来源:网络 作者:佚名
STEP 13
放置两个窗户在这个侧面,然后为这个建筑体增加一个投影。投影的填色方式依然为渐变填色。投影上方的边缘线可以不必和其他平面保持空间上的三维关系。

第二个建筑体的细节部分就绘制完成了。接下完成第三个建筑体的细节。
STEP 14
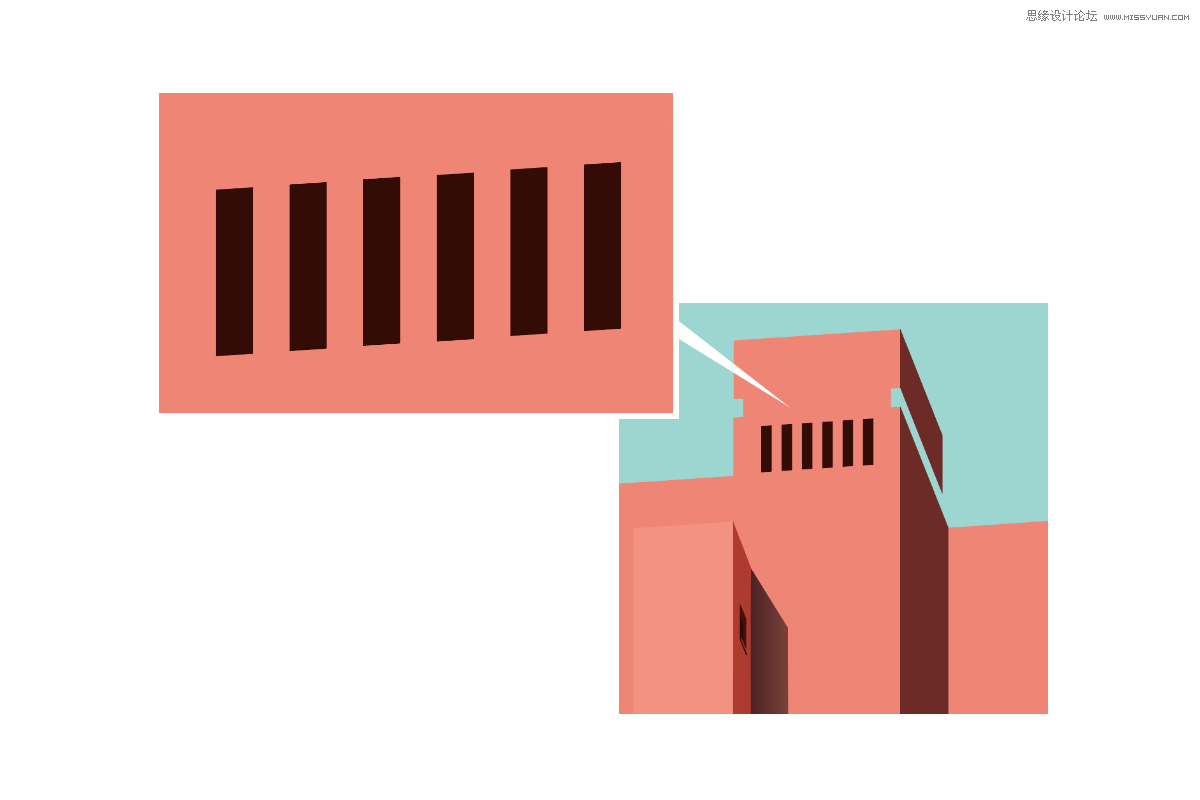
这个建筑体上的窗户部分在整个画面中都处于一个视觉焦点的位置,UI设计自学,因此要注意这里的细节。

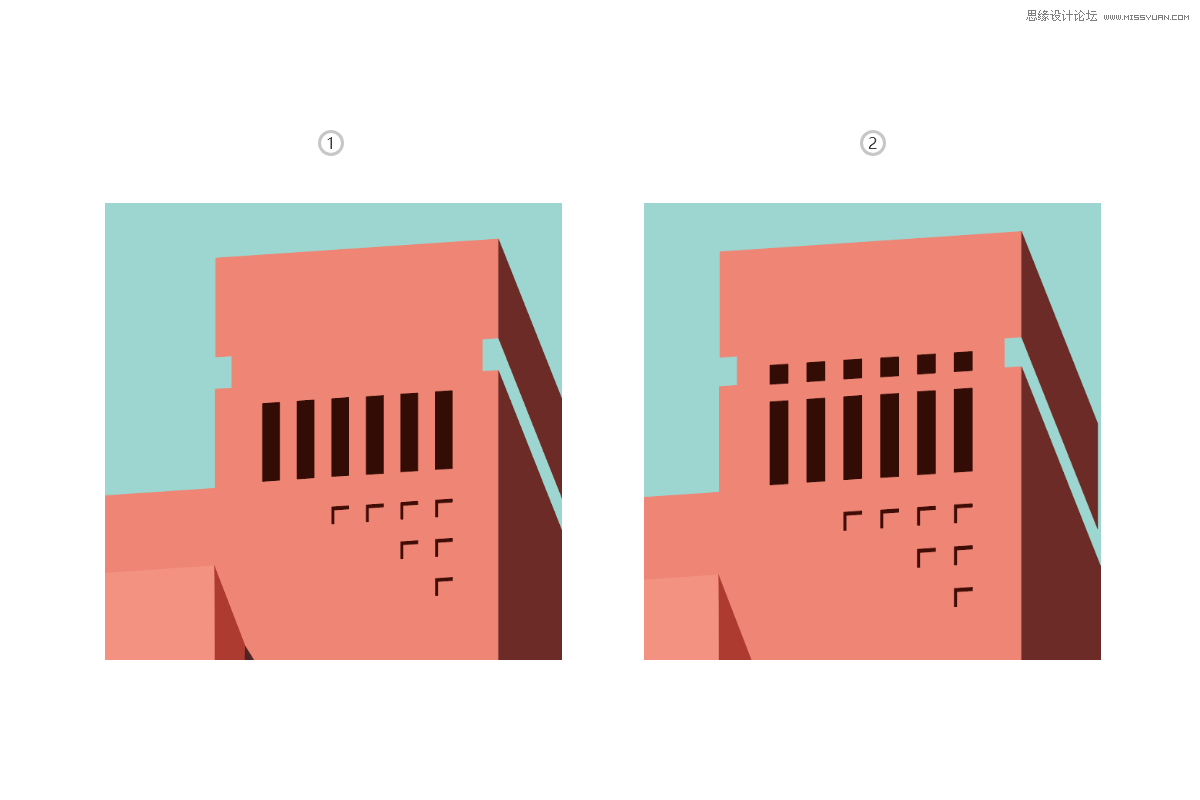
STEP 15
继续增加向上的细节,利用相同的方式来绘制。运用矩形的部分是窗户的绘制,而其他的非几何形的部分就采用钢笔工具进行绘制。


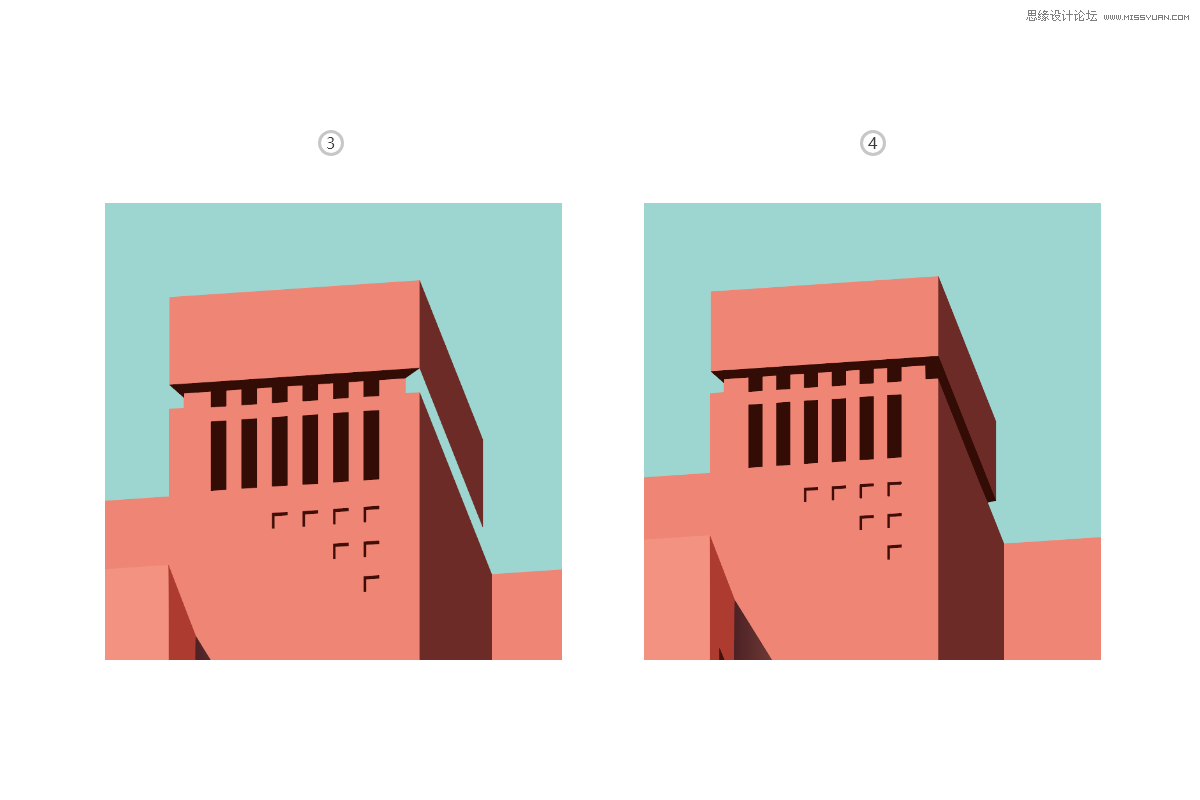
STEP 16
这个建筑体的右侧也有很多细节,和之前所绘制细节的方法八九不离十,方法都是一样的。

STEP 17
完善最右边的细节,投影以及其他的墙体部分。

五、制作点睛之笔
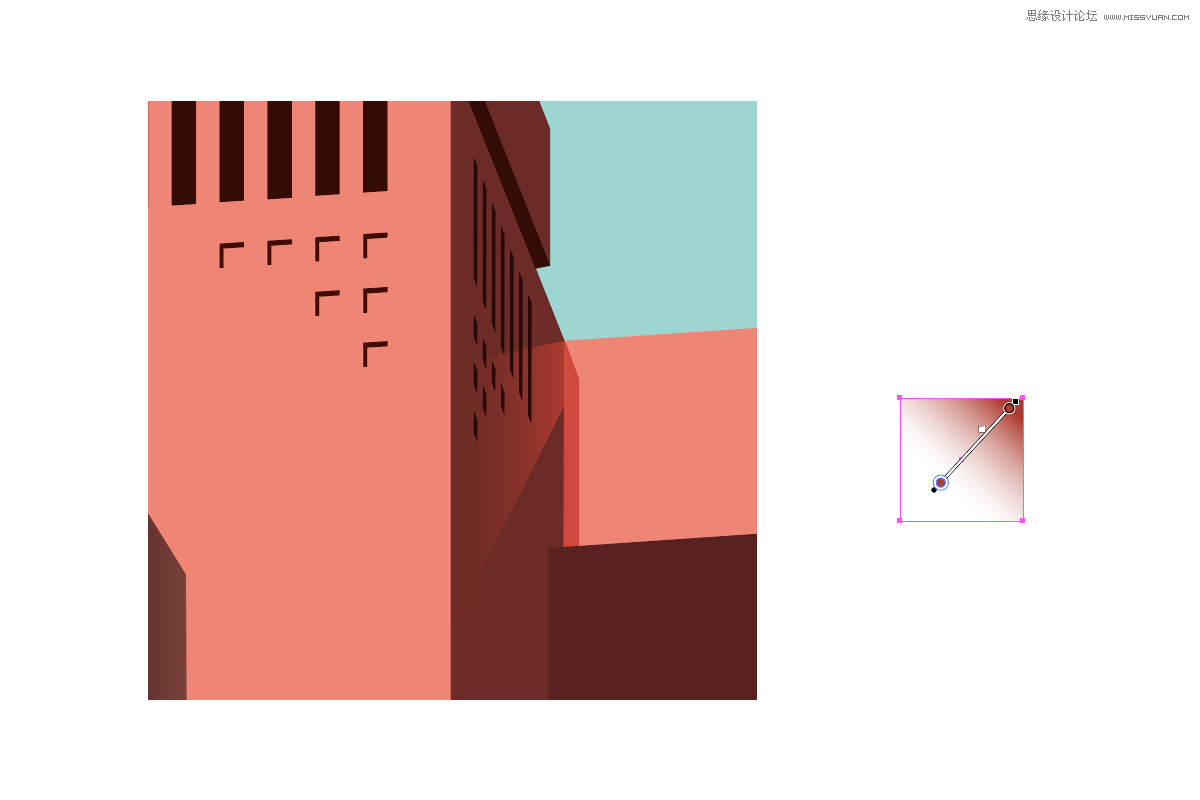
STEP 18
为了让焦点部分更为吸引人,我们可以给右边的侧面墙体增加一道阳光。这里制作一个形状在侧面的墙体上,不要盖住窗户。也就是让这个形状保持在窗户的下方,给它填充一个渐变色。渐变色两端的颜色保持一致,只是其中一端的透明度为0。

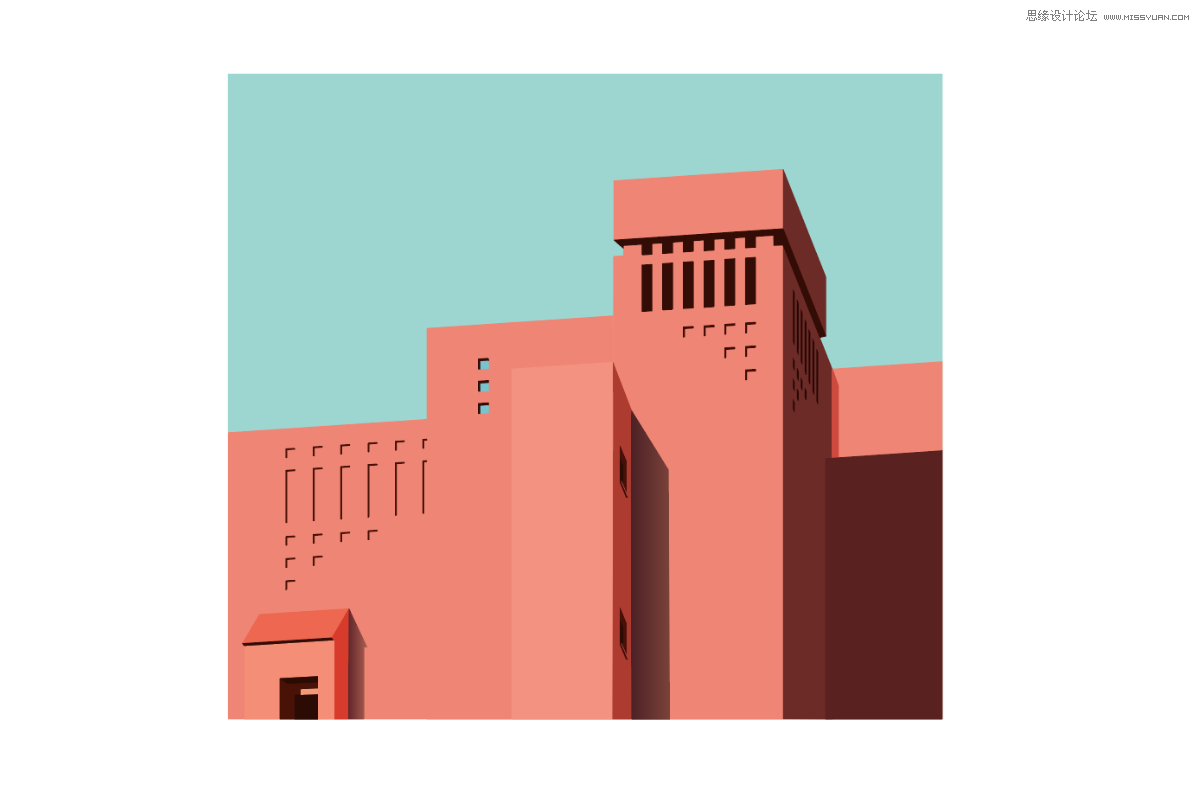
最终效果
STEP 19
整理一下最后的细节,颜色、形状等等,效果如下:

创作后记
这个练习是因为看到了设计师 Coen Pohl 的一组作品,就是运用建筑照片来创作的建筑插画作品,心里痒痒的,于是就笔开始动手。
这个过程非常愉快,因为其实除了建筑本身的直接临摹以外,还有自己发挥的余地,比如我自己加上去的阳光,还有色彩方面的探索。原创本就是奔着好玩而去的,照片里的视觉信息其实很多,我们的外界其实有太多供我们学习之处。包括我们在这个照片里看到的纹理,我这里都没有再继续去发挥。
建筑是我很喜欢的一种视觉形式,因为作为视觉设计师而非建筑设计师的话,其实更多是在玩味视觉的的层面的乐趣,实用性并没有考虑在内,我们的角色给了我们自己最大化的轻松感。创作的过程始终要让轻松自在来引导的。