。可以看到,UI设计教程,该旋钮是由圆柱体和圆台构成,除了上下底面的圆形结构线,还需要绘制侧面的线条(腰线)。

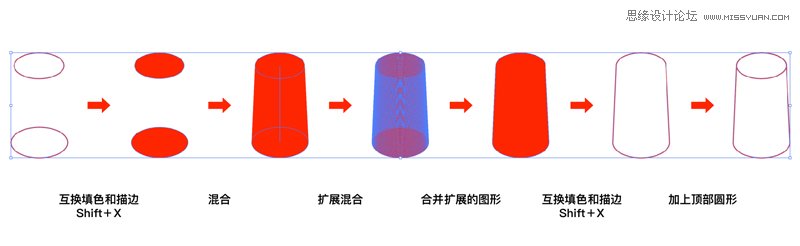
利用混合工具,完成所有圆柱体和圆台结构的绘制。立方体部分的结构可以直接拉直线完成。

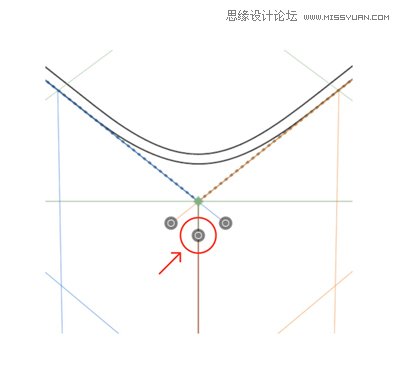
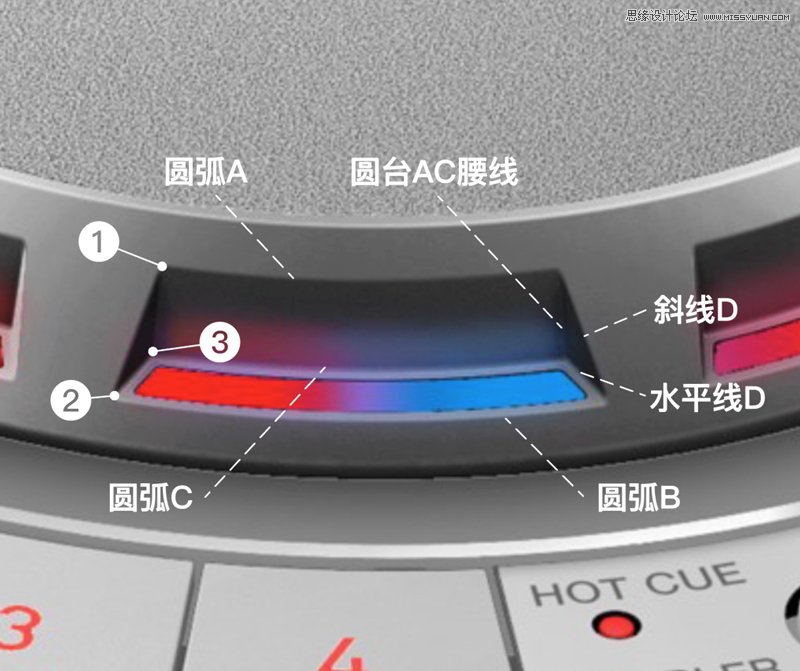
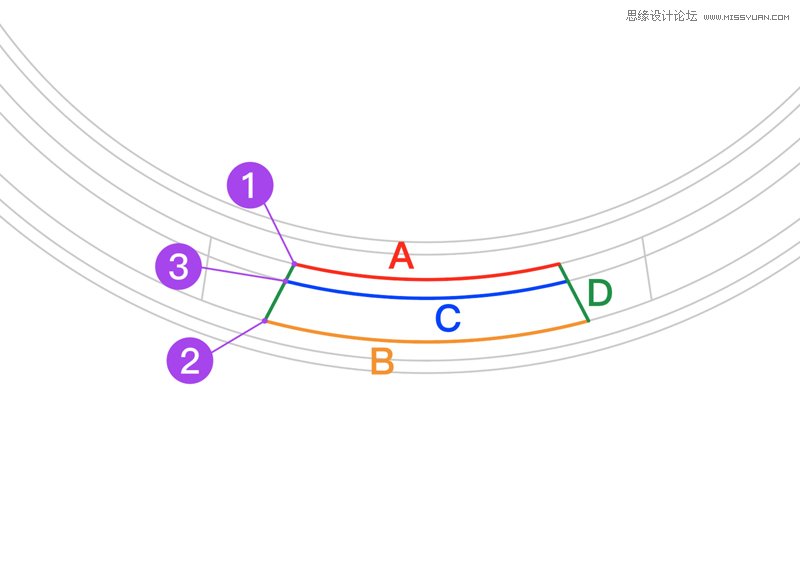
需要特别说明的是大圆盘侧面孔的绘制,即下图所示结构,看起来很复杂,但只要分析清楚每条结构线的形状和交点123的位置,就能准确地画出来。


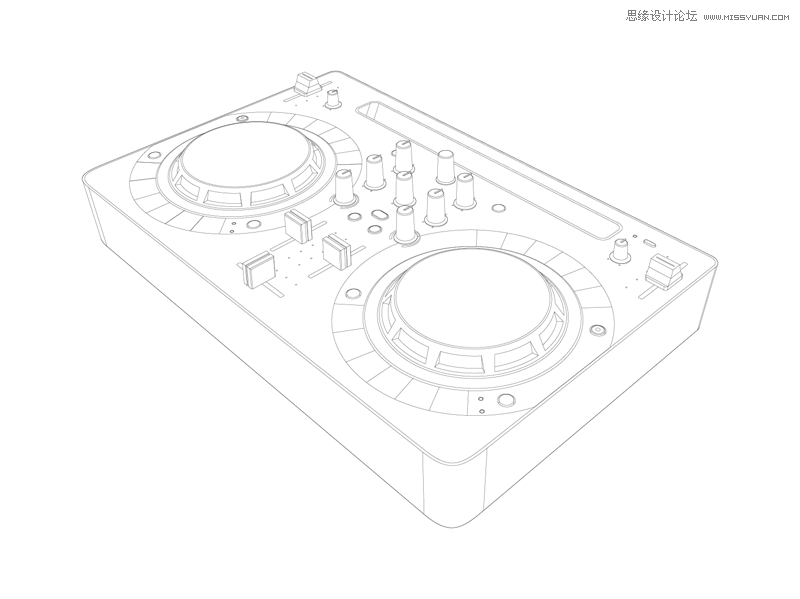
完成所有结构的绘制,得到下图的效果。同样地,不是很难,但需要耐心。

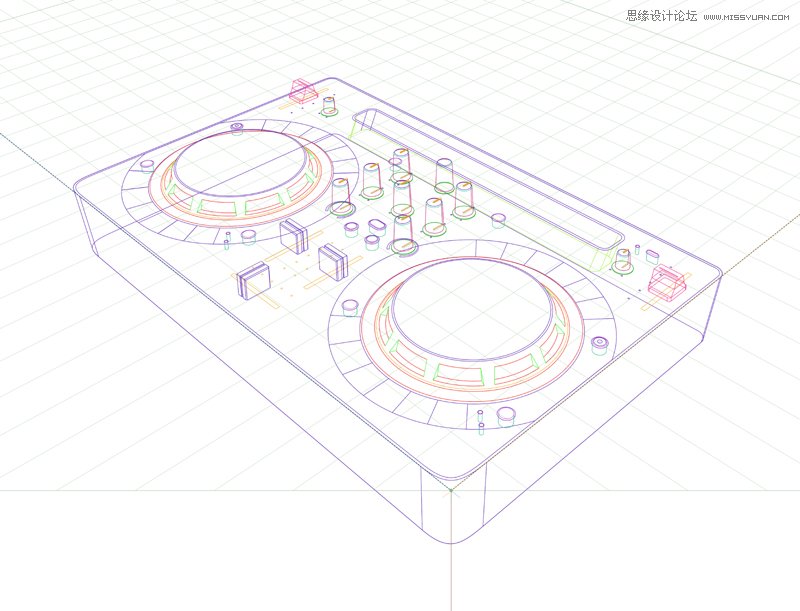
STEP 5,利用形状生成器工具(Shift+M)剪去所有隐藏的结构线,Ctrl+Shift+I (Windows) 或 Cmd+Shift+I (Mac) 隐藏透视网格。Done!

虽然上面的效果用建模软件来实现会方便一些,但技多不压身,用AI来制作的过程中既能锻炼对各种工具的熟练运用,同时也增强了对透视原理的理解。争取之后能达到不拉透视线,心中自有透视网格的境界。第一次写教程,远比想象中的要麻烦,哈哈哈,因为要站在对方的角度去体会每一步是否说得清楚。