来源:uimaker.com 作者:Uimaker.com整理
炎热的夏日外出必备的消暑工具就是扇子。下面我们自己动手来制作一把扇子,过程:先了解好结构,然后运用一些PS基础工具就可以快速做出来。
最终效果

1、新建一个1000 * 650像素,分辨率为72的画布。选择渐变工具,颜色设置如图1,然后拉出图2所示的径向渐变作为背景。

<图1>

<图2>
2、新建一个组,在组里新建一个图层,并填充黑色。

<图3>
3、按字母键“D”把前,背景颜色恢复到默认的黑白,然后选择菜单:滤镜 > 渲染 > 纤维,参数及效果如下图。

<图4>

<图5>
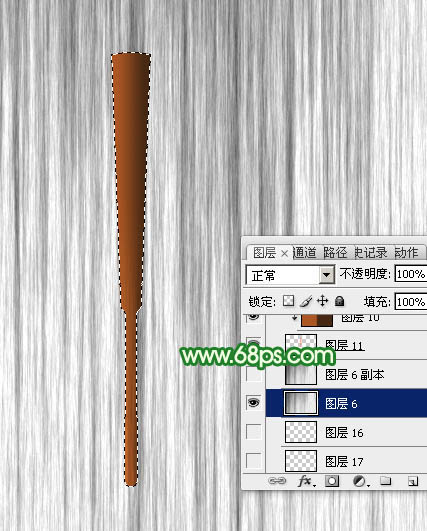
4、把纹理图层暂时隐藏,新建一个图层,用钢笔勾出下图所示的图形,填充任意颜色。

<图6>
5、新建一个图层,按Ctrl + Alt + G 创建剪切蒙版,选择渐变工具,颜色设置如图7,然后由左至右拉出图8所示的线性渐变。
按住Ctrl点击图形图层缩略图载入选区,把纹理图层显示出来,按Ctrl + C 复制。

<图7>

<图8>
6、在当前组的最上面新建一个图层,按Ctrl + V 粘贴,然后同上的方法创建剪切蒙版,把混合模式改为“叠加”,不透明度改为:50%。添加图层蒙版,用黑白渐变由底部往上拉出白色至黑色线性渐变,效果如下图。

<图9>
7、新建一个图层,同上的方法创建剪切蒙版,用钢笔勾出左侧边缘高光选区,羽化1个像素后填充比底色稍亮颜色,如下图。

<图10>
8、同样的方法给底部左侧边缘增加高光。

<图11>
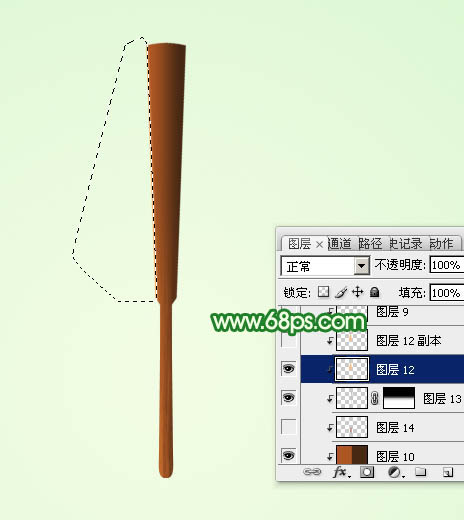
9、新建一个组,在组里新建一个图层,把背景图层隐藏,按Ctrl + Alt + Shift + E 盖印图层,如下图。

<图12>
10、把背景图层显示出来,第一个组隐藏,在第一个组里面新建一个图层,用钢笔勾出下图图形,填充橙黄色:#F7D091。

<图13>
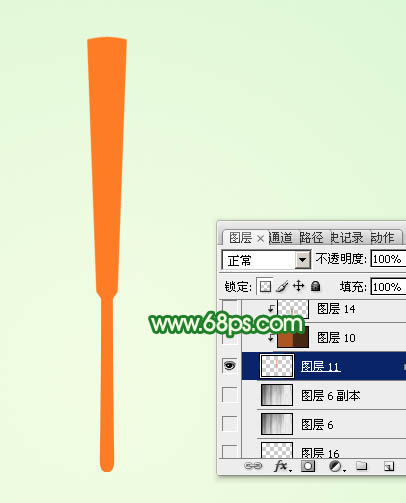
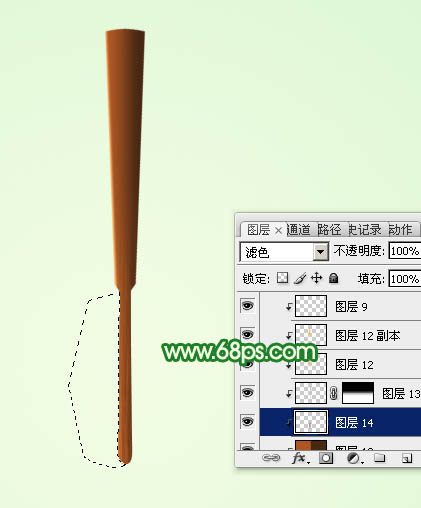
11、锁定图层像素区域,用矩形选框工具框选右边区域,然后填充黄褐色:#C8985F。

<图14>
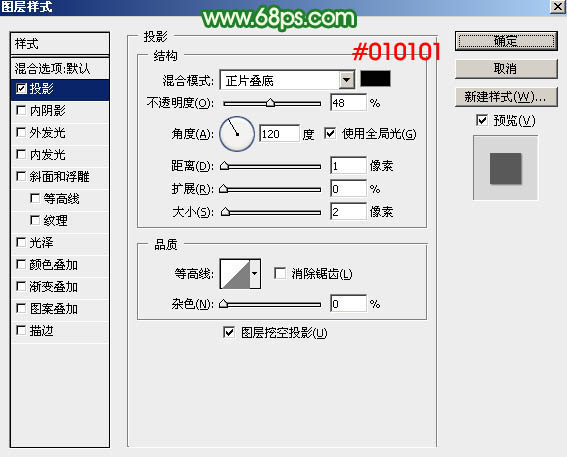
12、给之前的盖印图层增加投影,并调整好角度和位置如图16。

<图15>

<图16>
13、把当前图层复制一层,水平翻转一下,移到左侧,调整好位置,这样整个扇子的轮廓就出来了。

<图17>
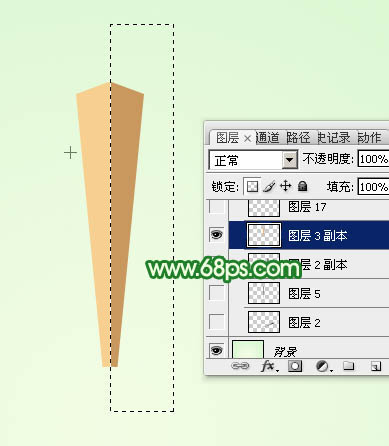
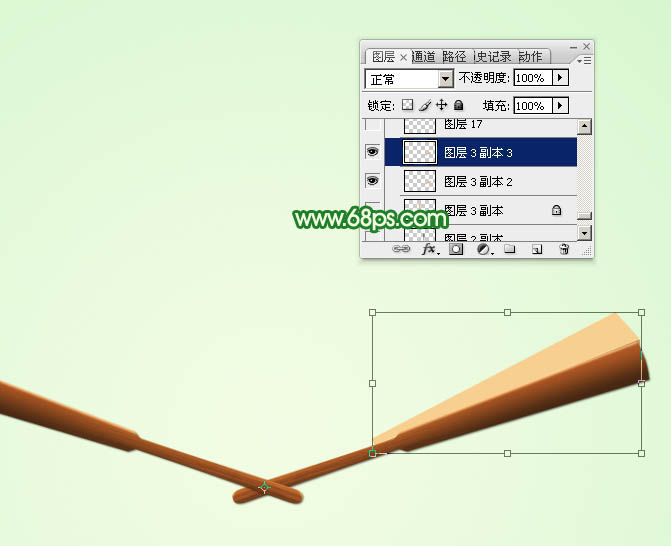
14、回到色块图层,按Ctrl + T 变形,先把中心点移到底部交点位置,然后旋转到右侧如图19,再回车确定,效果如图20。

<图18>

<图19>

<图20>
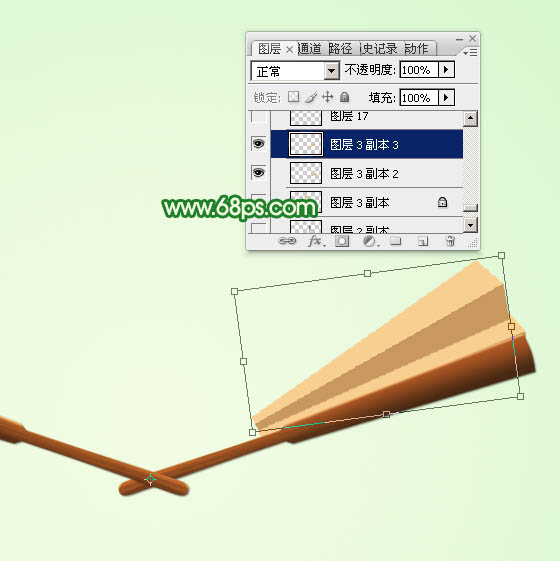
15、按Ctrl + J 把当前图层复制一层,对副本进行操作,按Ctrl + T 变形,先把中心点移到底部交点位置,然后旋转角度如图22,回车确定后效果如图23。

<图21>

<图22>

<图23>
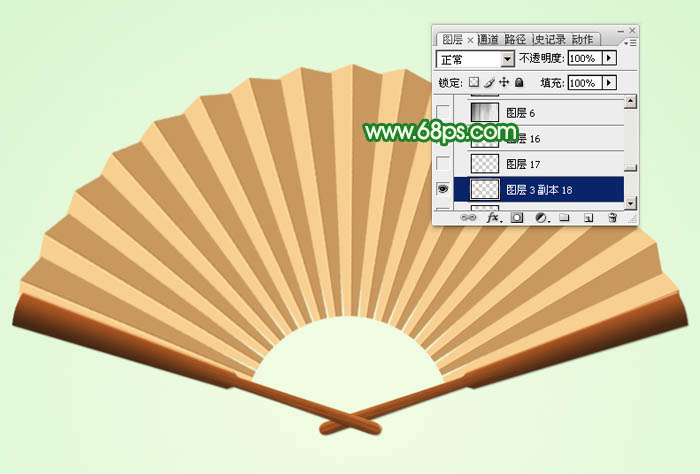
16、现在来复制,左手按住Ctrl + Alt + Shift键,右手不停按字母键“T”,这样就可以复制出很多扇叶,如下图。

<图24>
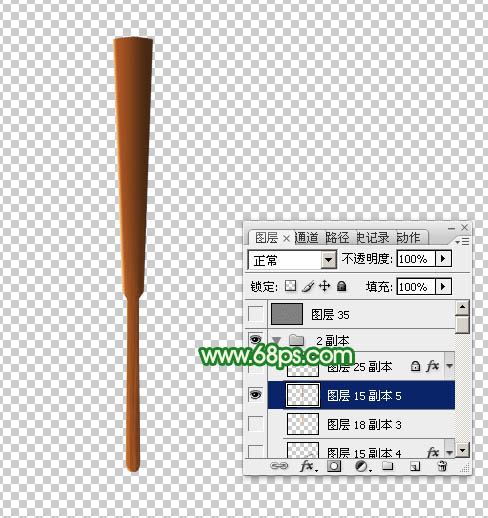
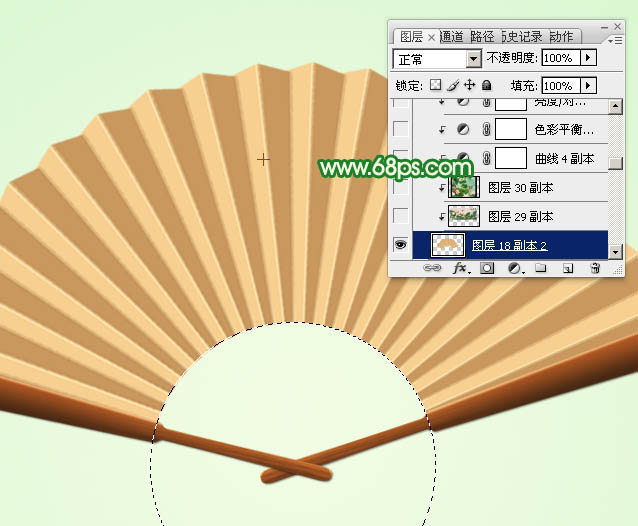
17、把扇叶图层合并为一个图层,用椭圆选框工具拉出下图所示的选区,删除不需要的部分。

<图25>
18、加入国画素材,调整好位置,并创建剪切蒙版,混合模式改为“正片叠底”,如下图。


<图26>
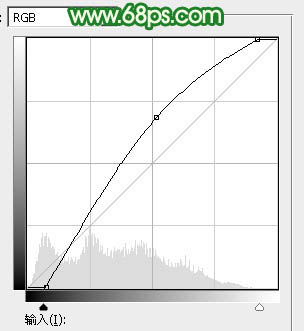
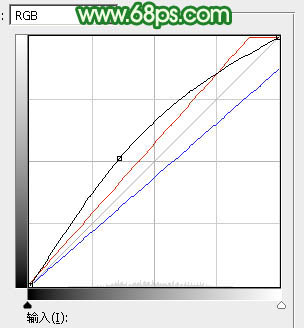
19、创建曲线调整图层,加强明暗对比,参数设置如图27,确定后创建剪切蒙版,效果如图28。

<图27>

<图28>
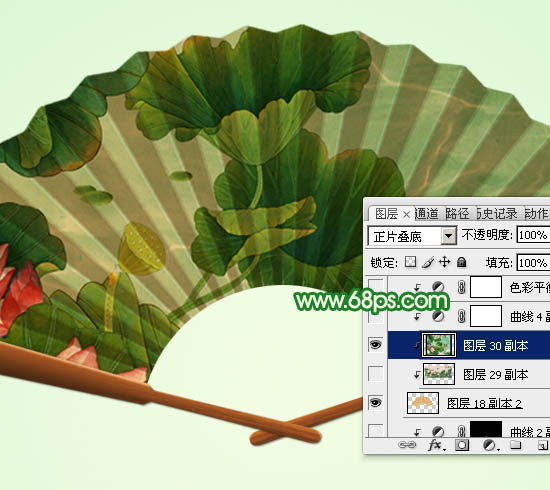
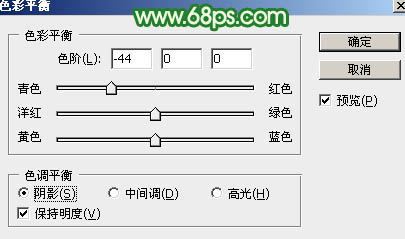
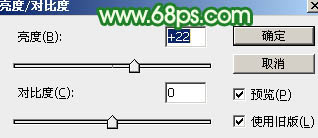
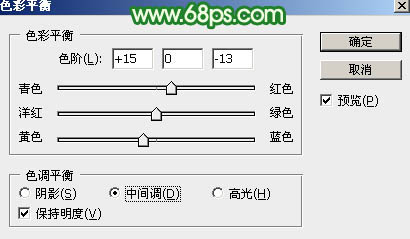
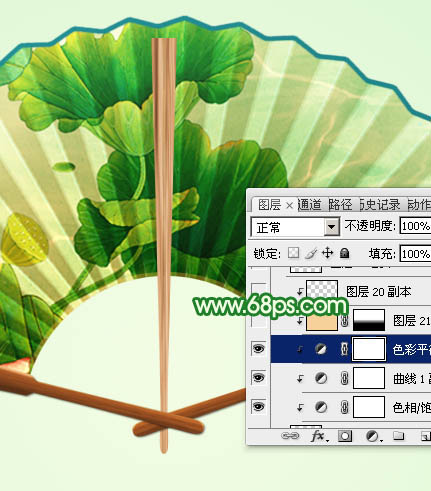
20、创建色彩平衡及亮度/对比度调整图层,设置好后分别创建剪切蒙版,效果如图31。

<图29>

<图30>

<图31>
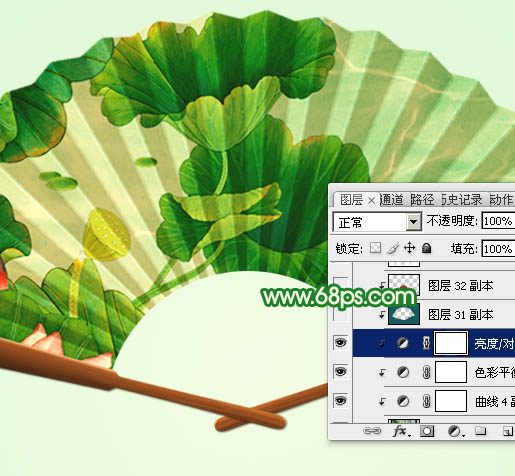
21、顶部加上边线,调整一下局部明暗,效果如下图。

<图32>
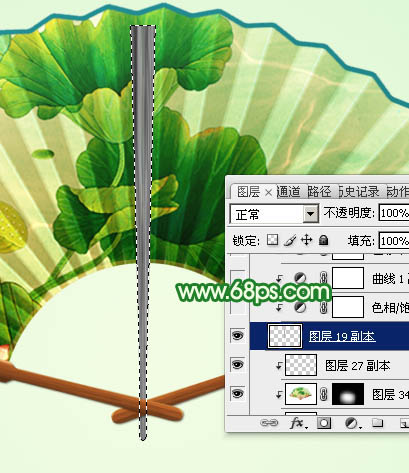
22、新建一个图层,用钢笔勾出下图所示的选区,并把之前的纹理复制进来,如下图。

<图33>
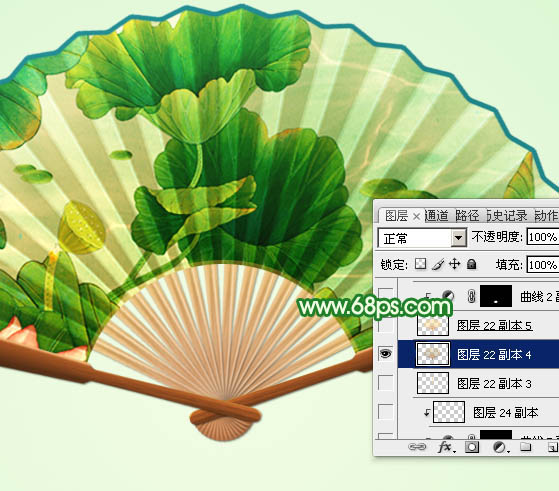
23、创建色相/饱和度、曲线、色彩平衡调整图层,参数设置如图34 - 36,确定后分别创建剪切蒙版,效果如图37。色相/饱和度记得勾选右下角的“着色”选项。

<图34>

<图35>

<图36>

<图37>
24、创建纯色调整图层,颜色设置为淡黄色:#F7D199,确定后创建剪切蒙版,用黑色画笔把底部区域擦出来,混合模式改为“强光”,效果如下图。

<图38>
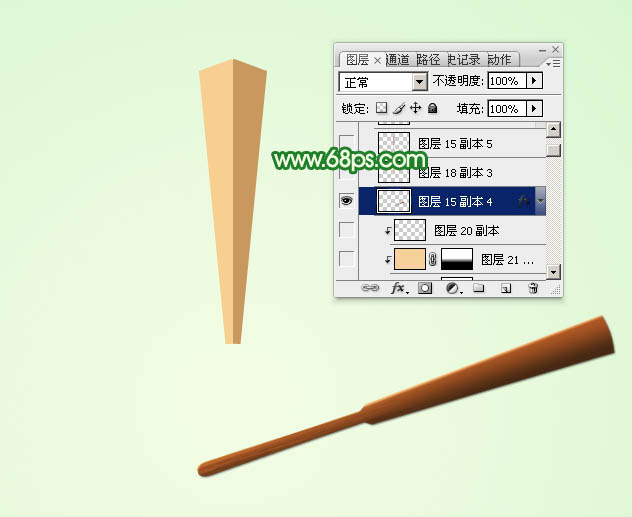
25、把做好的图形单独盖印图层,添加投影后跟扇叶一样复制,效果如下图。

<图39>
26、左侧的边线同样的方法制作,效果如下图。

<图40>
27、交点位置加上钉子,如下图。

<图41>

<图42>
最后调整细节,完成最终效果。
