来源:uimaker.com 作者:Uimaker.com整理
今天,带大家来临摹一个电视机图标。教程不难,重点也是图层样式,效果非常好看,已附上源文件方便学习,针对一些细节做了很多实用的讲解,非常适合新手学习,来收!
这里再次强调一点,图层样式中的参数设置是对应其相应图层的,受图层大小尺寸影响,在不同尺寸下,效果呈现是不同的。
比如说,同样一个5像素的描边的图层样式,在10像素的圆和100像素的圆下,其表现效果肯定是不一样的。
所以,四个字:活学活用。
源文件在教程最下面有下载
首先,我们看看原图,一个400*300的小图。

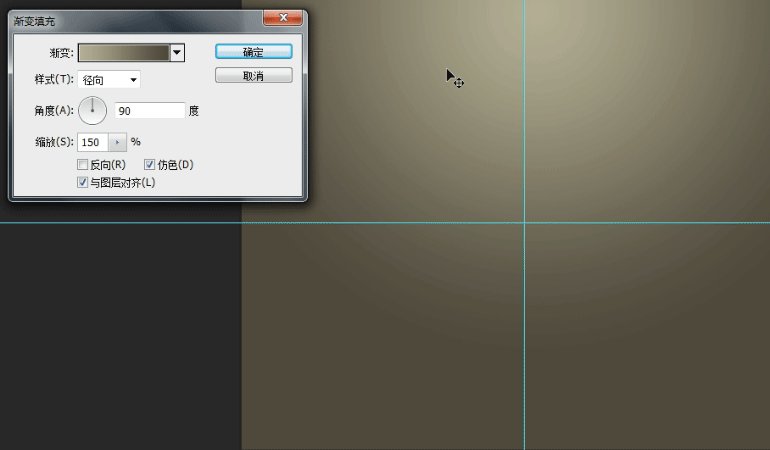
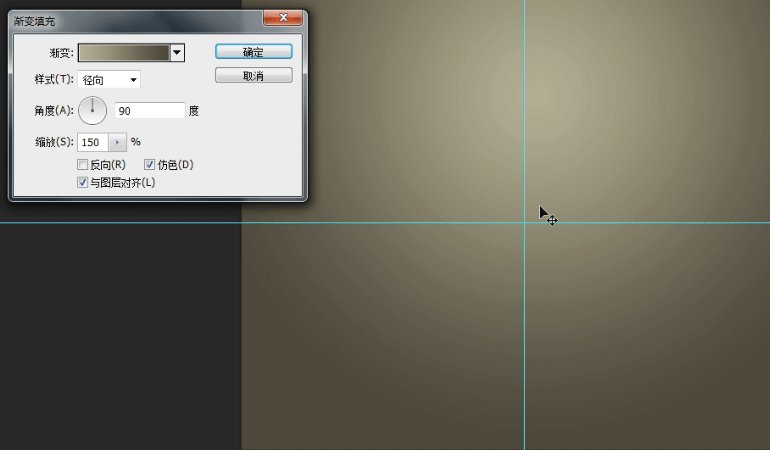
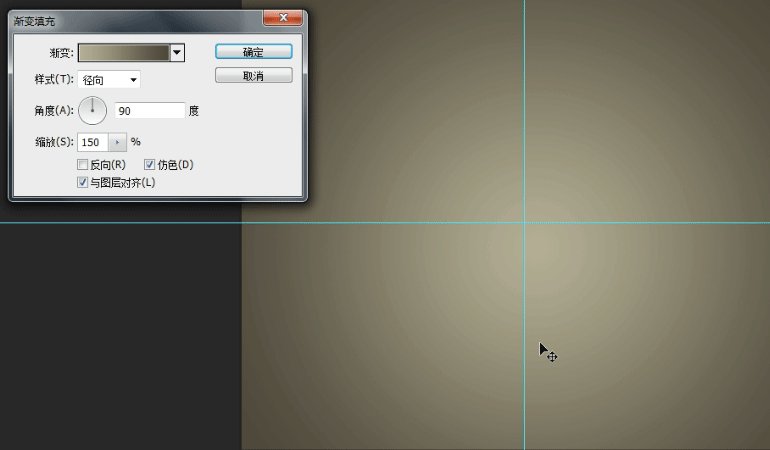
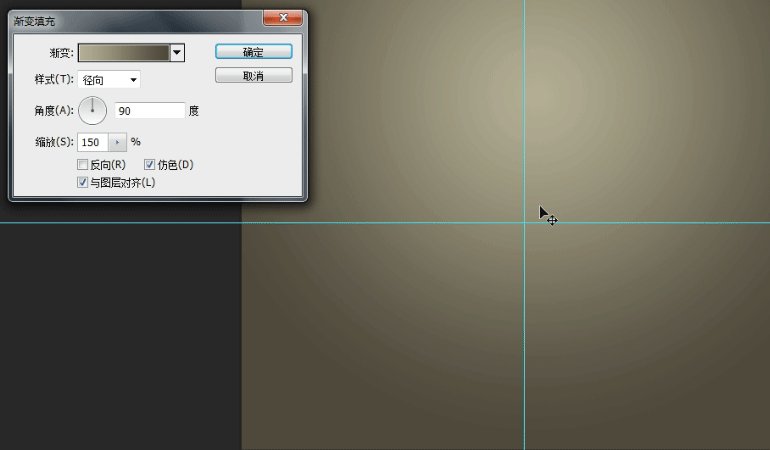
新建一个1000*800的文档,添加一个渐变调整层,做一个#b4b097到#4e473a的90度的径向渐变,设置缩放为150%,勾选仿色,防止出现色块。

我想大家一定很好奇,我的截图径向渐变中的浅色为何不居中,而是位于中部居上,看我们的GIF演示。
在渐变填充的状态下,我们把鼠标指针放置到屏幕上,出现那个移动工具的图标时,我们拖动,渐变的位置也跟着动,这一个操作方法,在图层样式中一样可用。

使用圆角矩形工具画一个600*600像素的圆角矩形,设置圆角为140像素,设置水平居中,垂直居中。

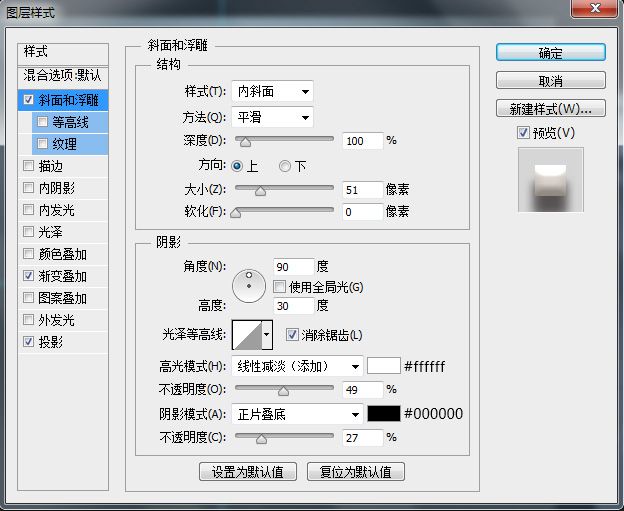
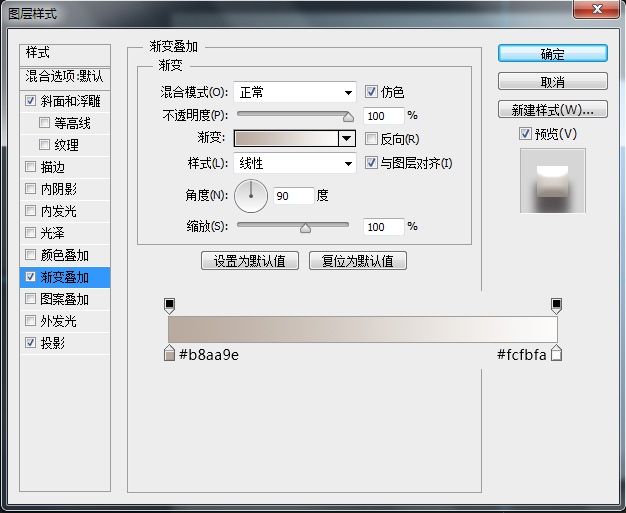
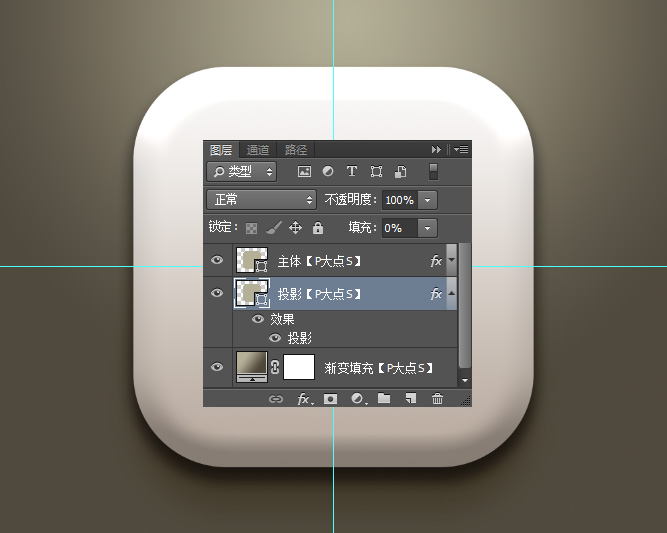
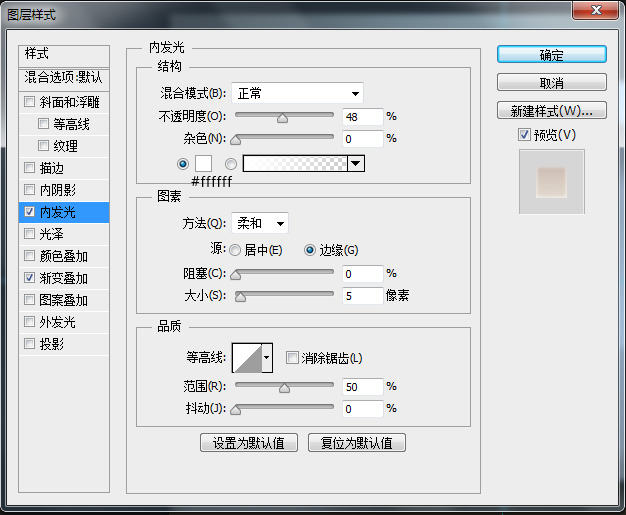
我将这个圆角矩形命名为“主体”,并为其添加了一个图层样式。





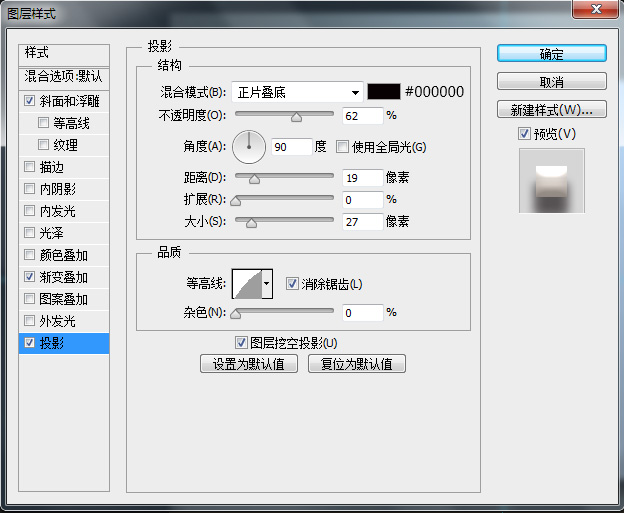
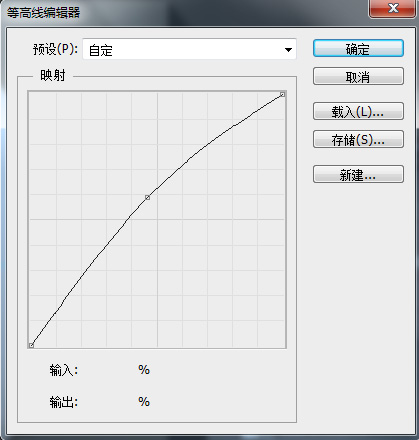
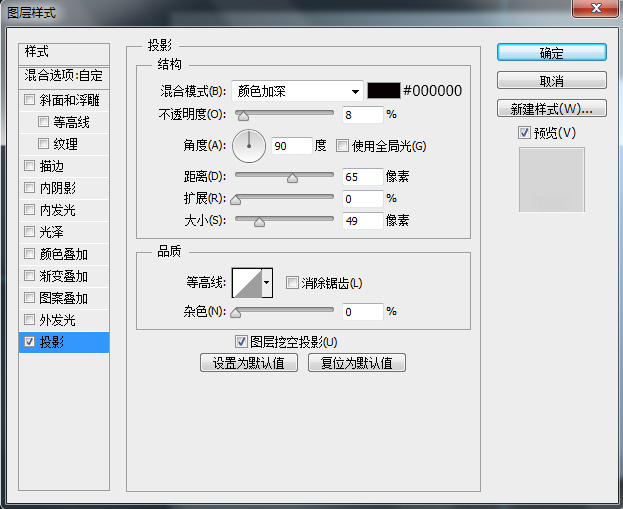
复制一层“主体”图层,更改图层名为“投影”,将“投影”图层置于“主体”图层下层,将图层填充设置为0,再添加一个图层样式,我们来增强一下投影效果。


原图画的是一个类似椭圆的形状,我这里偷懒一下,还是画的圆角矩形,大小为500X360像素,圆角半径为130像素,添加一个图层样式。



下面,我们创建屏幕,设置前景色为#b4b097,使用圆角矩形工具,画一个大小为420*280像素,圆角半径为100像素的圆角矩形。