来源:网络 作者:佚名
绘制外形
STEP 03
首先,你可以将上一部分制作的背景锁定(ctrl+2),这样就不会在你接下来操作中影响到背景。
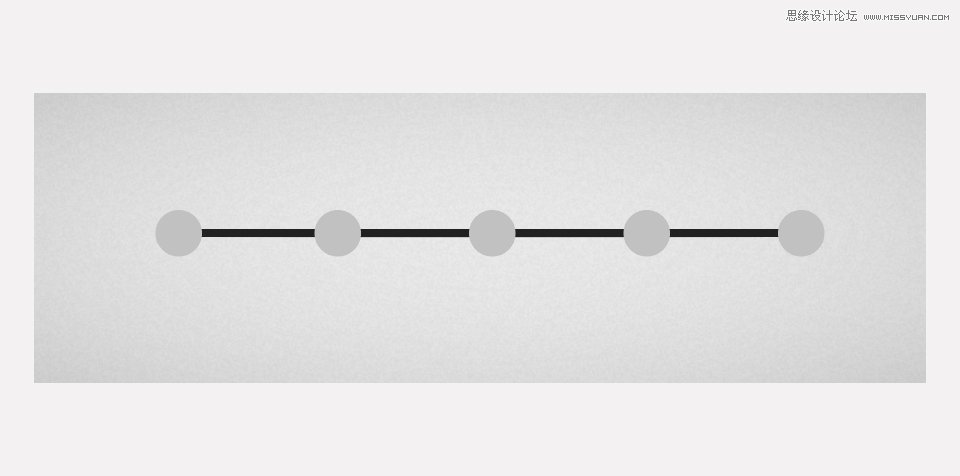
分别利用矩形工具和椭圆工具画上一条矩形和五个正圆。然后关闭“对齐网格”,进入【编辑>首选项>常规】,把键盘增量的参数设置为1px。

STEP 04
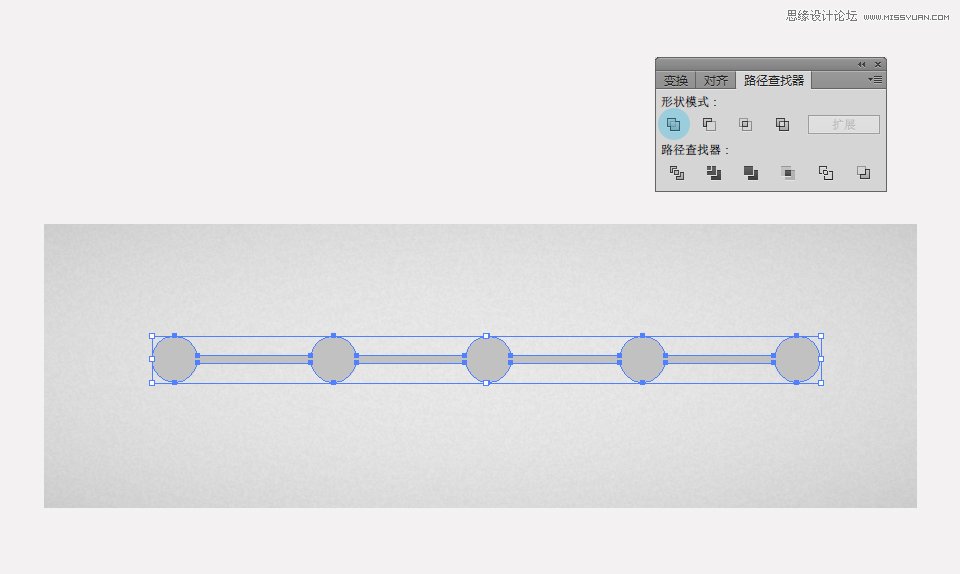
选中上一步所绘制的对象,打开路径查找器,点选形状模式中的联集模式。

高光和阴影
笔者一直觉得AI里打造阴影并不如PS中来得容易,除了应用投影效果,还需要其他的修饰,表达立体感。
STEP 05
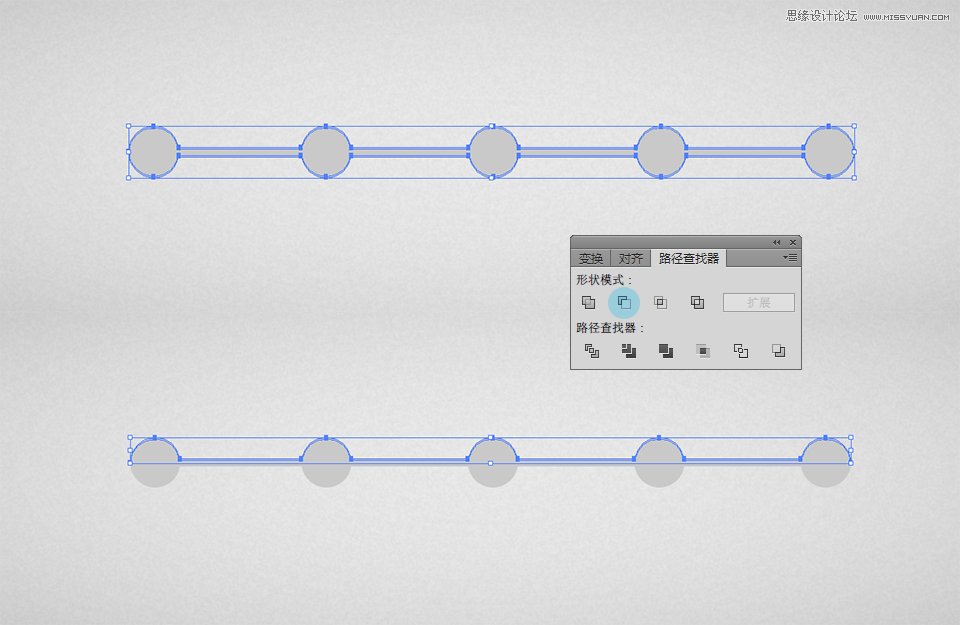
首先让我们为目前所绘制的对象增加一个凹陷的层次感。先将现有对象复制两层放在顶部。然后选中最上一层,利用键盘方向键,往下移动1像素(还记得我们设置键盘增量为1px,道理就在此)。
选中最顶部的复制对象和在它下方的复制对象,然后进入到路径查找器中,点选减去顶层图标。

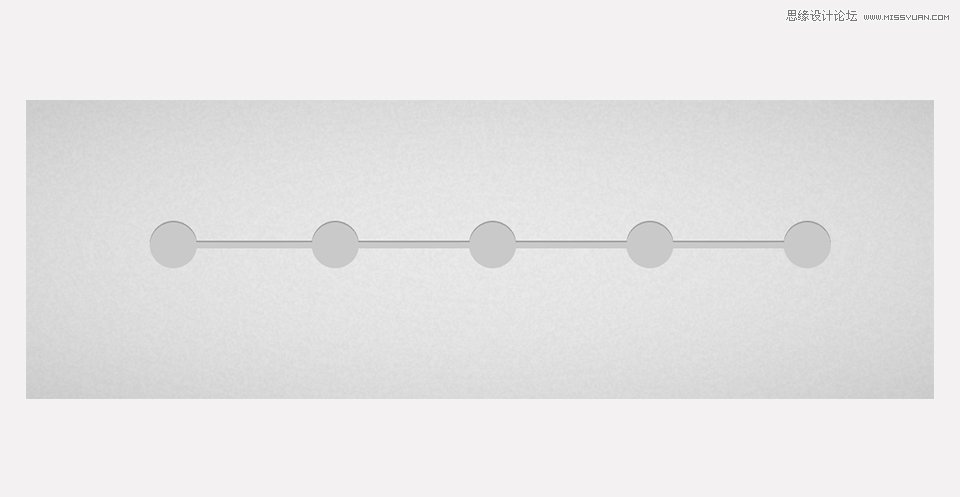
将这个减去顶层后的对象设置为黑色,透明度20%,混合模式为正片叠底。

STEP 06
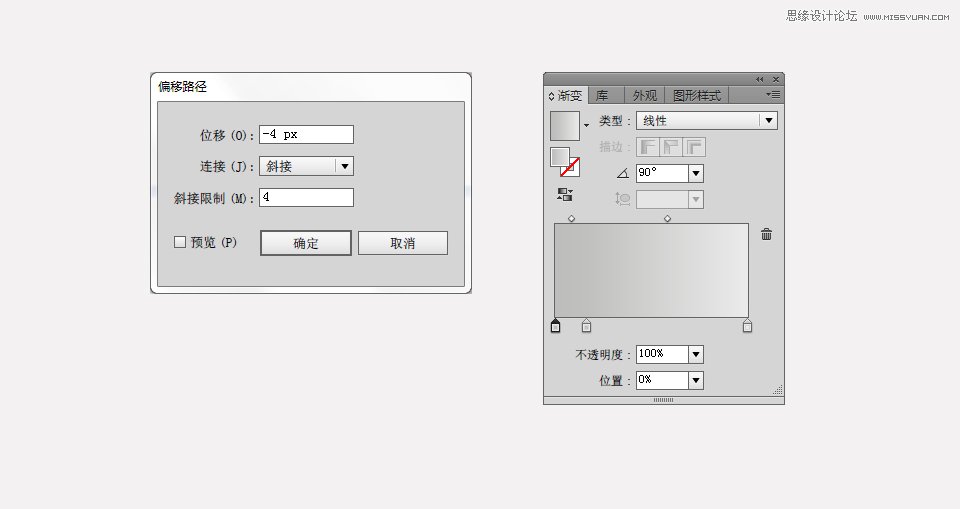
选中STEP04绘制的对象,然后进入【对象>路径>偏移路径】,在偏移路径中设置位移为-4px。将这个偏移后的对象填充改为渐变填充,渐变设置如下图所示。
你不一定要完全参考我的设置,但你需要记住一点,就是这时是为了给这个对象增添明暗过渡,严格来说我们的全局光是从上打到下,因此,在靠近光源的地方就较为明亮,UI自学教程,反之则较为暗淡。有了高光和阴影,画面就会呈现立体感。

STEP 07
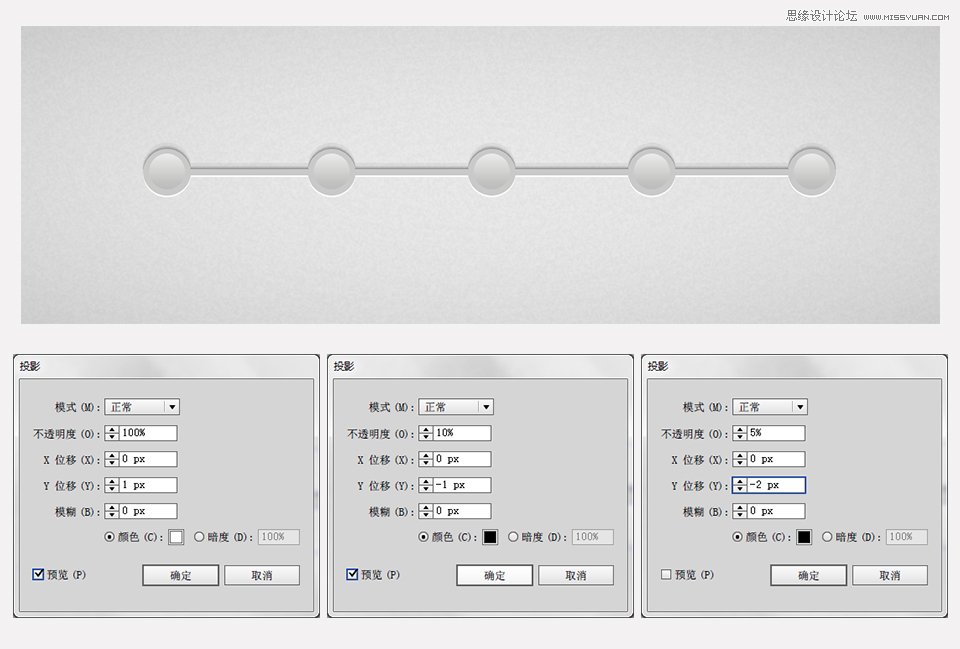
重新选中STEP04绘制的对象,进入【效果>风格化>投影】,分三次为它加上三个投影效果。同样是为了营造这个对象外围的高光和阴影。

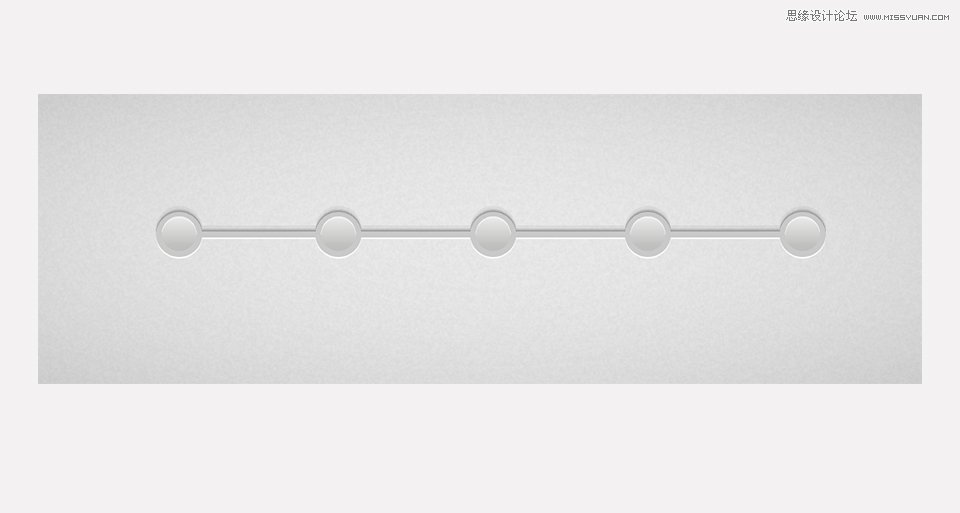
选中STEP06中绘制的对象,拷贝两次。运用STEP05的方式,将最顶部的拷贝层往下移动1个像素。再选中位于它下一层的拷贝层。运用路径查找器,点选减去顶层的图标。然后把减去顶层后对象设置为白色。

STEP 08
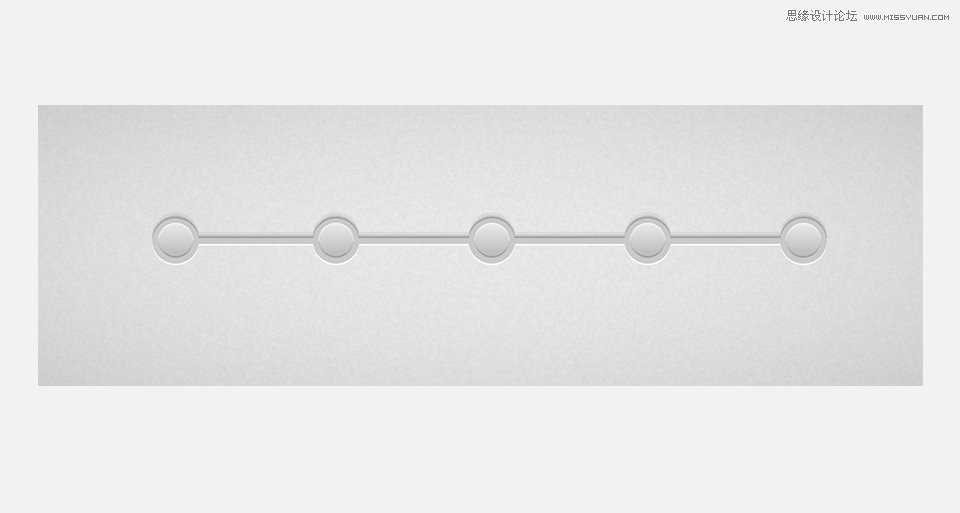
重新选中STEP06中绘制的对象,拷贝两次,将最顶部的拷贝层往上移动1个像素。再选中位于它下一层的拷贝层。运用路径查找器,点选减去顶层的图标。然后把减去顶层后对象设置为黑色,透明度降低为20%。

STEP 09
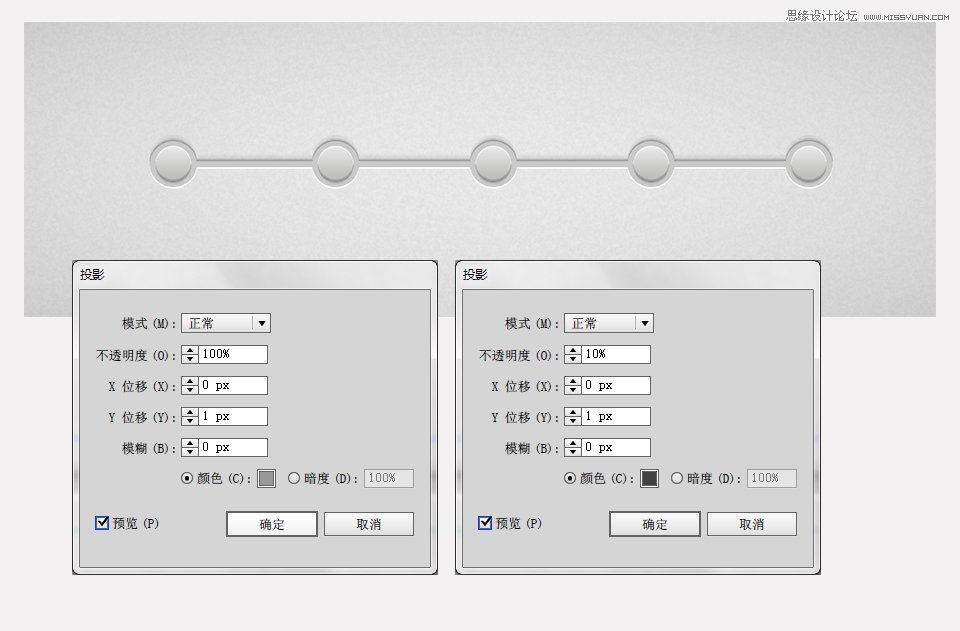
再次选中STEP06中绘制的对象,进入【效果>风格化>投影】,分别应用上以下两个投影效果。

这里运用多次投影的目的是为了增加阴影中的层次感。