来源:uimaker.com 作者:Uimaker.com整理

30.现在我们制作按钮的边缘。图层混合模式-描边-3px 外描边。颜色参数如下图所示:

31.通过改变渐变的角度,我们把较亮的区域放在我们希望放在的位置。
在这种情况下,最亮的地方应该在边缘的上部。

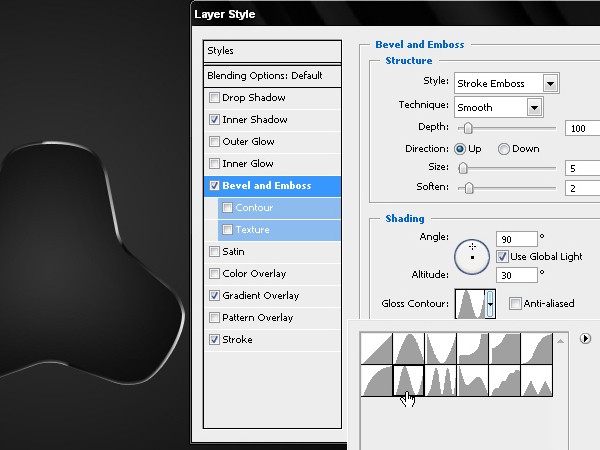
32.现在我们通过添加高光和阴影来体现更复杂的镀铬金属效果。
斜面和浮雕:描边浮雕、平滑、100 。大小:5,软化:2.
详细的参数设置如下图所示:

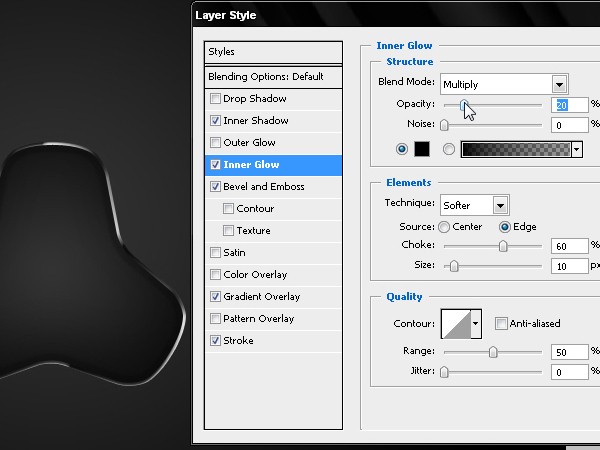
33.我们添加内发光从而可以显示出按钮的3D立体效果。
正片叠底,透明度20%,黑色。阴塞:60 大小:10
详细的参数设置如下图所示:

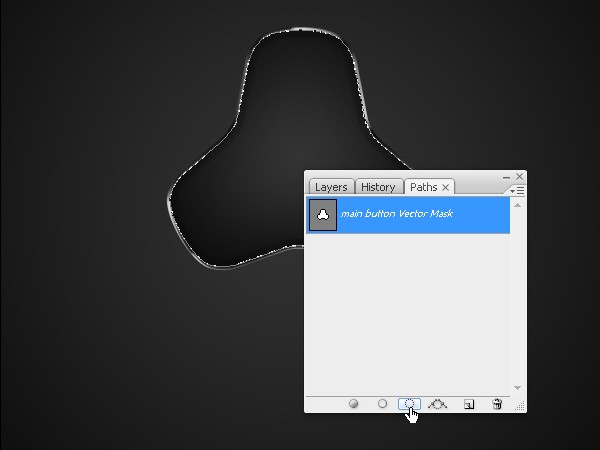
34.现在,我们需要对按钮手动绘制一些细节。
第一步是选择按钮的形状层,转到路径窗口,选择按钮层以创建具有相同形状的路径。

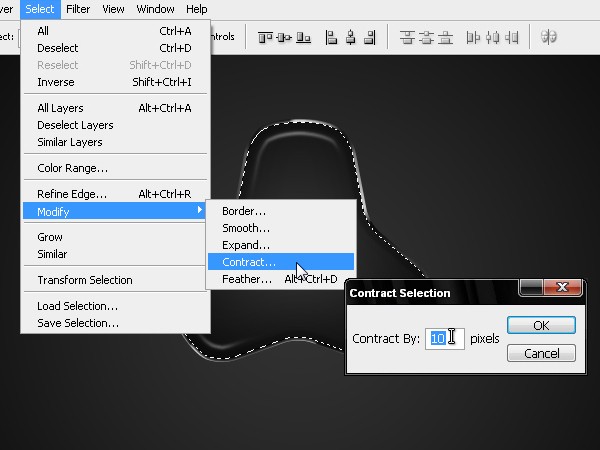
35.现在,我们通过去选择>修改>收缩 收缩该选区的大小。比原来的大小减少10个像素。

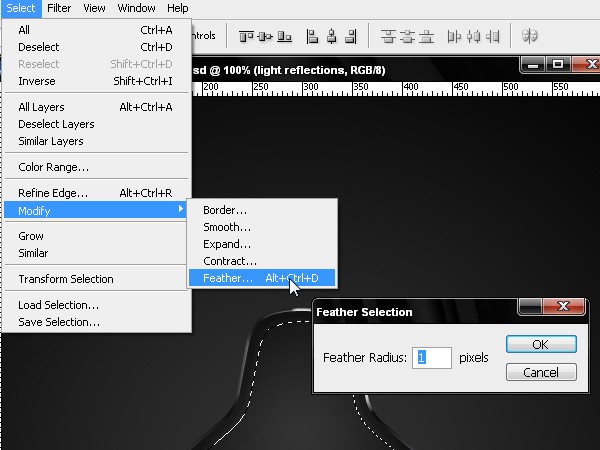
36.现在我们柔化选区。去选择>修改>羽化或按Alt + Ctrl + D键(Windows)中。
我们采用1个像素的羽化,然后按确定。

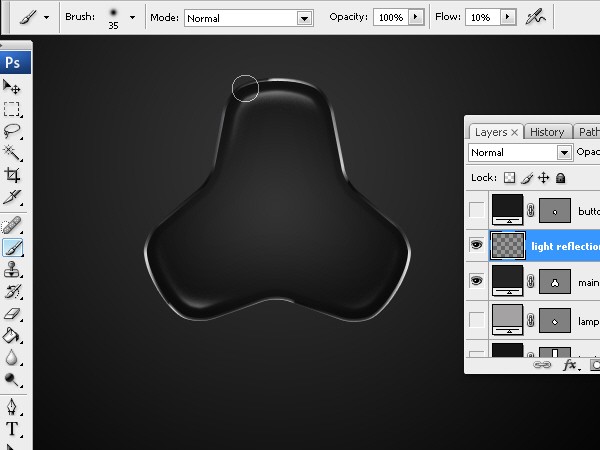
37.Ctrl+H隐藏选区(蚂蚁线)。使用画笔工具,使用一个35px的画笔和10%的流量,新建图层,
使用白色画笔在新图层里画一些光线,是按钮对光线的反射光。
因为光是来自上方的,要给按钮的上部区域添加更亮的光,所以我们将在对象的暗部增加一点高光。

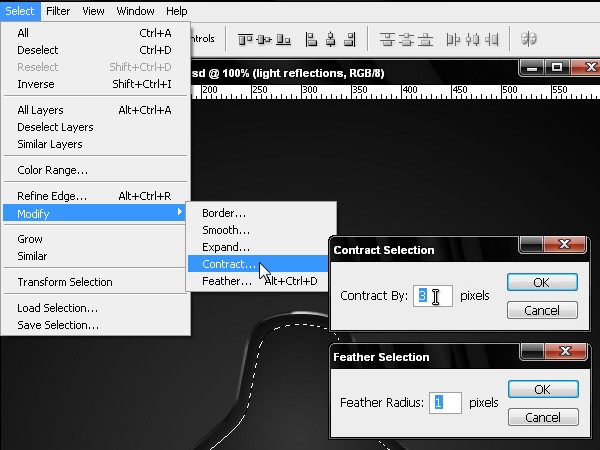
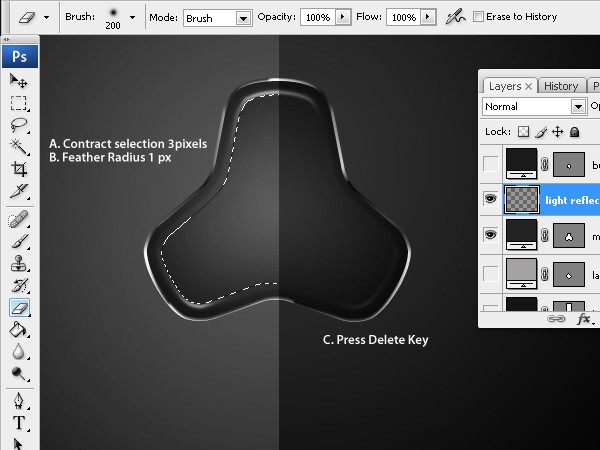
38.再次 Ctrl+H,显现出选区(蚂蚁线),我们将再减少一些像素,然后再配合画笔增加一些更复杂的效果。
这次我们减少3px,羽化1px。

39.再次隐藏选区。然后 Delete删去在上一步多画出的一些,也就是超出这步所选区域里的。

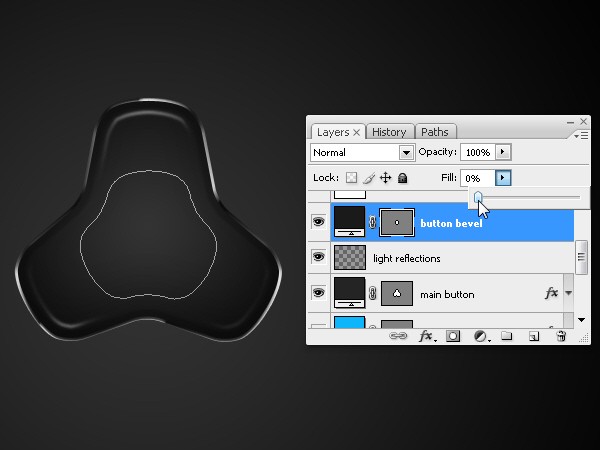
40.现在我们制作按钮的中间部分,降低“button bevel”的透明度至0%。

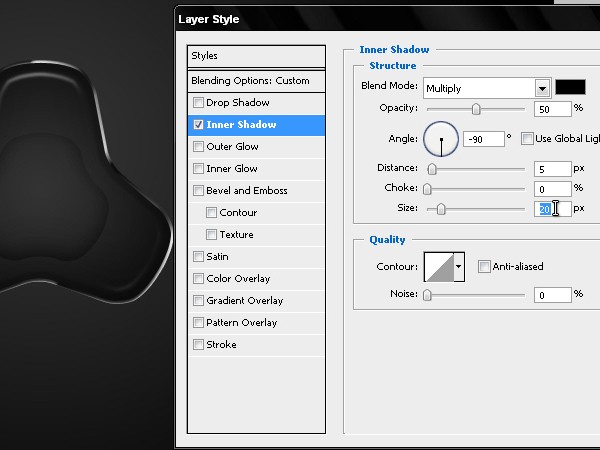
41.图层样式-内阴影:正片叠底,-90°,透明度
详细参数如下图所示:

42.描边。详细参数如下图所示:,1,外部,正常,颜色。