来源:网络 作者:佚名
步骤11:
绘制人物和地毯,以及旁边人和狗的小脚丫,除了地毯外都是用钢笔对照原图绘制,地毯参考辅助线,可以顺便把车子旁边阴影区域的脚丫复制过去混合路径一下。

步骤12:
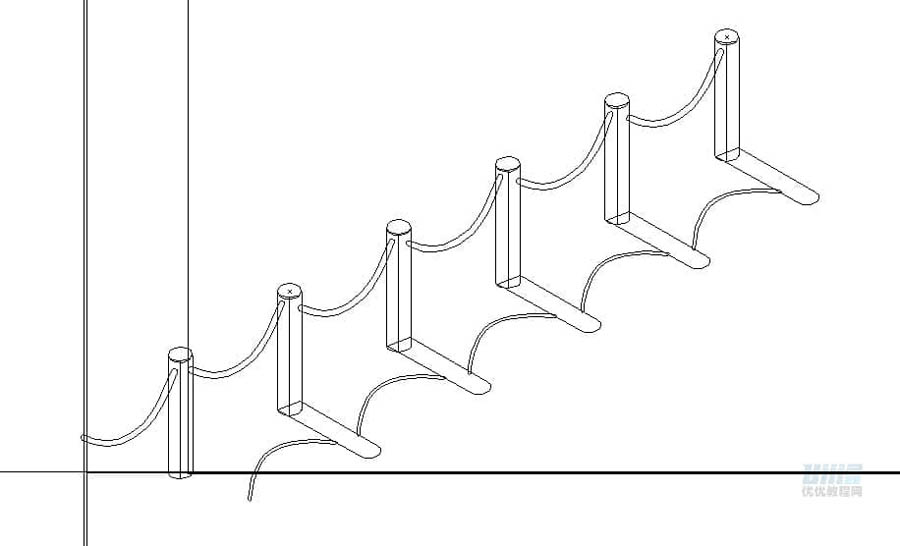
绘制栅栏,复制岸边的圆柱体,混合工具制作出同等距离的栅栏,同是绘制阴影,也是混合工具,钢笔绘制红绳,这里可以只用钢笔画一条曲线,然后改变描边的端点,使用圆头端点,调整描边粗细就能绘制完成绳子。阴影部分复制就可以了。

步骤13:
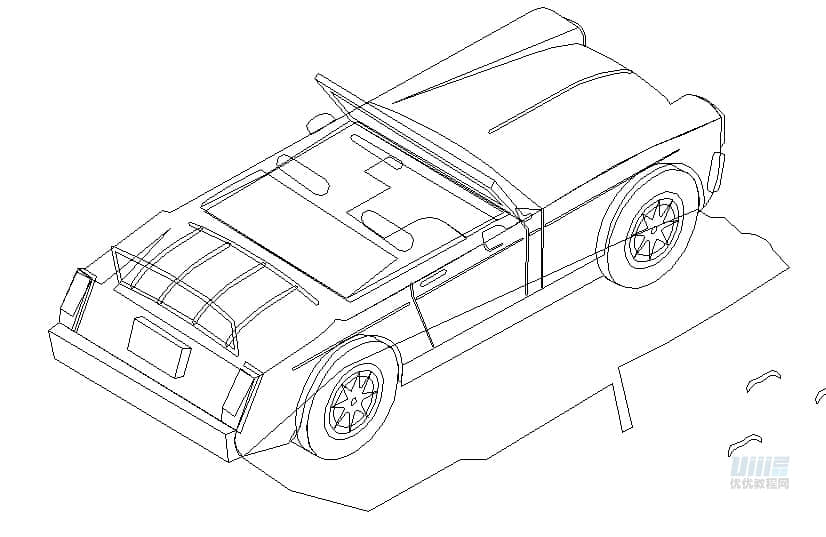
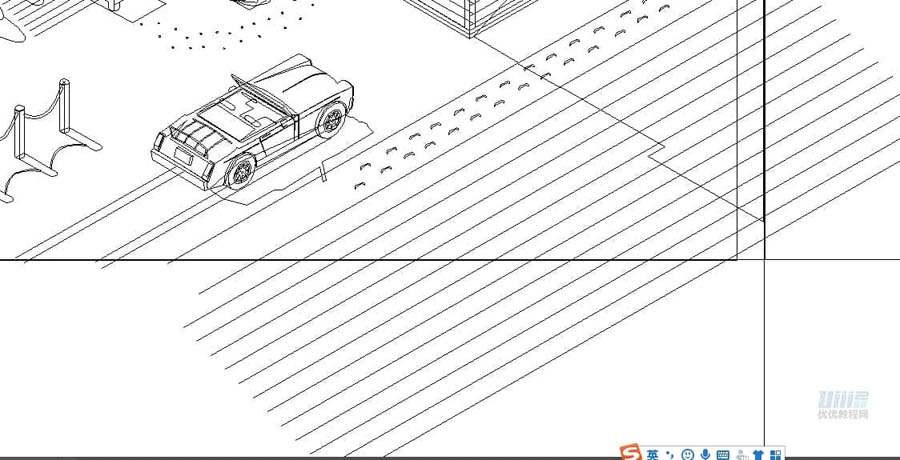
绘制车子,同样是钢笔工具参考辅助线来画,这里轮子可以用路径偏移来绘制,车子上的线和绳子一样,钢笔调整描边。

步骤14:
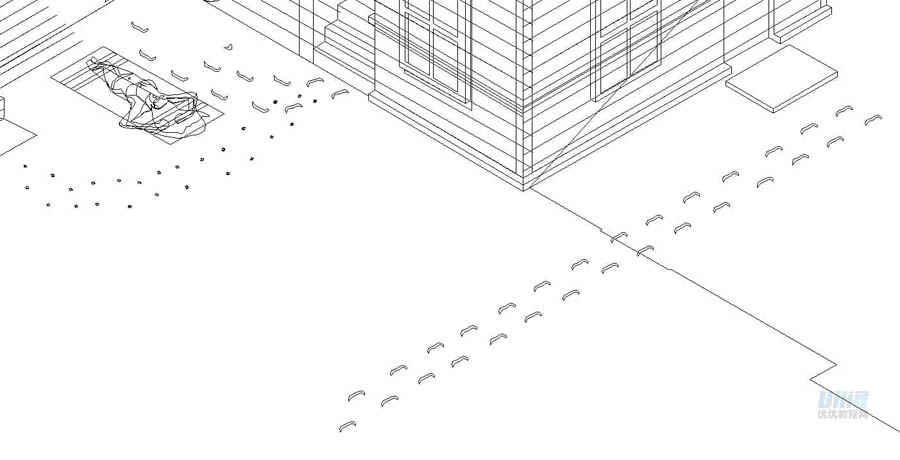
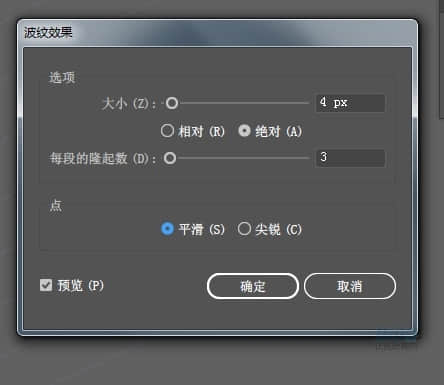
绘制地面上的线和波浪线稿,地面上的线参考辅助线绘制,波浪先用混合工具绘制等距直线,然后全选使用效果-扭曲和变形-波纹效果。

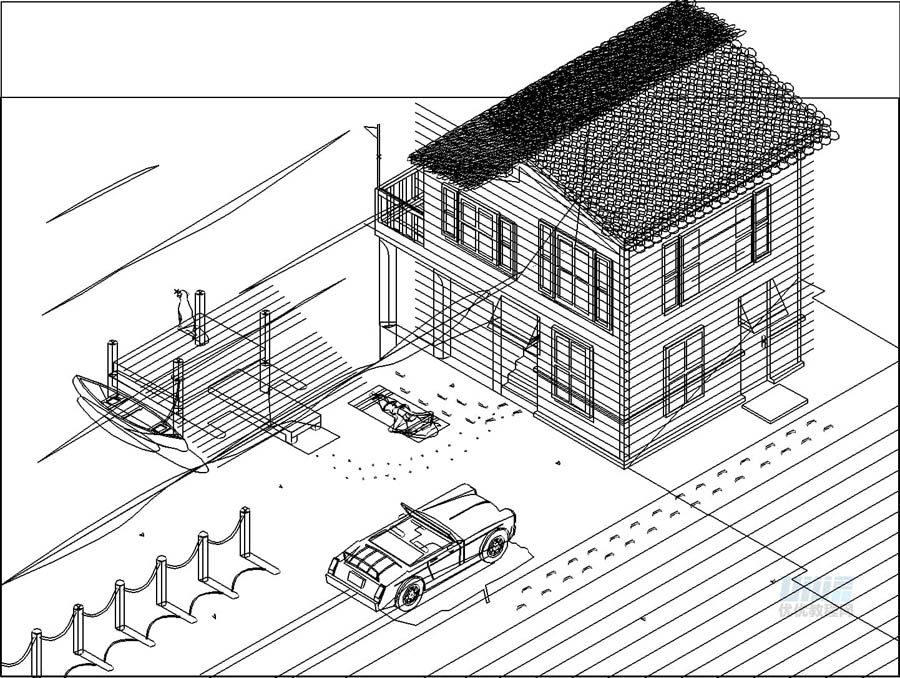
步骤15:
画出海的轮廓和沙滩的轮廓,注意交界处是有颜色变化的,我颜色变化区域都描出来填色了,你们可以尝试描一整块然后改变透明度,海里面还有一些反光也需要描出来。其它阴影部分确认绘制。最后再描一下沙滩上的小爱心装饰,注意大小错落哦。

开始上色—
步骤16:
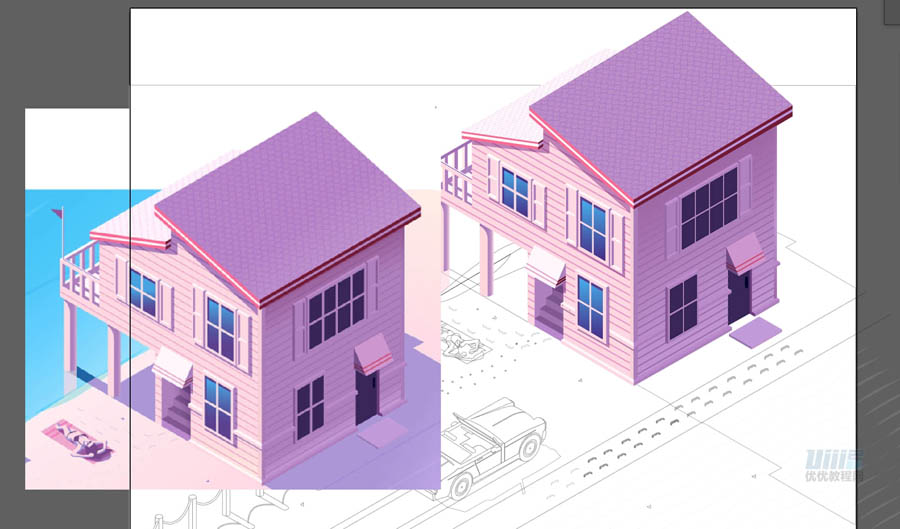
到这里,可以ctrl+y感受一下你的线稿!!!!!!你离最后完成稿只差最后一个上色的步骤啦!同样的顺序,先上房子的颜色。上颜色可以复制一层然后蒙版出需要上色的区域,比如这里要上房子的颜色,就蒙版出房子的区域,然后上色。

步骤17:
其他区域的颜色也是对照蒙版后的原图吸取颜色,当然也可以自己配色,这里渐变可以建一个矩形,吸取渐变每个结点的颜色,复制#后面的数值到渐变工具条内的颜色里,就能做到和原图一样的渐变。要注意,原图的房子阴影面,因为有反光所以是一个渐变。沙滩因为太阳的日照,也是一个渐变,玻璃上的渐变使用ctrl+g编组后,外观面板里,选用一个渐变然后调整延伸。