来源:网络 作者:佚名
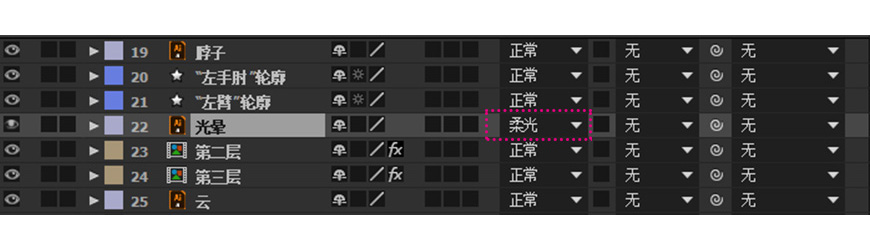
3.文件打开后,发现光晕和ai里显示不一样了,选中光晕图层,右边的模式改为柔光,这样就和原本的效果一样了~

为了更清楚的看到效果,我们依旧一层一层依次做动效(可以先把其它层隐藏)
步骤2 – 制作主场景动效
1.第一层动效
要实现地面的循环移动,先将一层地面转变为预合成,然后在效果和预设面板内找到位移效果添加

视频时长为8s,在0s与8s的位置分别打上关键帧
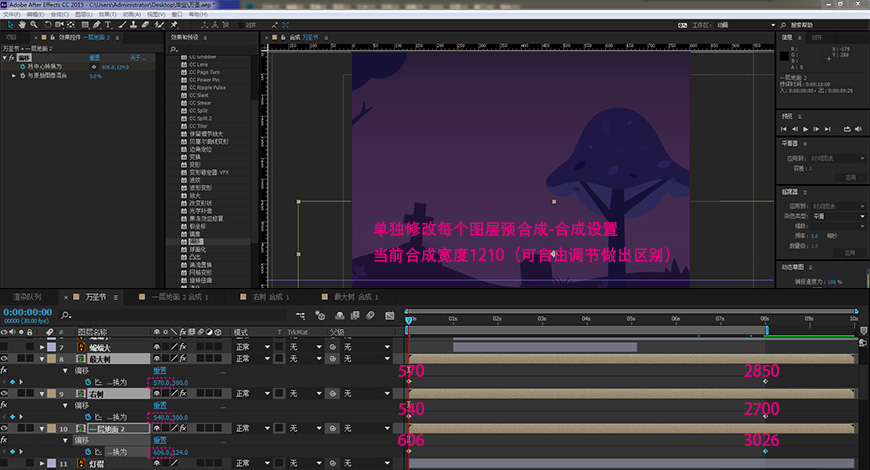
偏移要注意的是,为了不跳帧,位置变化应该是该图层宽度的倍数,比如这里,初始水平坐标为606,一层地面宽度为1210,结束坐标为3026(相当于一层地面移动了2次然后回到原位置)
(Tips:图层转换成预合成后,可以单独改变其合成设置,合成的宽度,就是位移时移动的范围)

一层的效果就已经实现了,可以播放看看效果~
2. 第二层动效
将第二层的所有图层选中,转换为预合成,重命名为第二层,进入第二层修改合成宽度

接着,给第二层磨菇树的蜘蛛添加小动效,丰富画面

给蜘蛛添加一个轨道遮罩,只显示需要显示的部分

回到主合成界面,调整二层的偏移距离,为了与第一层的场景运动速度区分开,这里位移只增加了一倍,也就是起始水平坐标为640,结束坐标为1920(合成宽度1280)

3.第三层动效
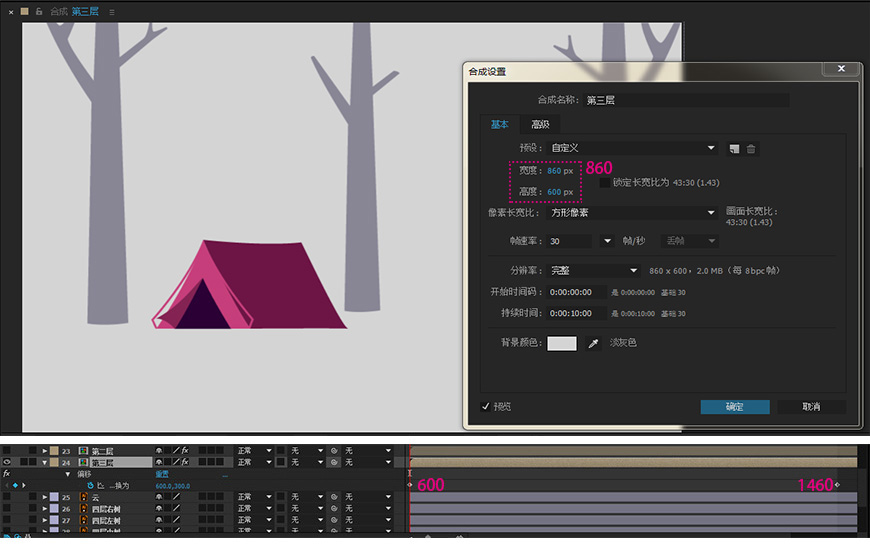
将云与三层树一起选中,建立预合成,并重命名为第三层,修改第三层合成宽度,并且继续给第三层添加位移