来源:zcool 作者:daxiachica

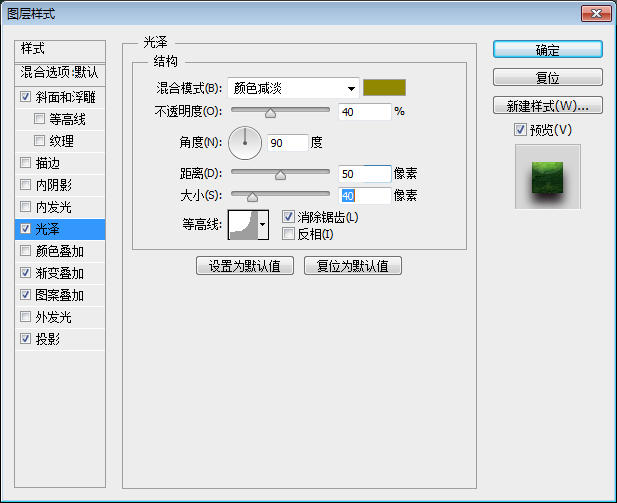
⑤调整色泽:色值#918800,等高线选默认的内凹-深。

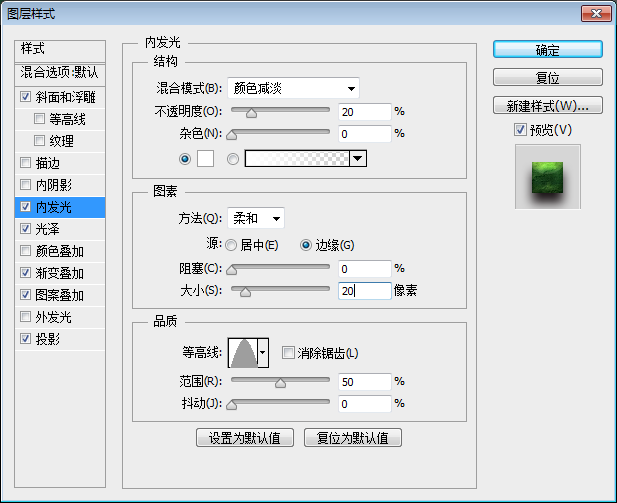
⑥调整内发光:色值#ffffff,等高线选默认的圆锥。

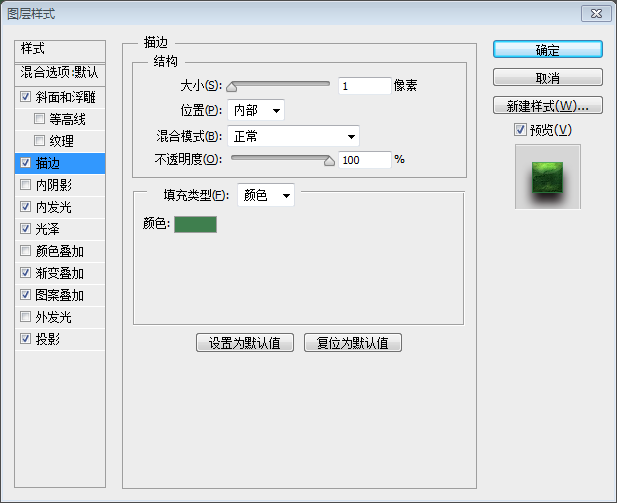
⑦描边:色值#3f7f4e。

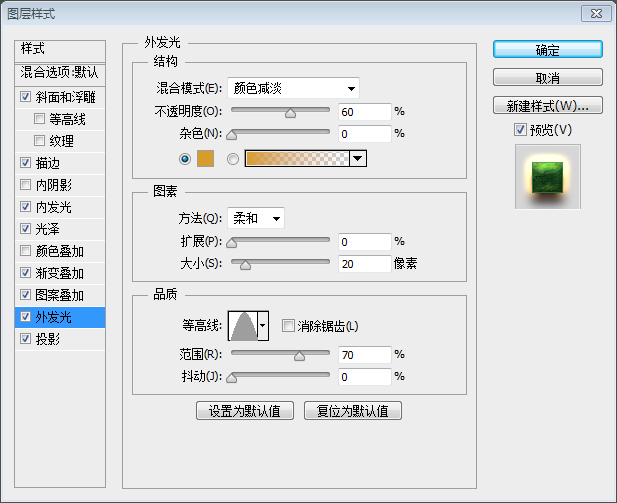
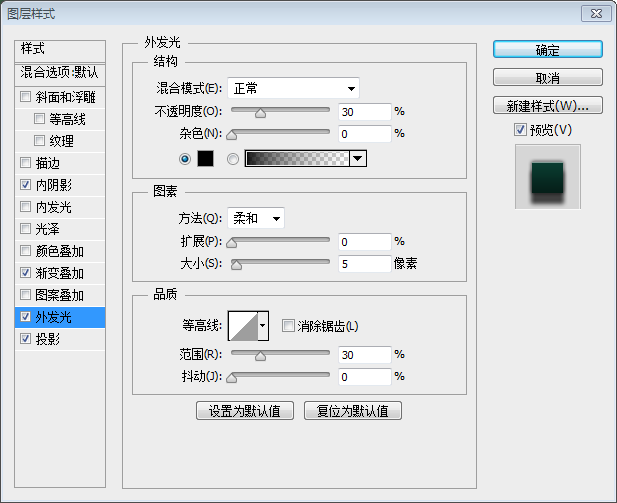
⑧外发光:色值#d69c2c,等高线选默认的圆锥。

效果如下:

4.调整中间文字图层-Shine Mid
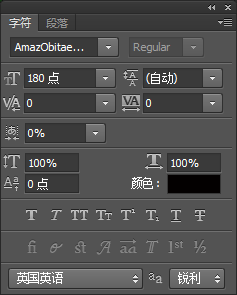
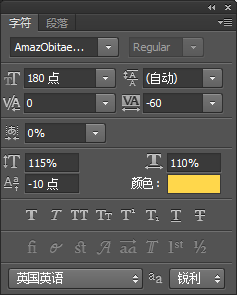
①为了让文字有透视的效果,需要调整文字的参数。需要注意的是需要让所有文字图层相对画布上下左右居中。


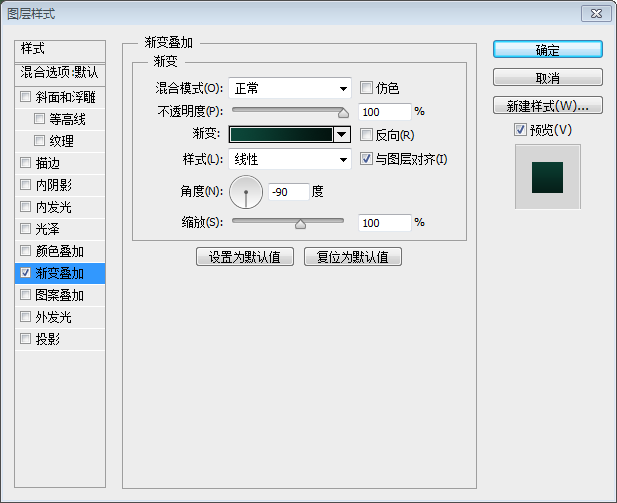
②渐变叠加,左侧位置0,色值#0c483a,右侧位置100,色值# 03130f。

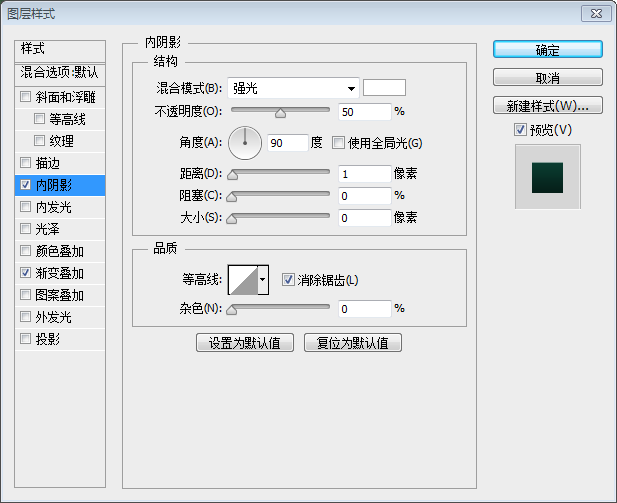
③内阴影,色值#ffffff。

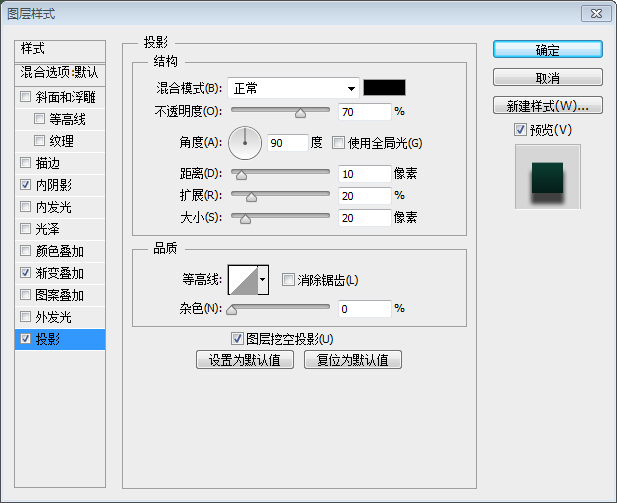
④投影&外发光,色值都为#000000。



5.最后一步会产生奇妙的效果,调整底部文字图层-Shine Bot。调整文字的参数,色值为#ffd74b。

最终成果如下:

恭喜你,终于大功告成了。
希望大家喜欢这次分享。
里面的参数大家都可以发挥想象自己试着玩的。
第一次做翻译教程,还有很多不足的地方,欢迎大家提意见哦~~