来源:网络 作者:佚名
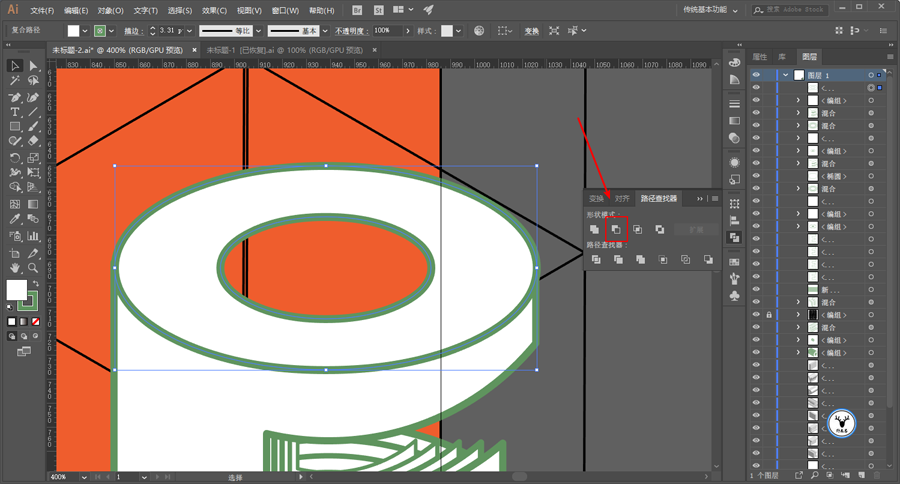
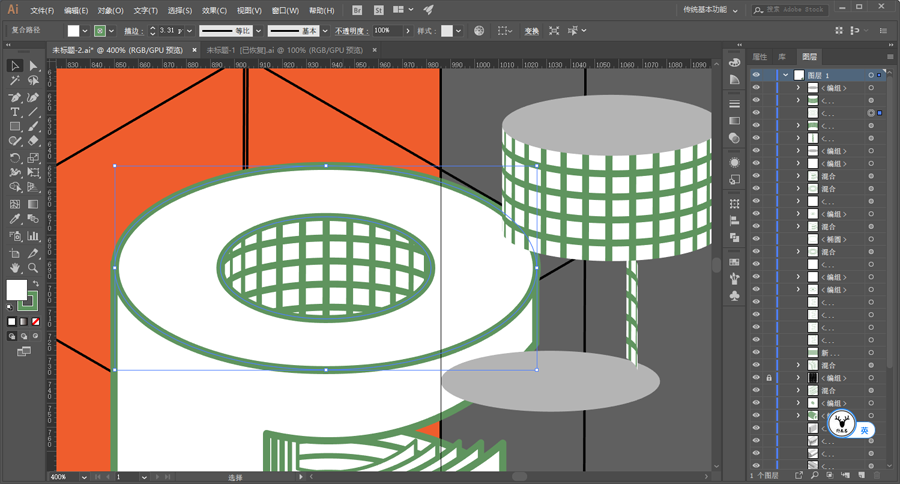
再缩放复制出来一个椭圆:

路径查找器减去顶层对象:

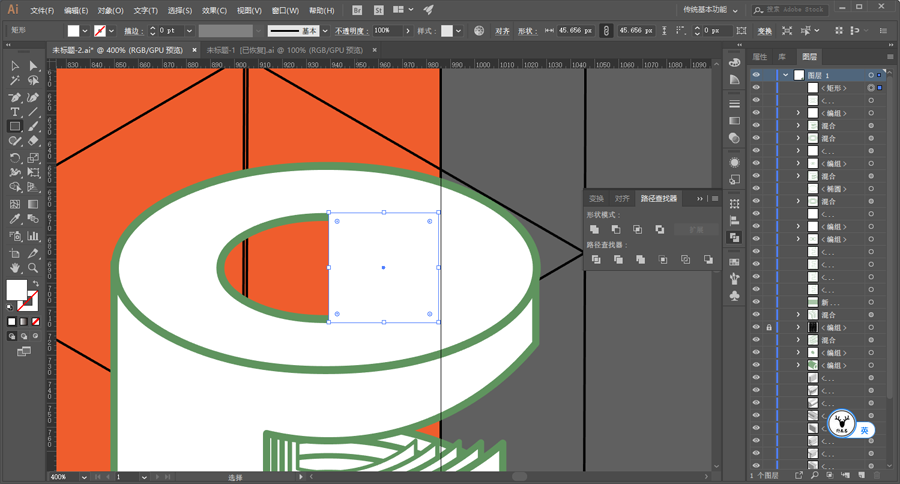
在中间镂空部分一半的位置画一个矩形:

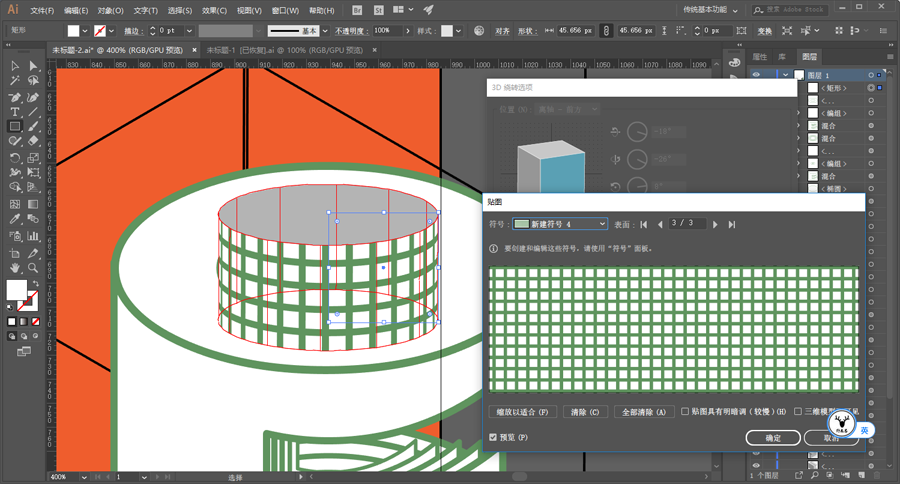
执行效果-3D-绕转,把需要的部分贴上图就行:

再将对象扩展,删除多余的部分:

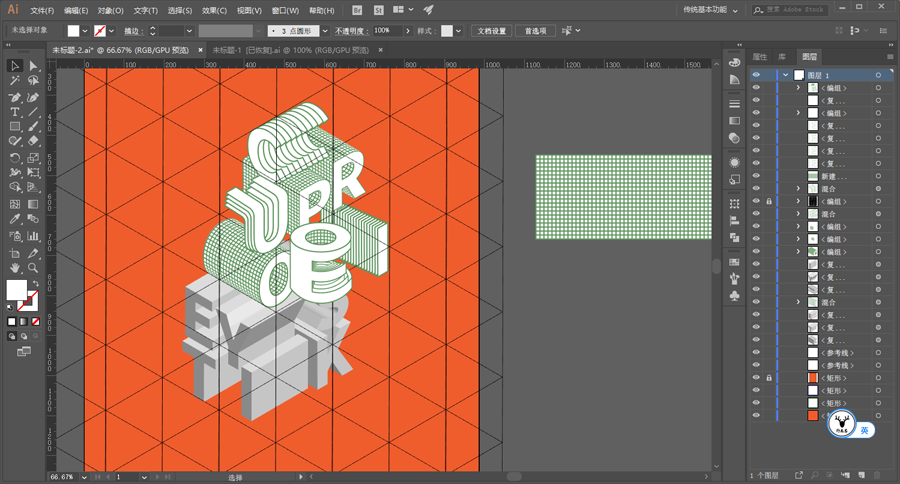
另外两个字母I和P用前面同样的方法,一个贴图,一个混合,这里就不赘述啦,搞完以后大概这样,终于弄了一半了:

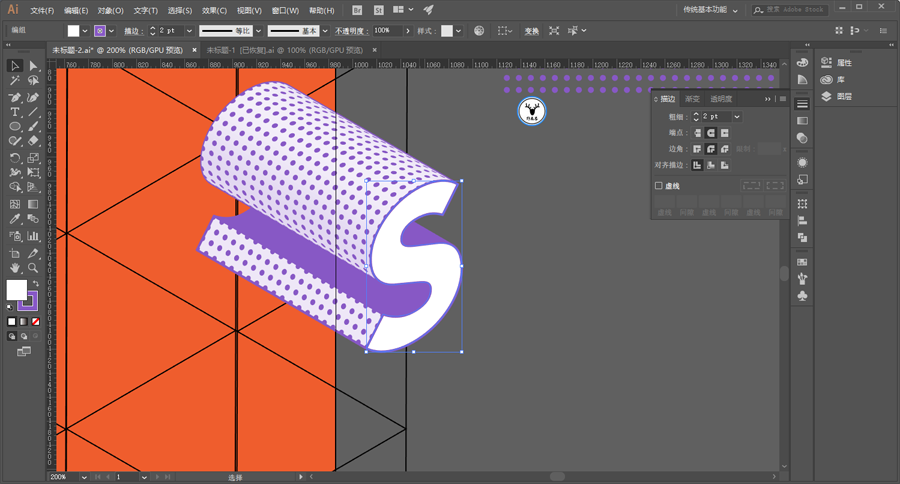
接下来搞后半部分,先做字母S吧,画出这样的图案,这里不用多说吧:

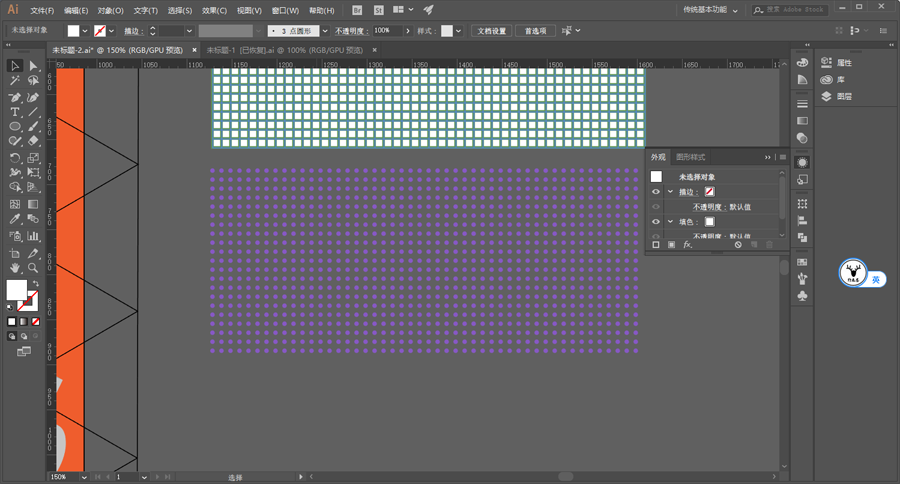
新建为符号:

将表面选择为塑料效果底纹,底纹颜色为紫色,这样会让字体有一丢丢的颜色倾向:

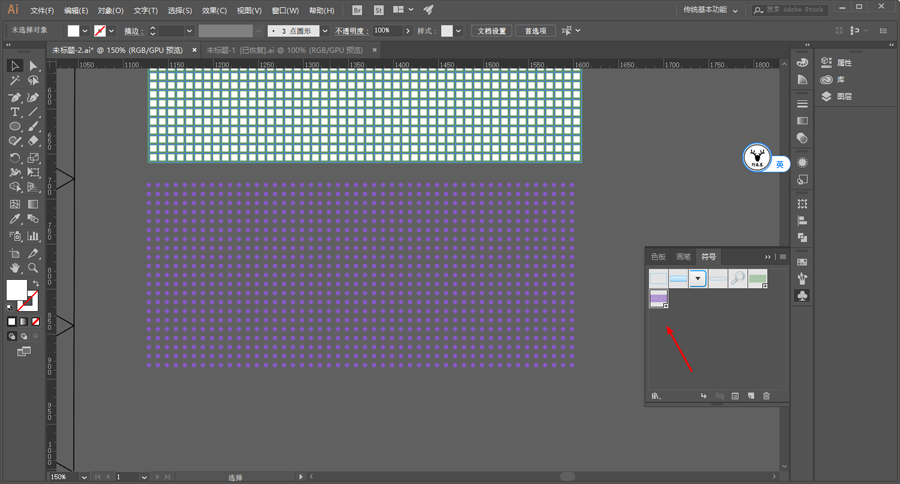
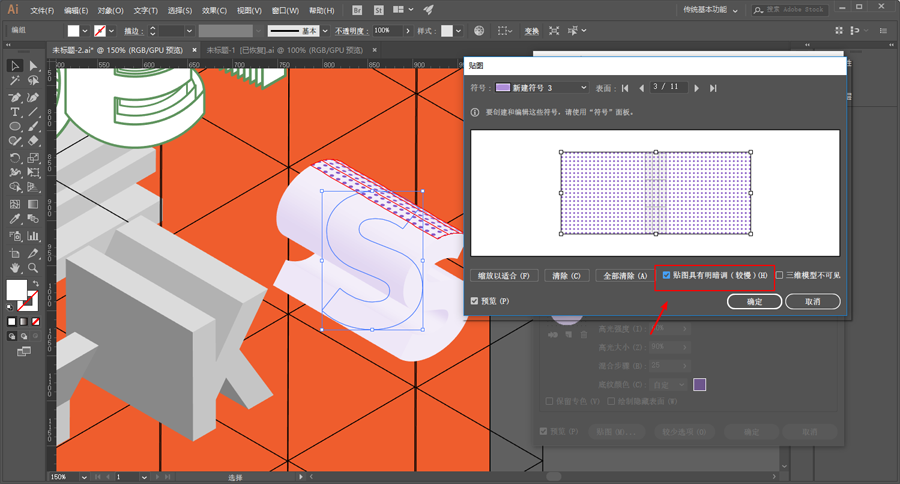
贴图这里说明一下,有时候你会发现图案贴不上去,解决方案有两个:
1、新建符号之前将图案栅格化,但是这样图案放大了就会有锯齿。
2、将贴图具有明暗打上勾 但是这样会比较卡。

贴图完毕以后扩展,改色加描边,这一步不用赘述吧,细致一点就好: