来源:网络 作者:佚名
扁平风格的插画可以是采用线来表现,这和大部分线性图标的制作方法类似,所不同的是,图标的规模明显小一些,所要兼顾的图形也要少得多。线是一种值得我们探索的图形表现方式。无论是否将其进行填色,我们都能被线条所牵引进入到图形本身,这给了我在设计产品海报时一些灵感。今天我们就和大家一起来制作这个由线条来作为主元素的图形海报。
灵感来源
1、图案的参考是来自 pinterest 上浏览到的线体插画,基本是延续这个风格,只是改变了线条表现方式,稍后我们在过程中再重点提示。
2、整个海报的概念是起源我们在做 pagepan 这个产品所产生的「积木」的联想,这时选用了乐高积木来作为主要的创作重心。
学习建议
这篇文章适合那些已经有软件基础想要进阶扁平线体插画的小伙伴~
工具
Adobe Illustrator CC (2019)
我已经习惯用AI来画线条的图案,其他软件不熟悉也没有深入了解。
草图过程
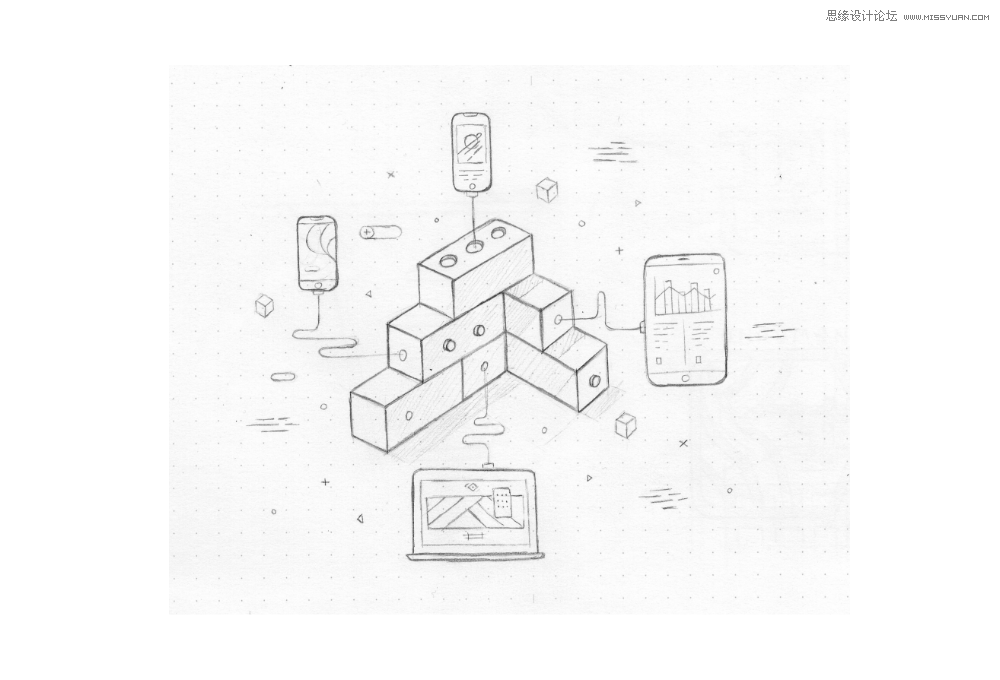
草图是一个非常非常重要的过程,甚至它是后面所有工作的基础。鉴于我们大部分人包括我自己都没有好好对待过,所以这一次我们来弥补这一环节。草图我画了三次,每次都作部分优化,最后成品如下。
毫不夸张,只有认真对待草图的创作过程,才是真正享受到设计的乐趣。

画好草图后,大家最好能从草图进入对图案实现的分析。我们把实现整个图案大致分为三个部分:

① 立体式的积木
② 设备部分
③ 背景装饰
接下我们就分步骤来完成这些不同的图形,要知道它是如何制作出来的。
生成立方体
这里积木的表现最重要的一个表现是:立体,并且是大家平时最常见的等距立体风格。等距立体风格,我们曾经在用AI绘制3D等距立体梦幻风格插画中讲过其画法以及在开始绘制前的准备工作,那么这篇文章里我们就省略分步骤的讲解。
STEP 01
打开AI,新建一个1200px*850px的文档,然后再在这个新文档中建立起等距立体风格所需要准备的参考线。有人问参考线用处大不大?说实话,因为AI当中有默认的等距立体的3D转换设置,因此基本不会差多少,主要是调整细节的时候用得上。
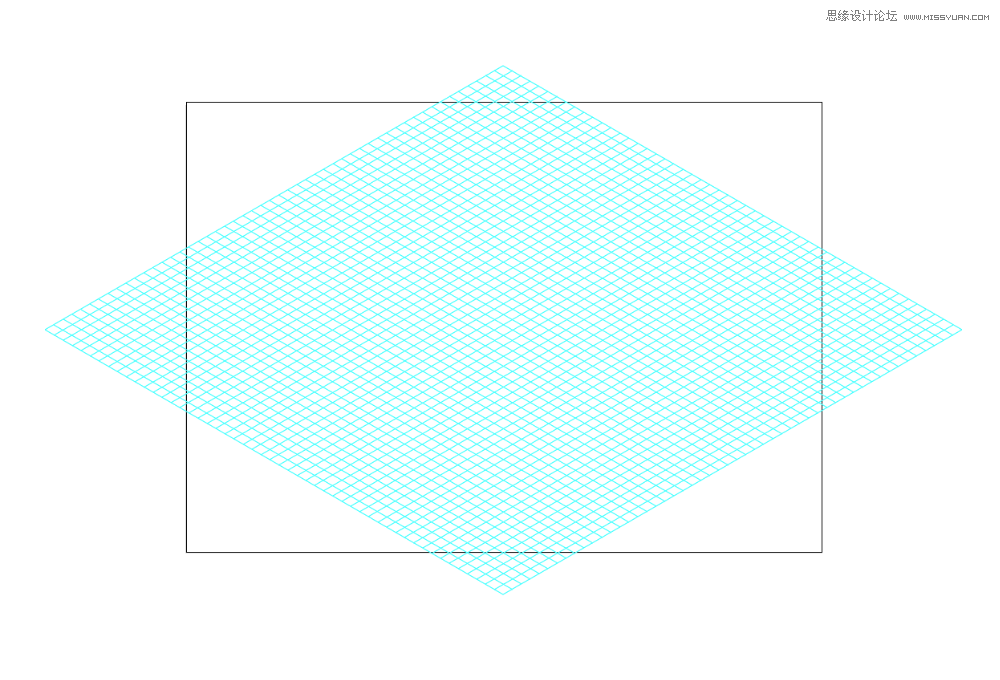
准备好的参考线如下图:

你可以按以下的提示操作,更详细可以进入用AI绘制3D等距立体梦幻风格插画中查看。
利用【矩形网格工具】,宽度/高度设置为1000,UI设计能否自学,水平/垂直设置为:50
选中网格,鼠标右键,进入【变换>缩放】,不等比的参数设置为,水平:100%,垂直:86.602%
【变换>倾斜】,倾斜角度参数:30
【变换>旋转】,旋转角度参数:-30
【视图>参考线>建立参考线】
STEP 02
要画线体图案,首先大家要把形体画出来,形体是非线体的,这方便塑形,一旦形体外轮廓确定,就可以通过填充转线条的方式做出线条图案。
以上的思路确定好后,我们就要开始绘制立方体。第一步,我们先画出一个尺寸为160*68的矩形。矩形填充为灰色,关闭描边。
对于这个尺寸我建议大家最好和我的设置相同,并且记录一下,等下我会告诉大家为什么要这样做。
然后选中这个矩形,进入到【效果>3D>凸出与斜角】,将其转为立方体。你需要改变这两个参数设置:
位置:等角-右方
凸出厚度:68 (这个数值和你的矩形的高度一致)

位置一栏下拉选框里的「等角」开头的选项,都是适用于等距立体风格的。
STEP 03
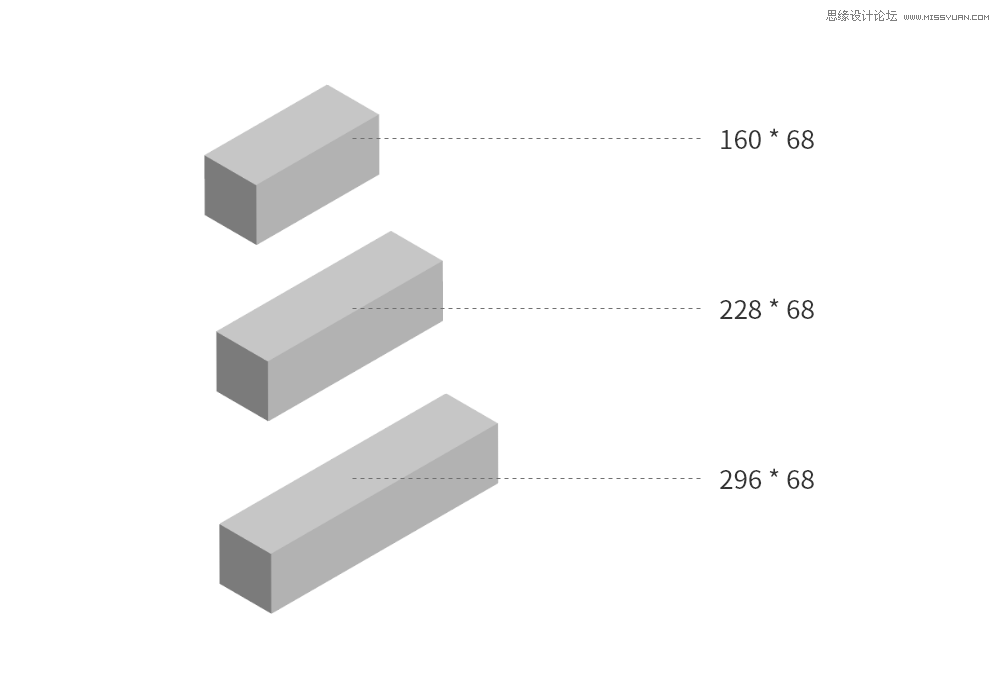
接下复制上一步所做的立方体,虽说我们现在称这个对象为立方体,其实它的本质还是一个平面矩形(因为还没扩展对象),所以我们继续改变这个平面矩形的尺寸,改变它的宽度,将其宽度从原来的160改变为228。
这就是要求你要记住第一个矩形尺寸的原因,因为228是从160+68得到的。由于我们这里会画出三个等高而不等长的矩形,但是我们希望它们表现是逐级等距增大,所以需要一个参数。有人问这里不需要这样计算行不行?就是看着好看但不需要数学计算可不可以,我的答案是当然可以,但是数字的确是一个便捷控制形体的工具。
当你把尺寸改变后,整个立方体也就是延长了。用相同的方法,复制第三个,也是在228基础上增加68,第三个矩形的宽度增加到296。于是我们得到想要的三个立方体如下:

STEP 04
将已有的立方体的位置进行调整,这时需要打开参考线,辅助将其排列成一下的样式:
