来源:uimaker.com 作者:Uimaker.com整理
教程的重点是类似棕叶纹理的制作,这里用到了纤维和径向模糊滤镜,得到初步的纹理后,把这纹理应用到扇子里面,调整好颜色即可。
最终效果

1、新建一个1000 * 800 像素,分辨率为72的画布,背景选择白色,确定后新建一个组,在组里新建一个图层填充黑色,如下图。

<图1>
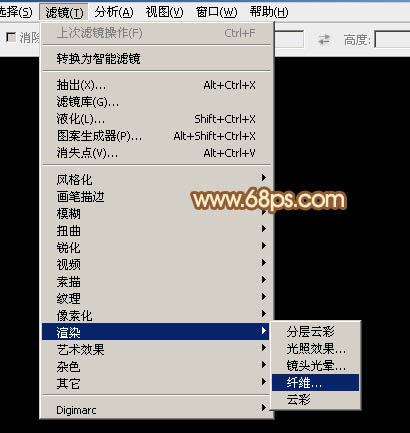
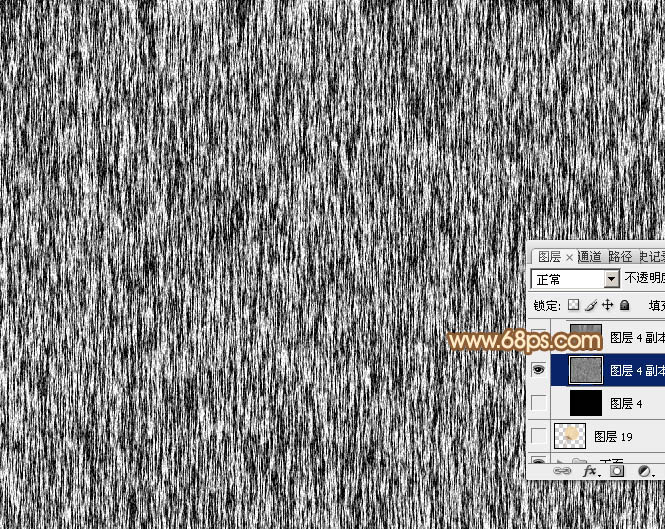
2、选择菜单:滤镜 > 渲染 > 纤维,参数及效果如下图。

<图2>

<图3>

<图4>
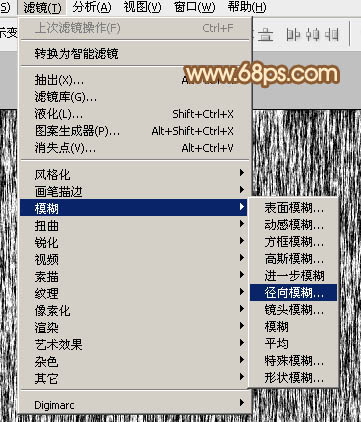
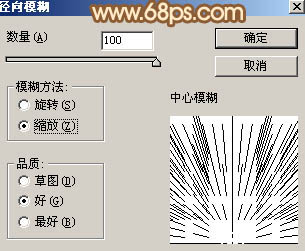
3、选择菜单:滤镜 > 模糊 > 径向模糊。

<图5>
数量为最大,模糊方法为“缩放”,在中心模糊位置,把中心移到底部中间位置,如下图。

<图6>
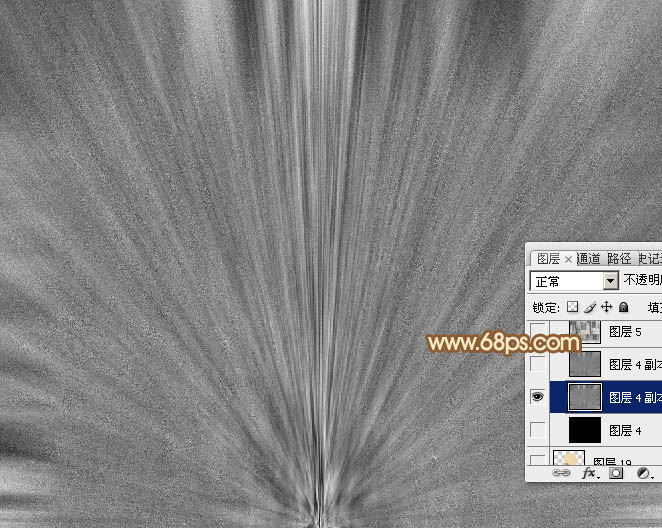
确定后得到下图所示的效果。

<图7>
4、按Ctrl + F加强一下滤镜效果,得到下图所示的纹理效果,然后暂时隐藏图层。

<图8>
5、保存图9,文件为PNG格式,用PS打开后拖进来,并放好位置,如图10。

<图9>

<图10>
6、用钢笔先选出下图所示的扇子部分,并复制到新的图层。

<图11>
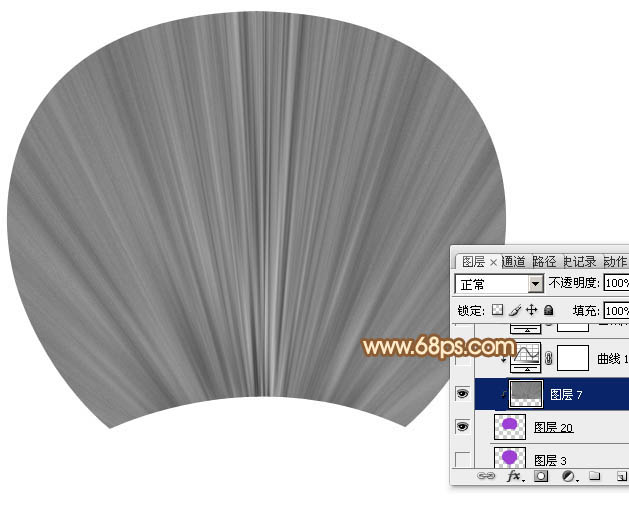
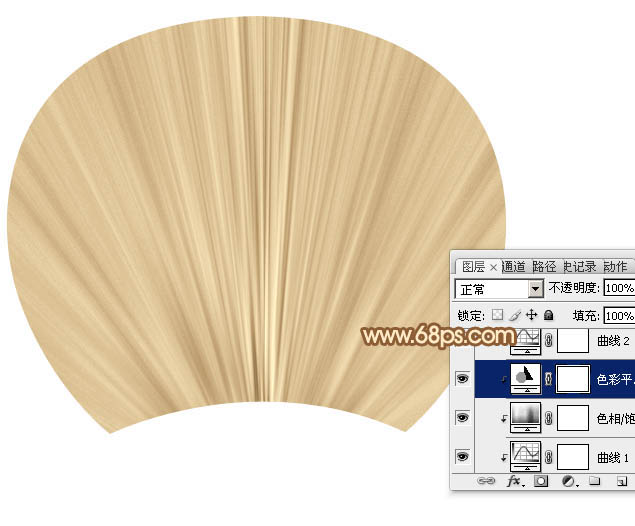
7、把纹理图层复制一层,移到刚才的图形上面,按Ctrl + Alt + G 创建剪切蒙版,调整好位置,如下图。

<图12>
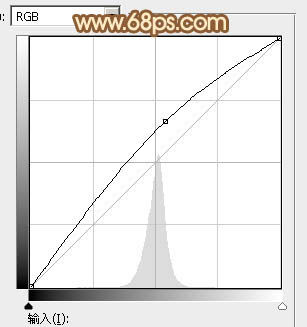
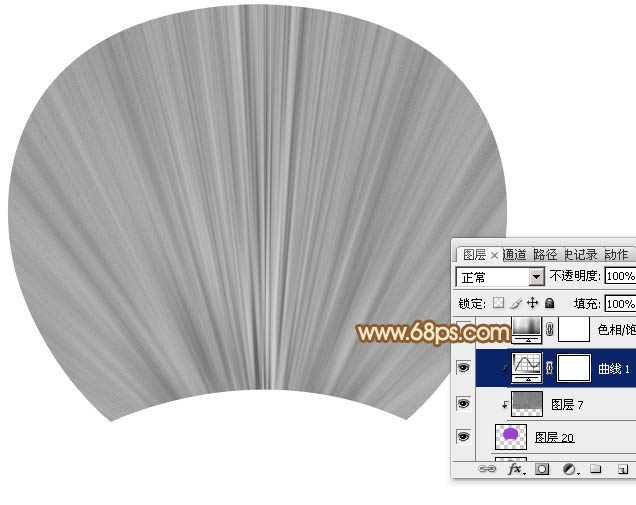
8、创建曲线调整图层,把整体调亮一点,参数设置如图13,确定后按Ctrl + Alt + G创建剪切蒙版,效果如图14。

<图13>

<图14>
9、创建色相/饱和度调整图层,对全图进行调整,勾选“着色”选项,确定后同上的方法创建剪切蒙版,效果如图16。

<图15>

<图16>
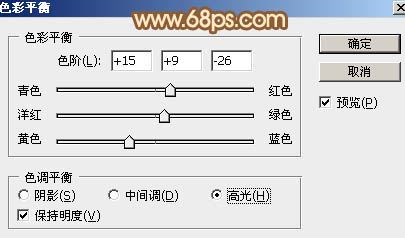
10、创建色彩平衡调整图层,对高光进行调整,参数设置如图17,确定后同上的方法创建剪切蒙版,效果如图18。

<图17>

<图18>
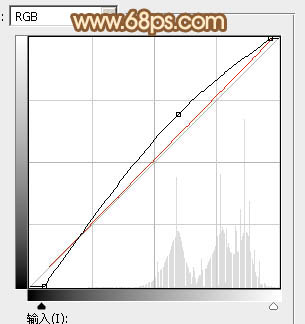
11、创建曲线调整图层,对RGB,红色通道进行调整,参数设置如图19,确定后同上的方法创建剪切蒙版,效果如图20。

<图19>

<图20>
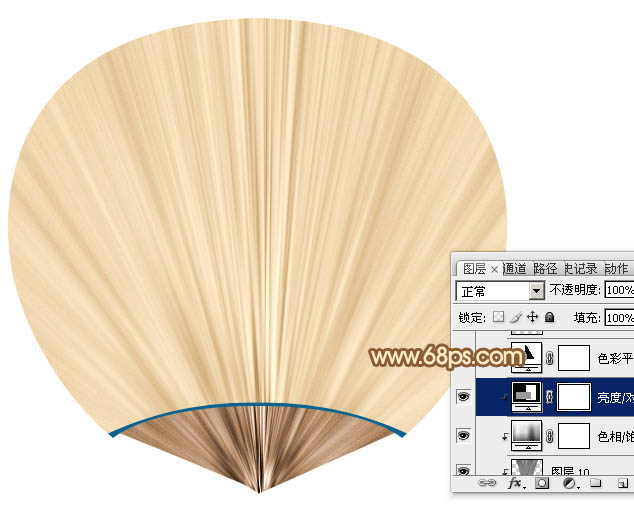
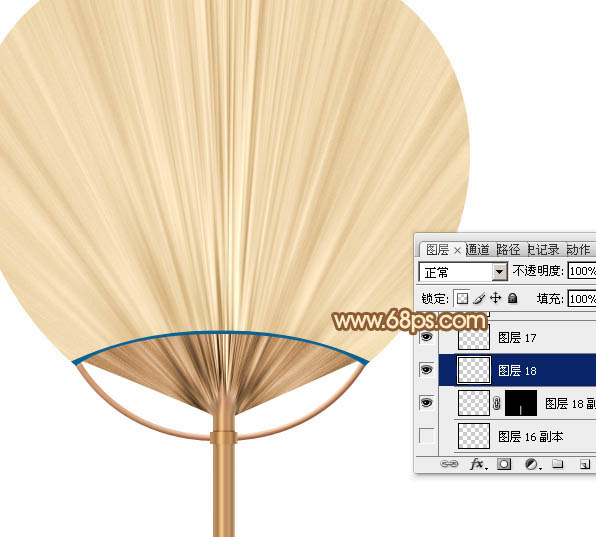
12、新建一个图层,用钢笔勾出下图所示的选区,填充暗青色:#0C6290。

<图21>
13、在当前图层下面新建一个图层,用钢笔勾出下图所示的选区,填充黑色。

<图22>
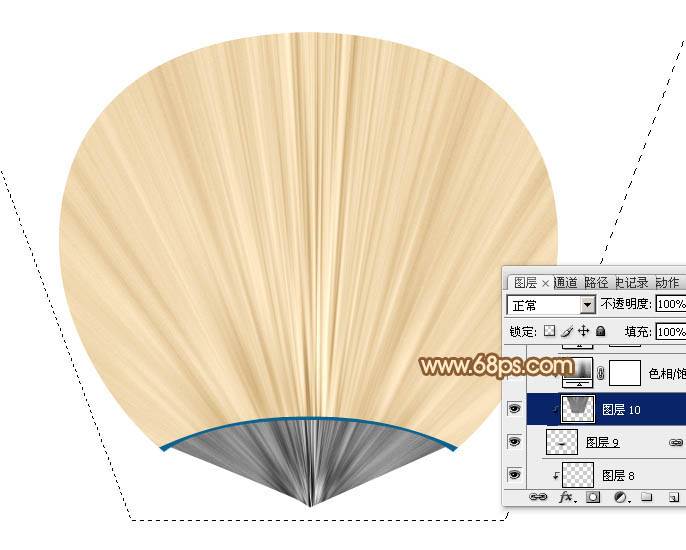
14、把纹理图层复制一层,移到刚才的色块图层上面,并创建剪切蒙版。再按Ctrl + T 稍微变形处理,如下图。

<图23>
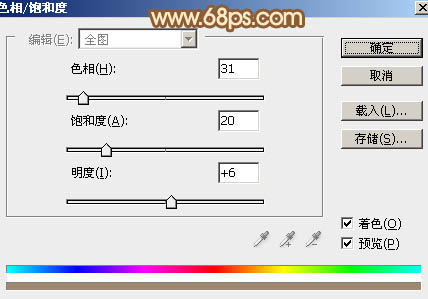
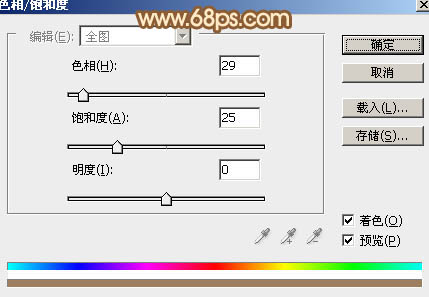
15、创建色相/饱和度调整图层,参数设置如图24,勾选“着色”选项,确定后创建剪切蒙版。

<图24>
16、创建亮度/对比度调整图层,适当增加亮度及对比度,参数设置如图25,确定后创建剪切蒙版,效果如图26。

<图25>

<图26>
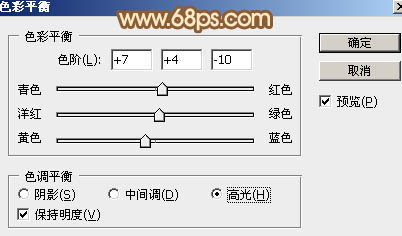
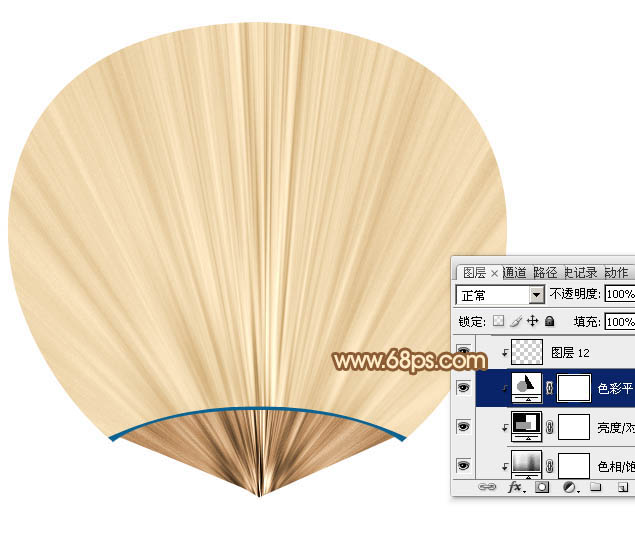
17、创建色彩平衡调整图层,对高光进行调整,参数设置如图27,确定后创建剪切蒙版,效果如图28。

<图27>

<图28>
18、新建一个图层,用矩形选框工具拉出下图所示的矩形选区,然后加上图30所示的线性渐变。

<图29>

<图30>
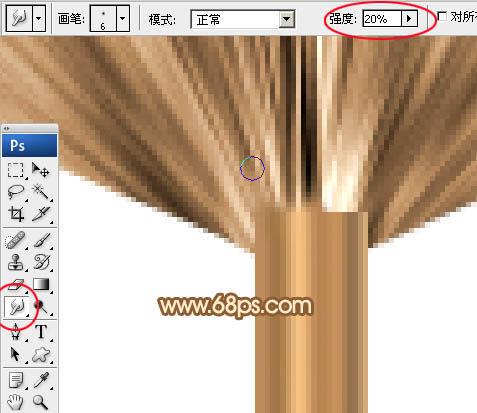
19、取消选区后选择涂抹工具,强度为20%左右,大小自定,把顶部区域稍微涂抹一下,跟扇子衔接起来,如图32。

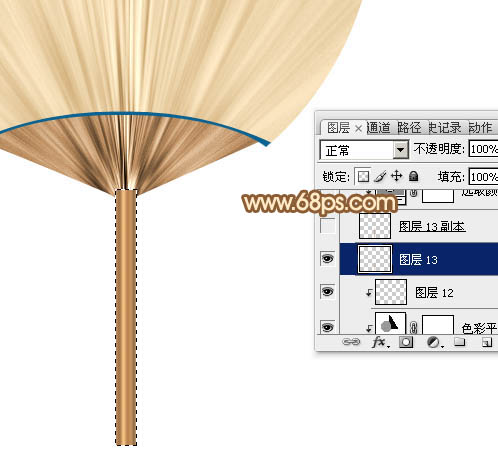
<图31>

<图32>
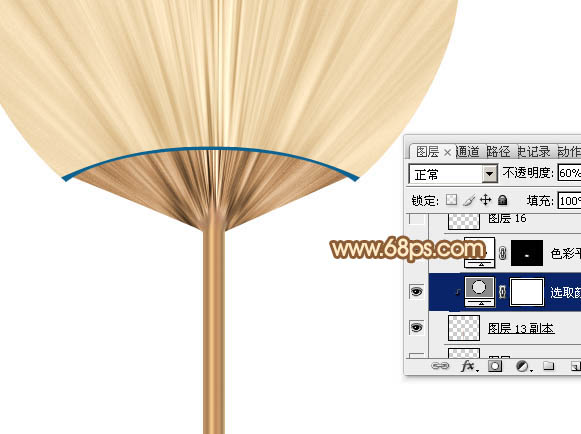
20、微调一下手柄颜色,效果如下图。

<图33>
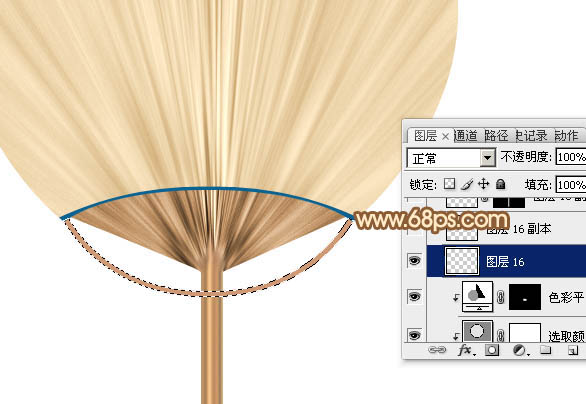
21、新建一个图层,用钢笔勾出下图所示的选区,填充黄褐色:#D09976。

<图34>
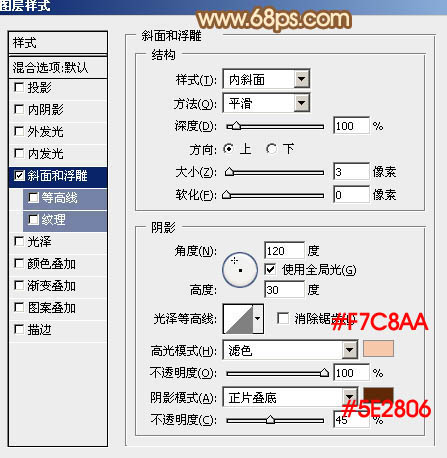
22、给当前图层添加图层样式,设置斜面和浮雕,参数及效果如下图。

<图35>

<图36>
23、新建一个图层,用矩形选框工具拉出下图所示的选区,并拉上同手柄同样的渐变色。

<图37>
24、局部增加一点投影,效果如下图。

<图38>
最后把做好的扇子旋转一点角度,再添加简单的投影效果,完成最终效果。
