来源:网络 作者:佚名
STEP 12
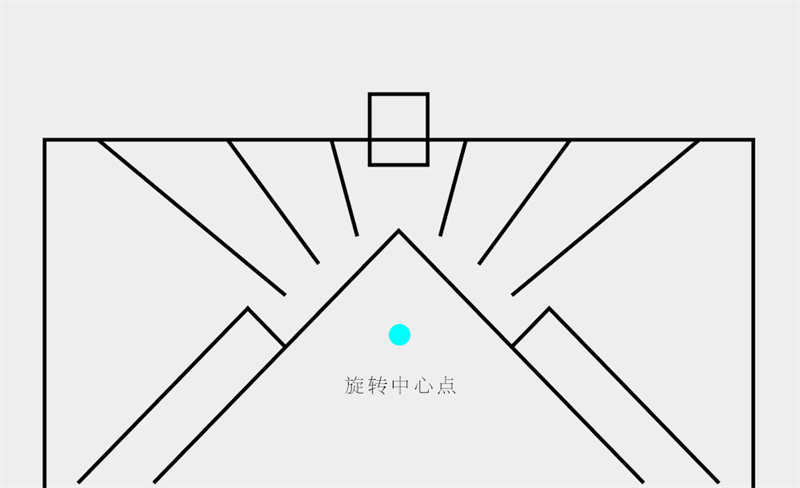
放射性线条的绘制方法我们已在STEP 05/06中有讲到,采用这一方式就可以绘制各种类的光芒线条。当然我们未必一定要选择360°,对于旋转工具中中心点的设置一定要注意,因为它直接决定了你的光芒线条的位置与大小表现。
光芒并不是全部曝露,我们只需要截取其中的一部分。不需要的部分也可以采用形状生成器,按住Ctrl键进行删减。

STEP 13
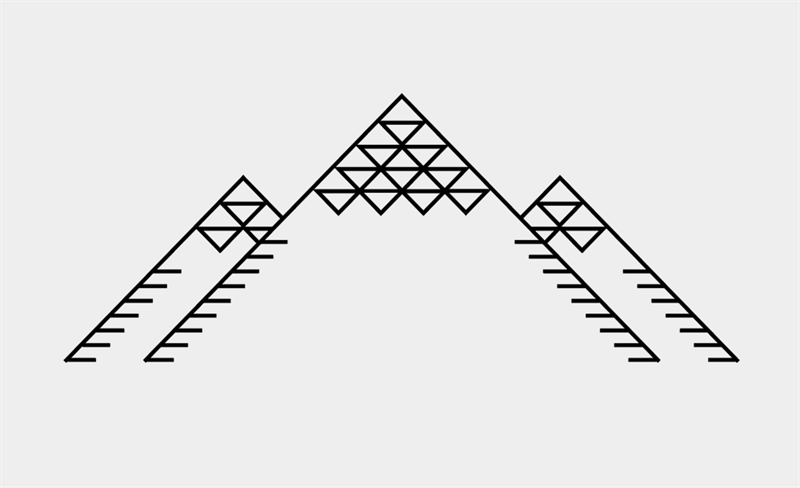
进一步绘制山体的部分的装饰,比如在此运用三角群集的几何表现。也可以为坡面增加一些平行的线条,UI设计有哪些,表现出更多的细节。

STEP 14
所谓“满”的哲学,即是不留空白。这是反极简吗?大概是,但在这种“填满”的过程中,也要留意空间与空间的平衡感。
秩序——才是装饰所追求的。换句话说,秩序是美感的同义词。
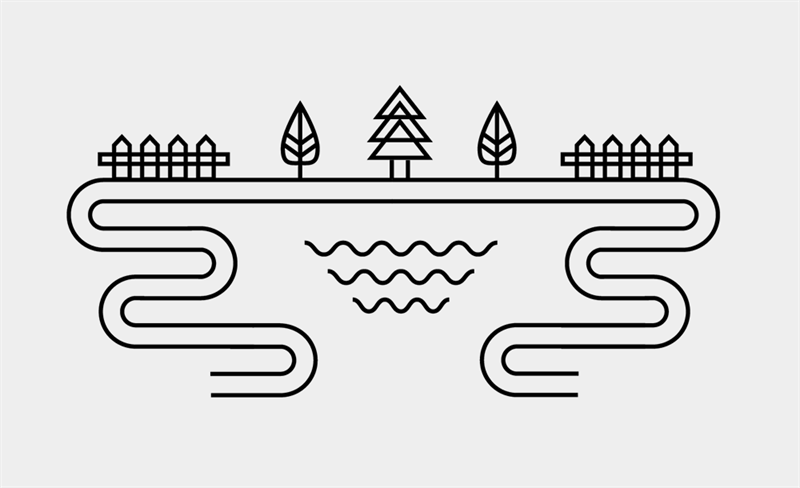
接下让我们绘制河流的部分,河流上方我们打算安排一些树,树的画法也非常简单,利用几个基础形就能搭建出“树”的概念。再增加栅栏,作为构建对称装饰的一部分。

可以说这类型海报的绘制,每个细节都非常简单,但要协调组合却是需要不少耐心的事。
STEP 15
海报的下方安排的是一些可爱的水晶球等装饰物,这里圆的外形刚好与摩天轮相呼应。在对较小的区域进行编辑的时候,往往需要更为精准的单位指向。那么,在此就需要进入【编辑>首选项>常规】中将键盘增量设置为0.1px。当然,这时你也需要关闭对象对齐像素的选项。

STEP 16
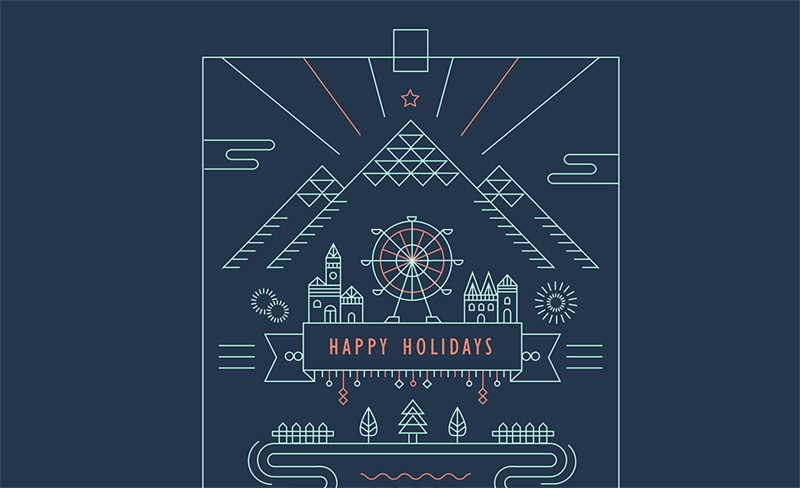
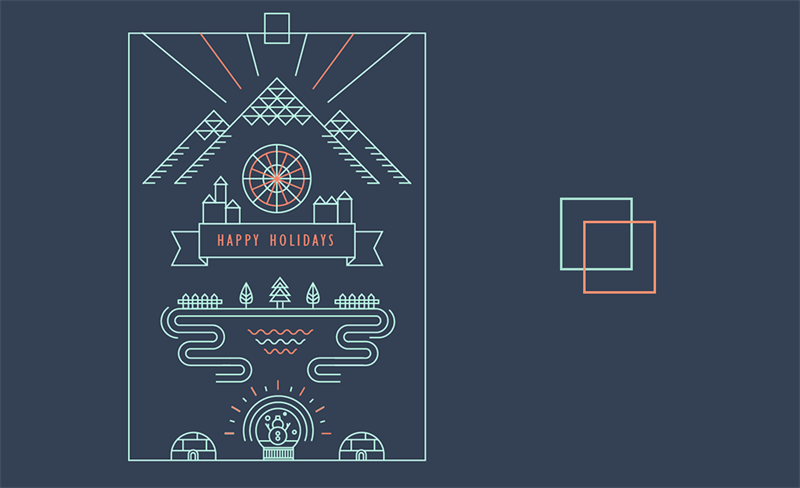
至此,我们已将大致的“主角”绘制出来了,接下要做的就是修补工作。你可以先看看整体的效果。我们将增加一点色彩的方向,以方便在不同的色彩中的效果表现。

STEP 17
在色彩已安排妥当的情况下进一步补充细节。对于空白处,需要展开你的想象力。其中对于“云彩”的绘制方式也同于水流。
上半部分的细节完成如下: