来源:uimaker.com 作者:Uimaker.com整理

编者按:今天的教程是绘制一枚质感逼真的的播放器图标。教程难度中下,适合有基础的同学进阶学习,重点依然是图层样式的运用,练手戳 >>>
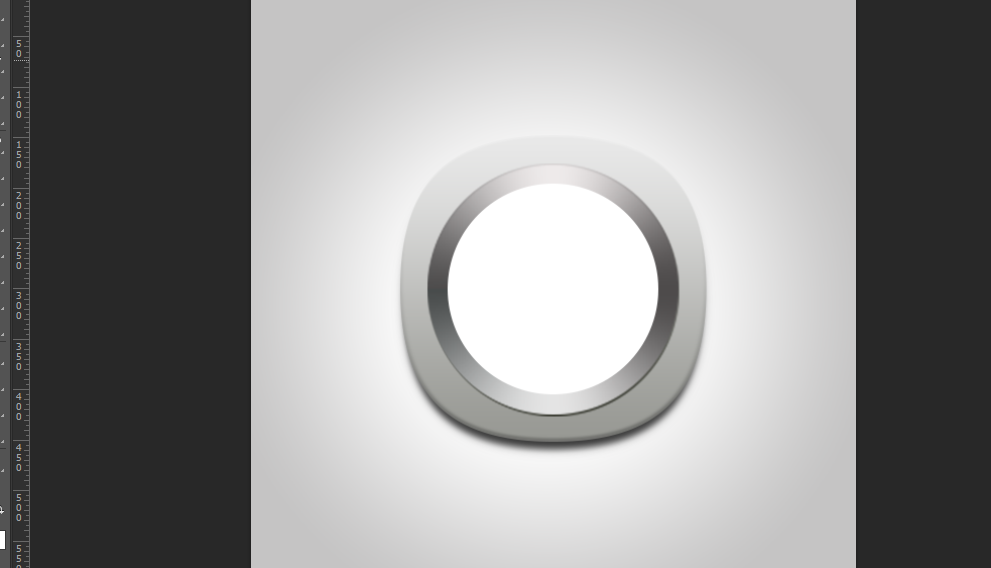
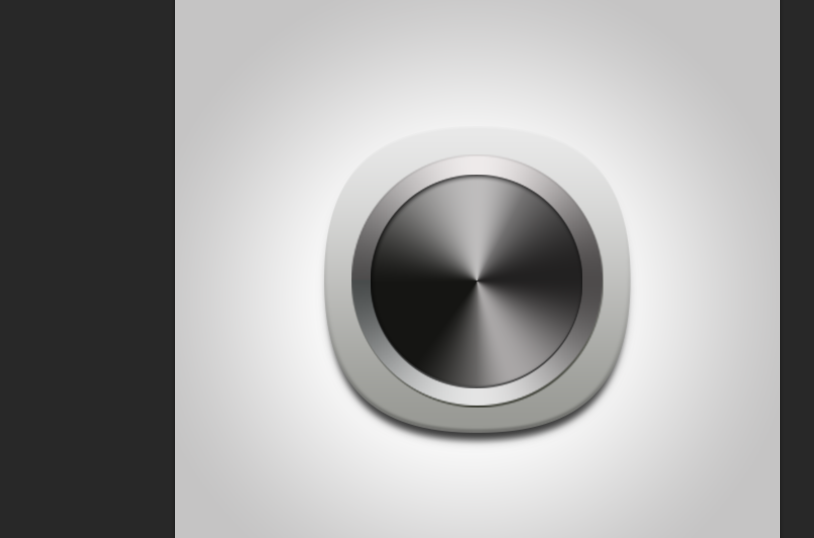
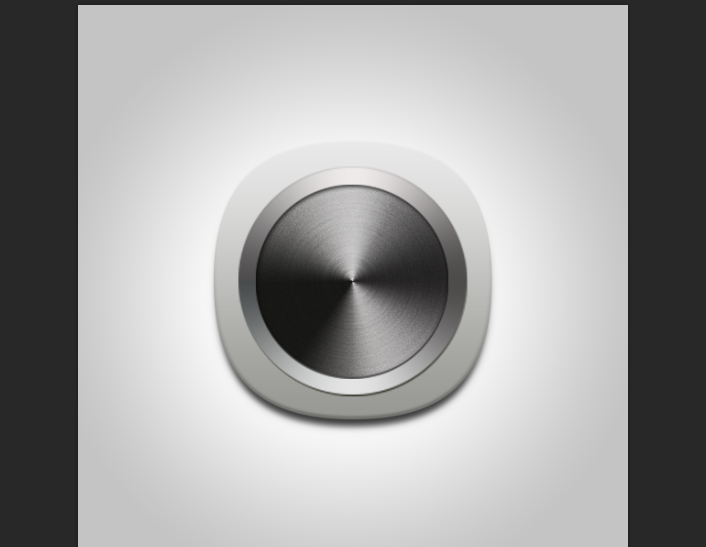
最终效果图:

新建一个600*600画布。

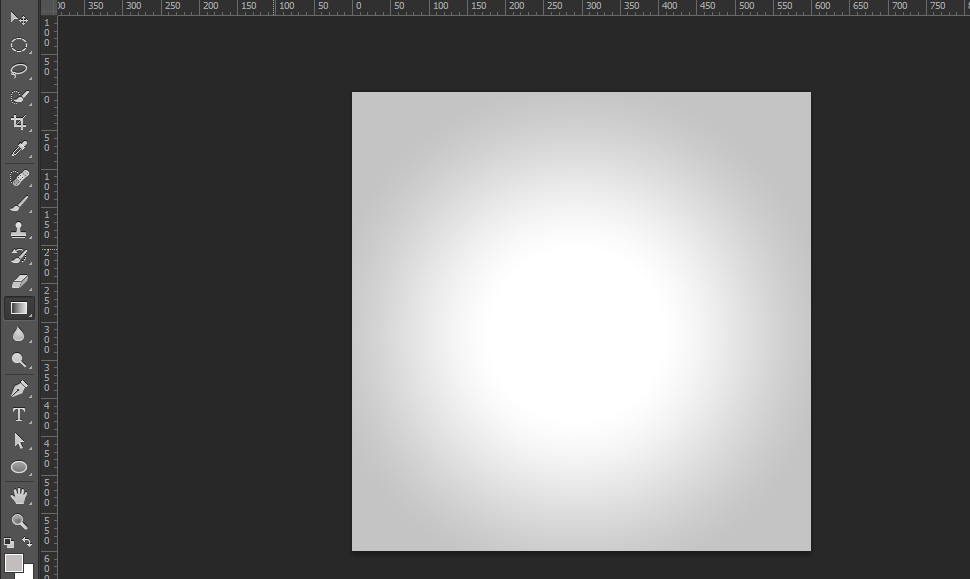
来个白到灰的径向渐变。

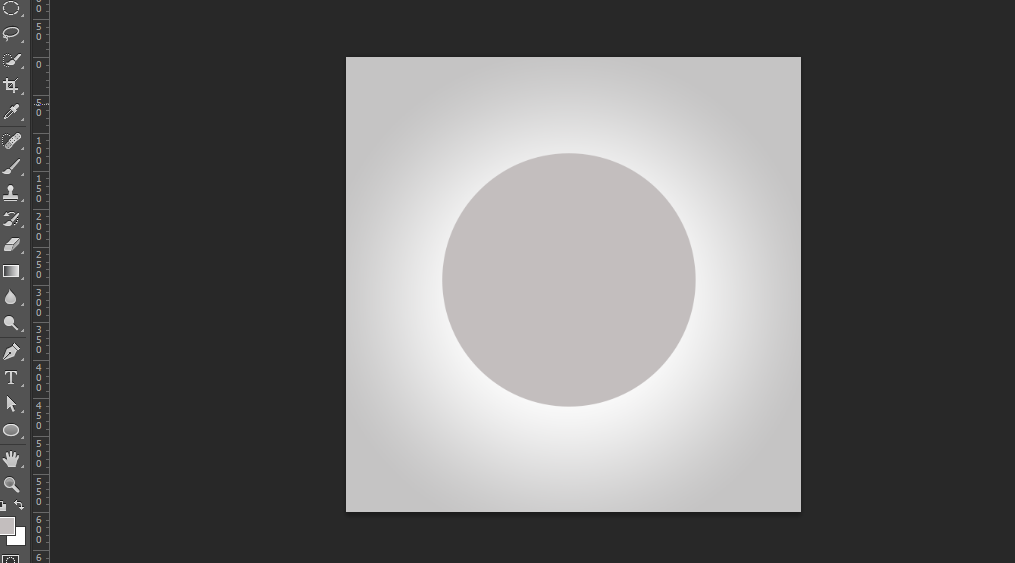
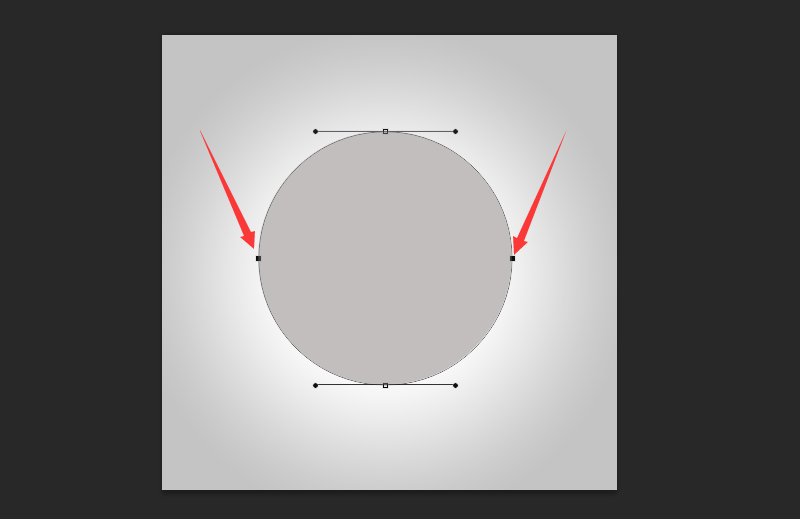
椭圆工具画个300*300的圆。

直接选择工具选中这两个点。

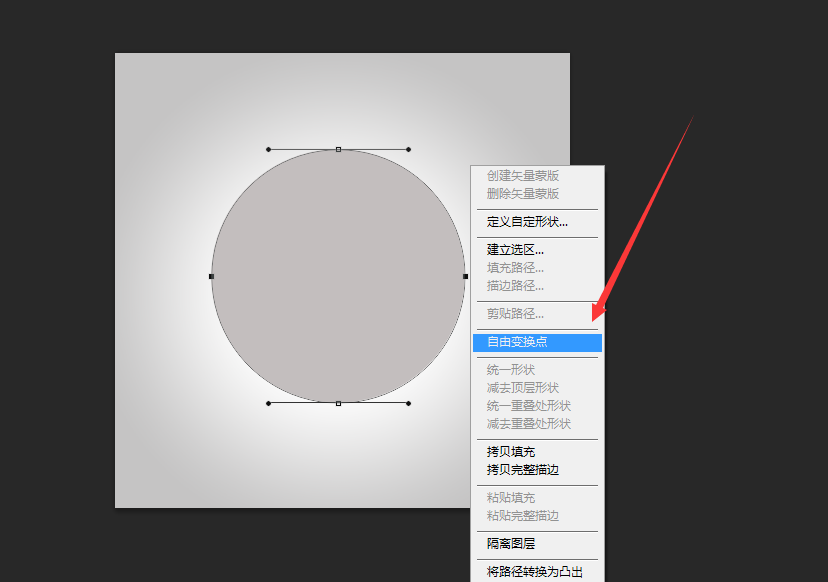
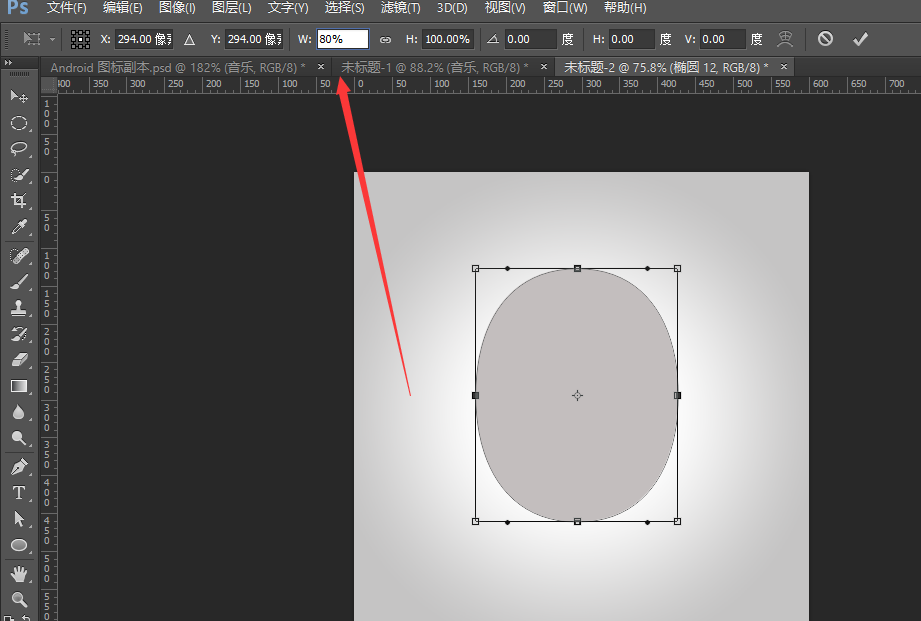
右键,自由变换点,在箭头标注的W位置输入80。


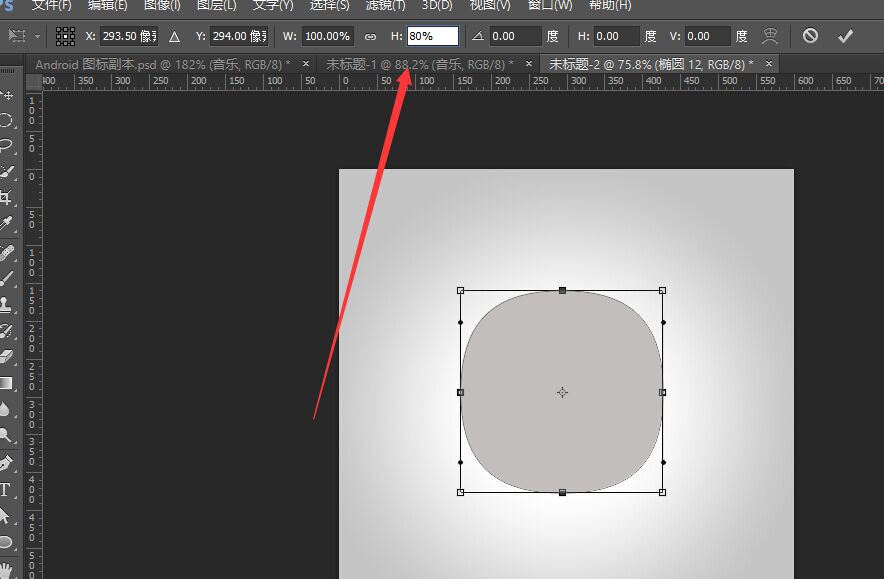
重复上一步骤,选中上面两个点,在H位置输入80。

居中下,调整下大小自己感觉合适即可。

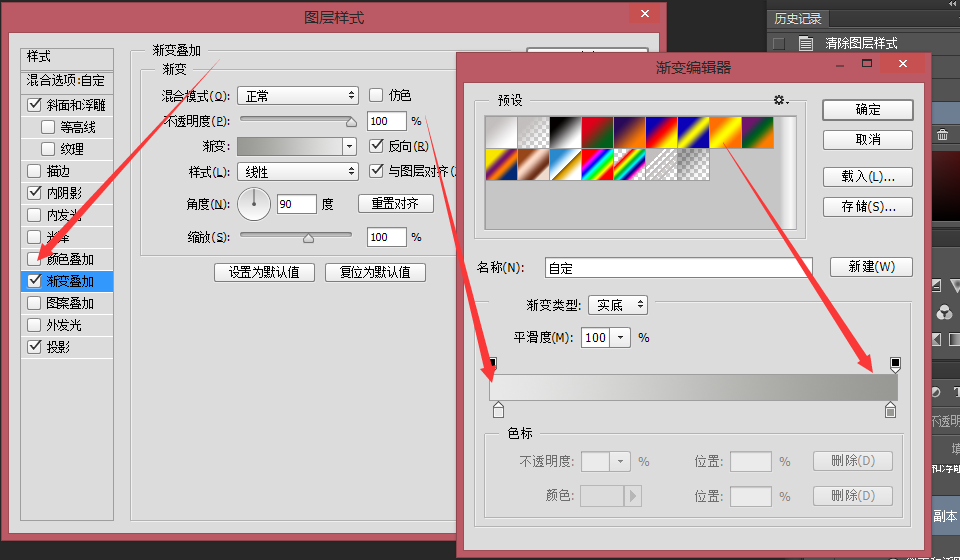
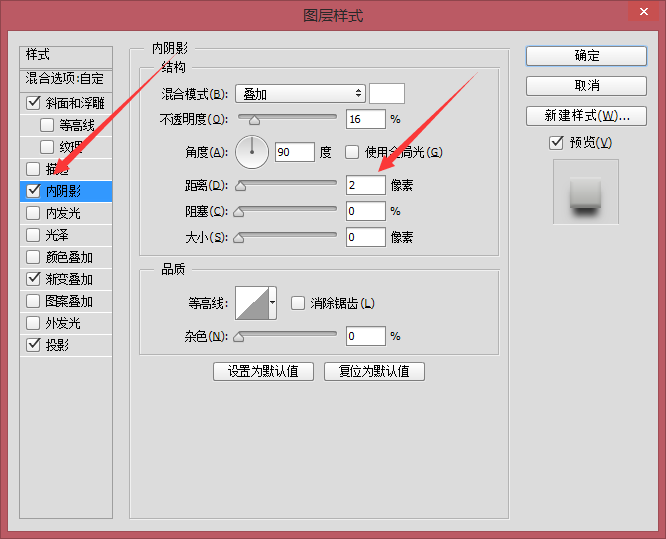
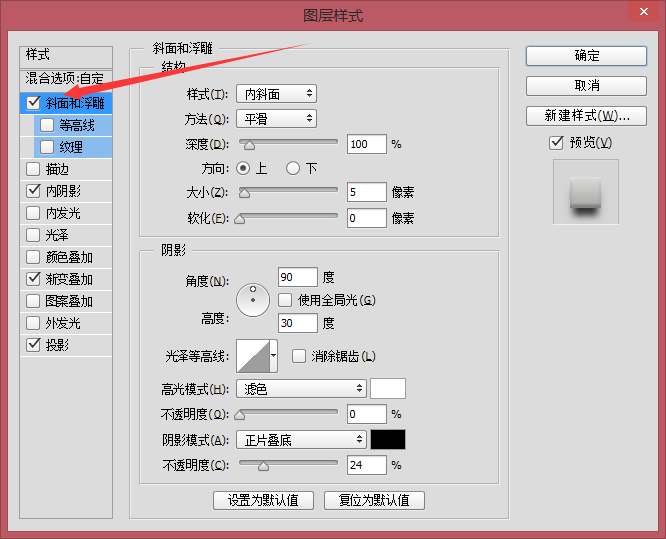
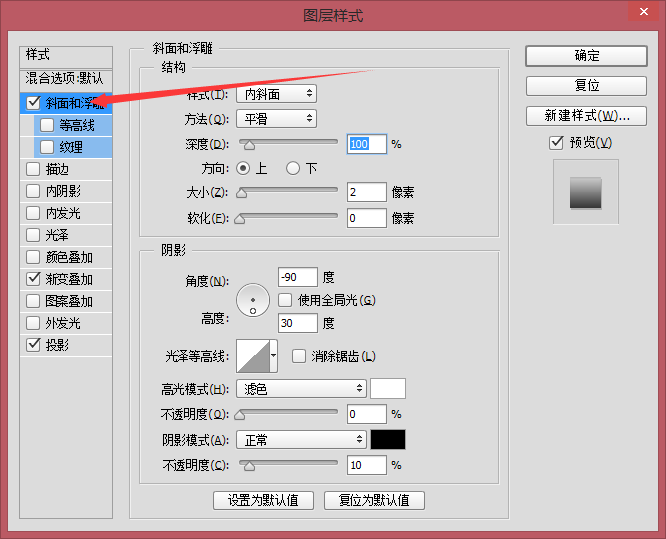
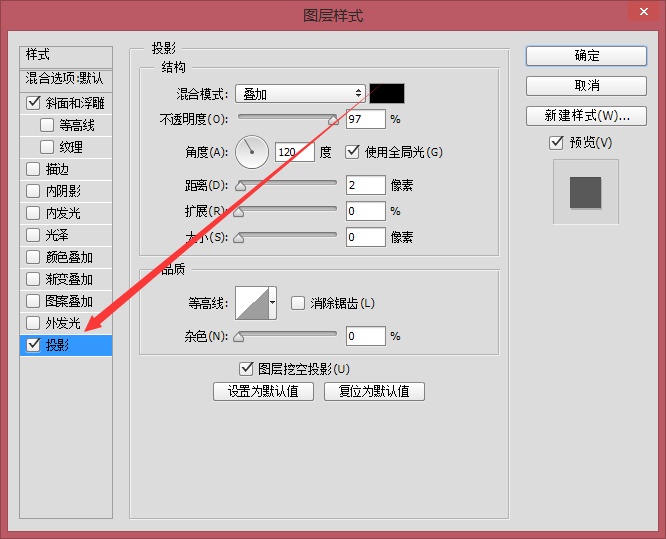
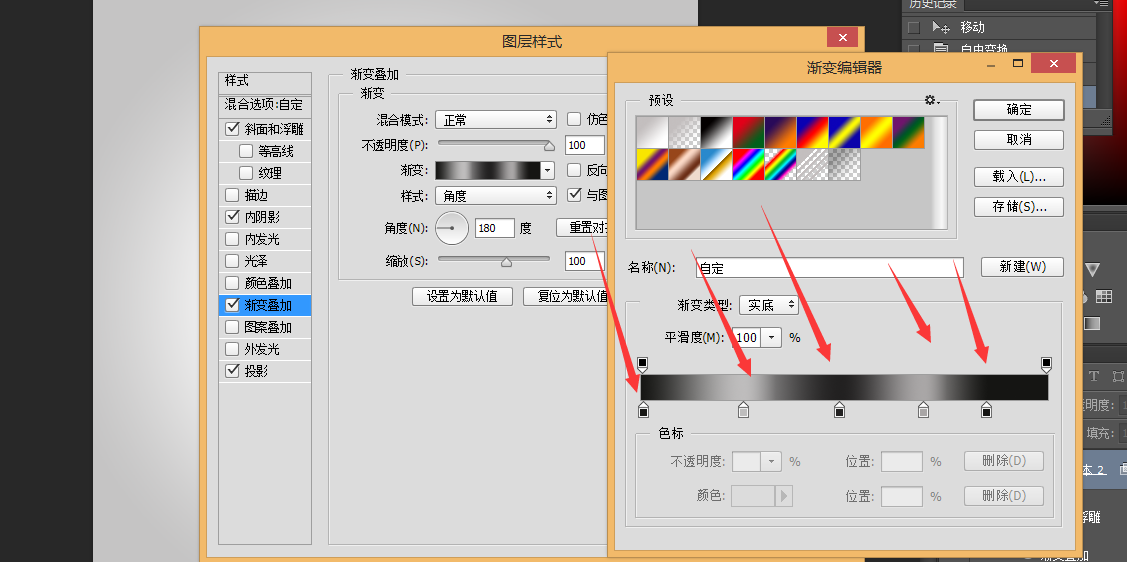
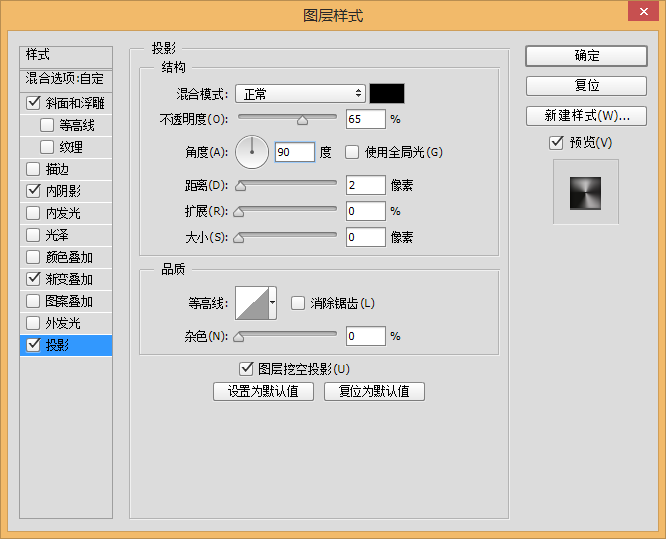
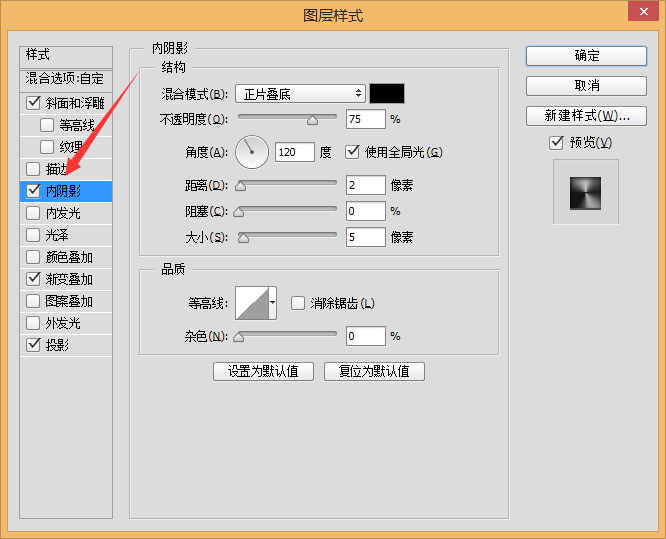
给调整好的圆角矩形添加图层样式,投影,渐变叠加。内阴影,斜面浮雕。




调整图层样式后的圆角矩形变的更有立体感。

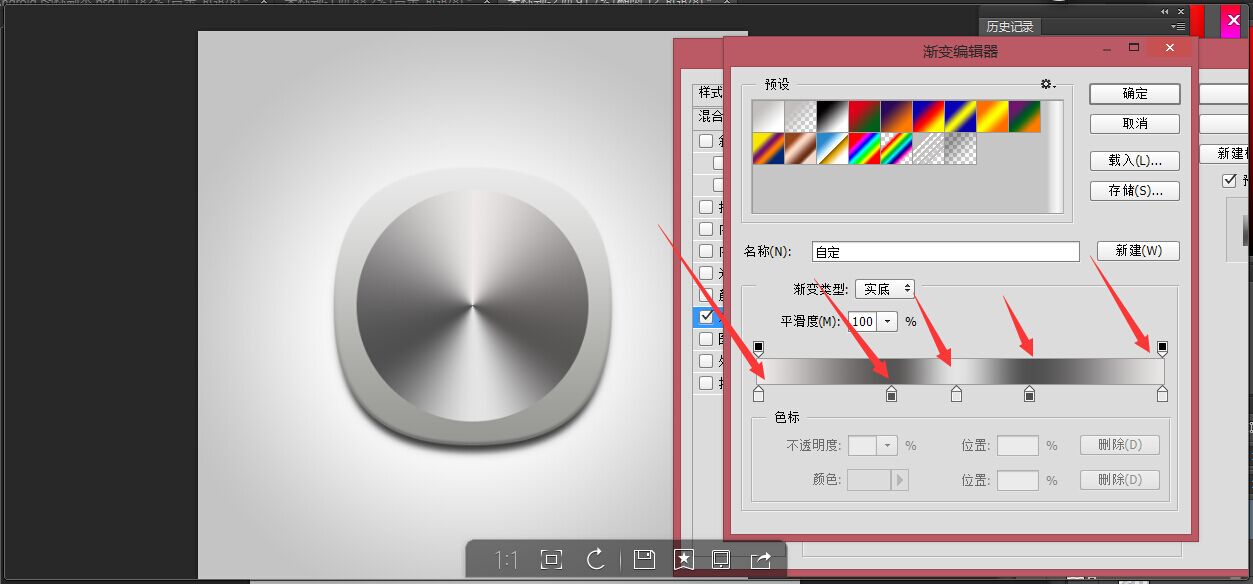
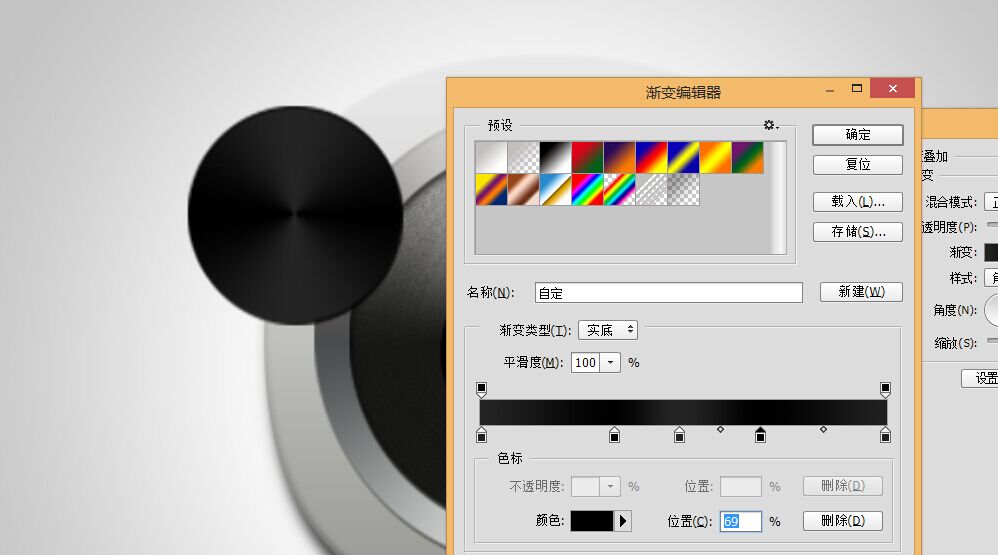
画一个圆大小自定,用渐变叠加调处金属质感。

接着添加斜面浮雕和投影。


再画一个圆。

添加图层样式,先来个渐变叠加。

投影,内阴影,斜面浮雕。



调整后的效果:

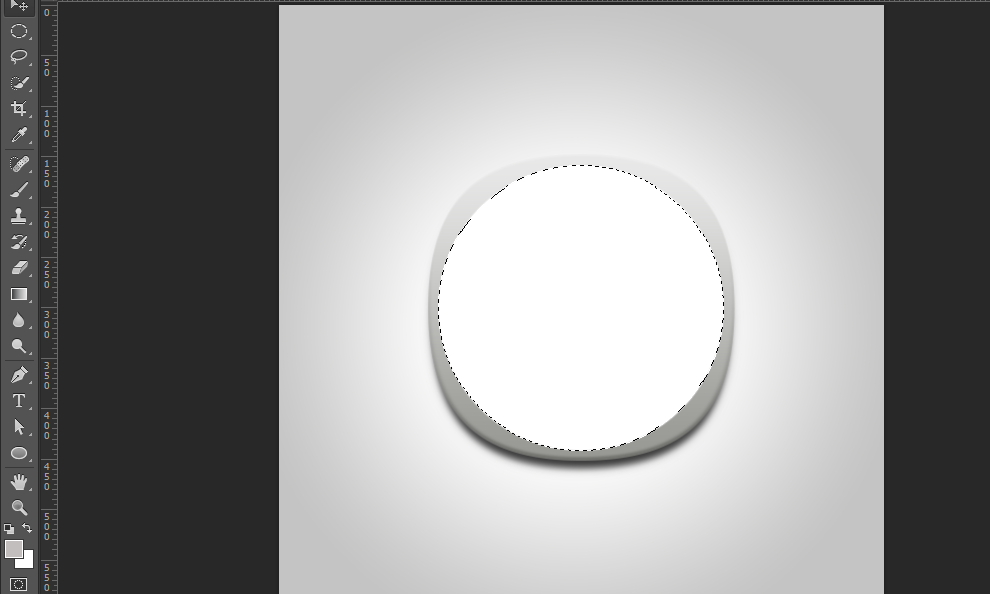
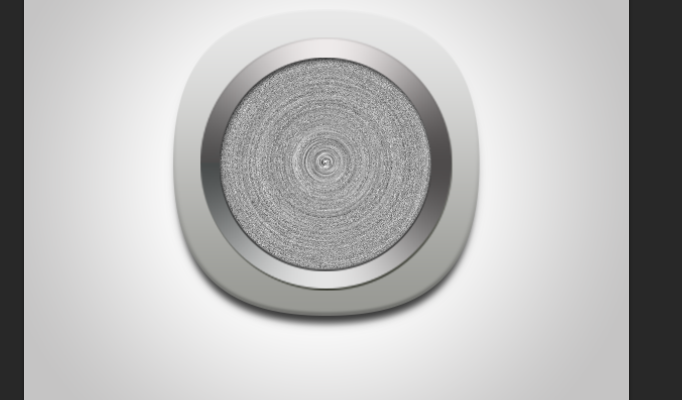
ok,这一步来教同学做光碟上的拉丝效果,使它更为逼真,新建图层,拉个圆形套索,填充白色。

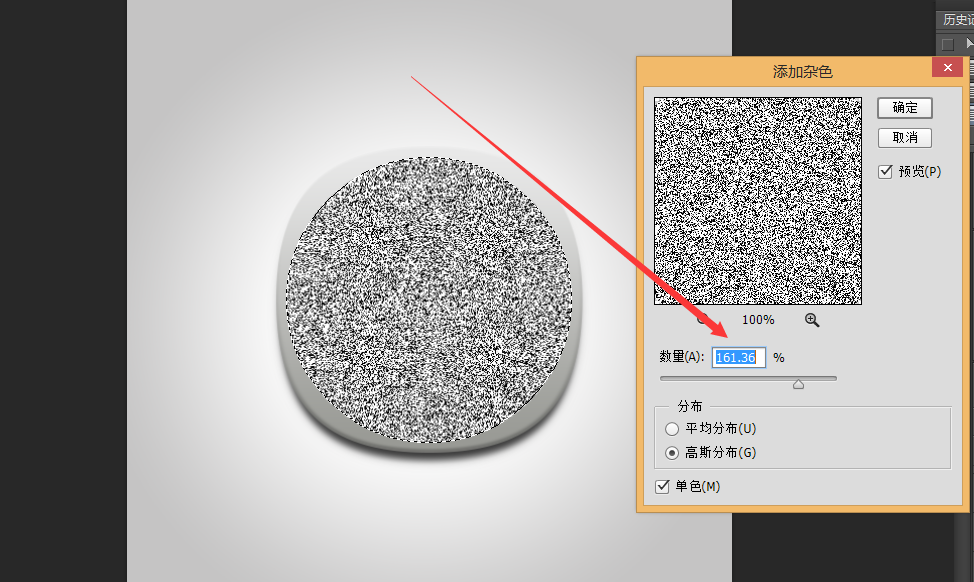
滤镜添加杂色。

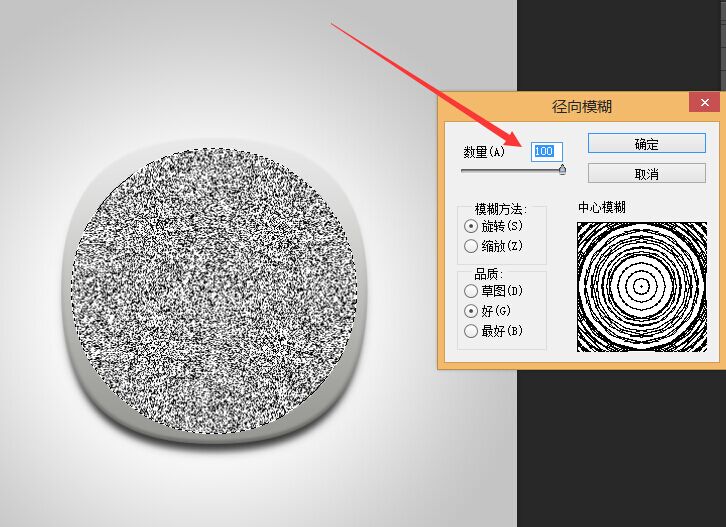
滤镜径向模糊。

剪辑蒙版。
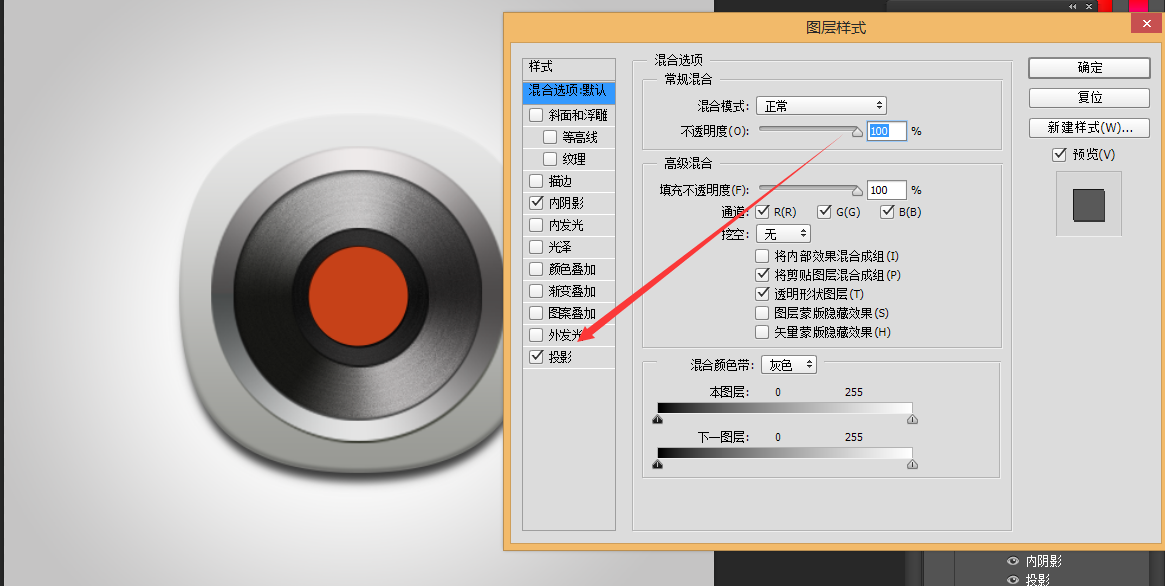
(有同学反映插入后就不见了,方法是:调出圆形的图层样式,混合选项里,勾上“将内部效果混合成组”勾选掉,把剪贴图层混合成组。就ok了)

模式改为叠加,调整不透明度。

这样拉丝效果就出现了,也更加逼真点。

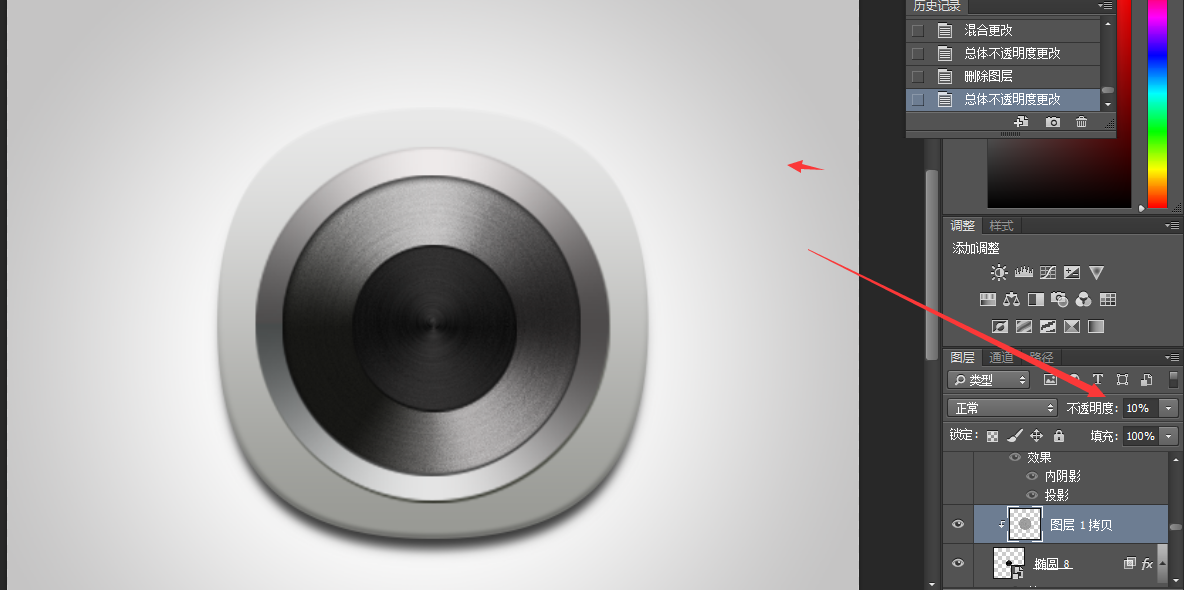
再画个圆形添加渐变叠加。

把拉丝图层拷贝出来,剪进去,透明度调低点,给它也添加拉丝效果。

再画一个圆形填充红色。

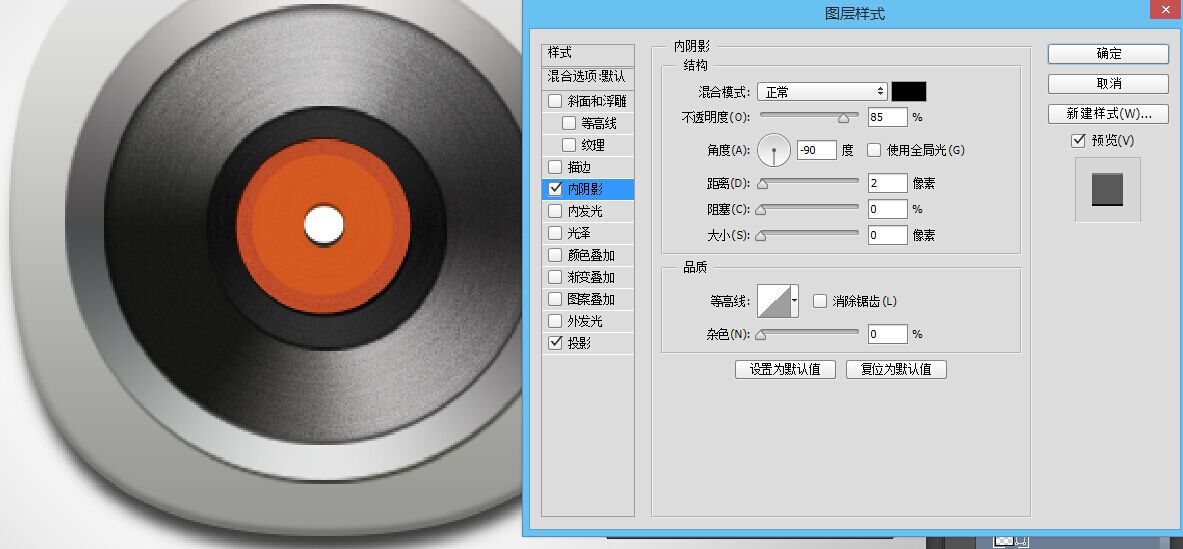
添加图层样式,投影,内阴影(参数可自己调整)。

拷贝拉丝图层剪辑进去。

再画一个圆形,填充淡红色,也添加拉丝效果,即有俩红色圆形。

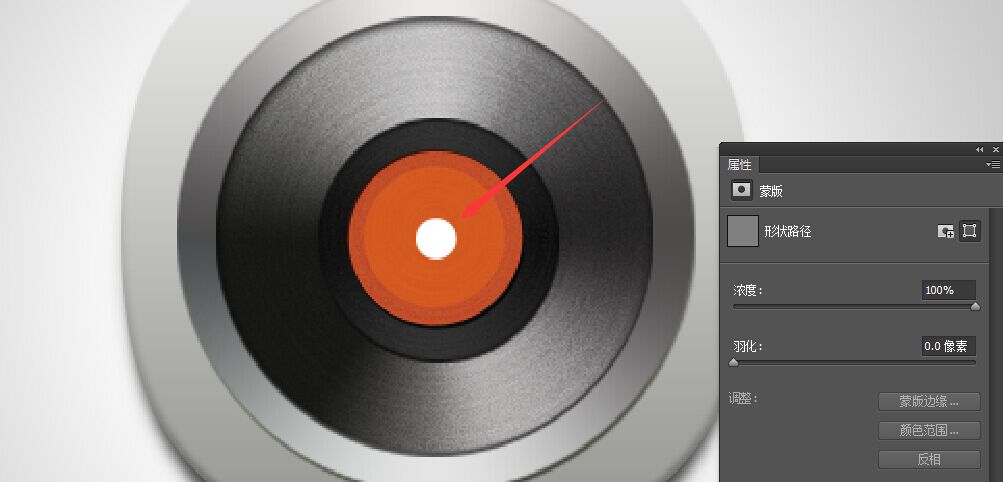
再画个小圆形填充白色。

添加投影,内阴影。


画个白色小圆放在这个位置,来做支架。

添加渐变叠加和斜面浮雕。