来源:uimaker.com 作者:Uimaker.com整理
圣诞球由球体及盖子部分构成。球体部分为常见的球体,设定了光影方向可以很快做出来;盖子部分也比较简单,先画出形状,再填色及增加高光及暗部即可。
最终效果

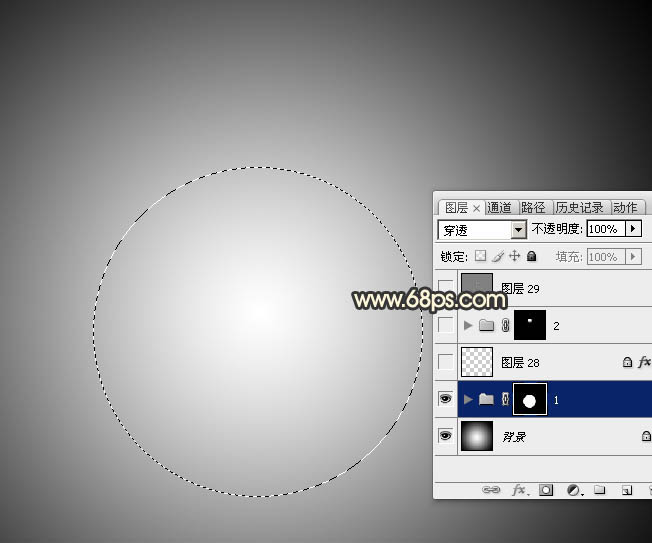
1、新建一个800 * 800像素,分辨率为72的画布。选择渐变工具,颜色设置为黑白,然后由中心向边角拉出下图所示的径向渐变。

<图1>
2、现在来制作球体部分,需要完成的效果如下图。

<图2>
3、新建一个组,选择椭圆选框工具,按住Shift键拉一个正圆选区,然后给组添加图层蒙版。

<图3>
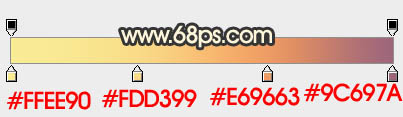
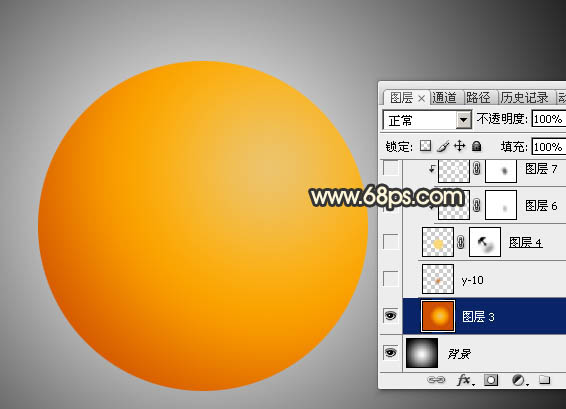
4、在组里新建一个图层,选择渐变工具,颜色设置如图4,然后由球体的右上方向下拉出图5所示的径向渐变。

<图4>

<图5>
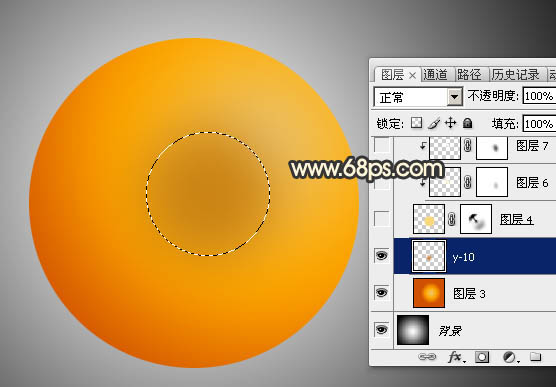
5、新建一个图层,用椭圆选框工具在中间位置拉一个椭圆选区,羽化25个像素后填充红褐色:#CB871D,效果如下图。

<图6>
6、新建一个图层,用椭圆选框工具拉出下图所示的椭圆选区,羽化20个像素后填充橙黄色。

<图7>
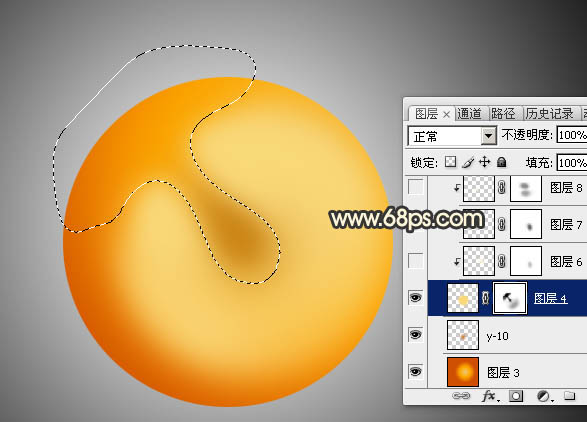
7、取消选区后添加图层蒙版,用透明度较低的黑色画笔把下图选区部分擦出来。

<图8>
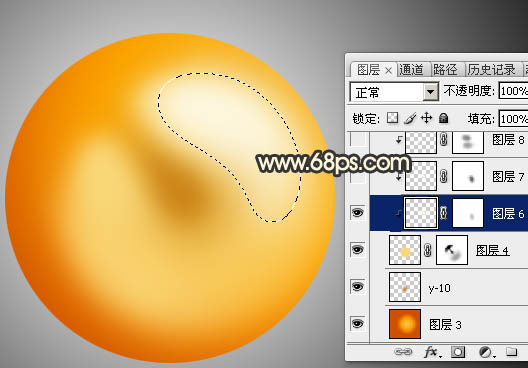
8、新建一个图层,按Ctrl + Alt + G 创建剪切蒙版,用钢笔勾出下图所示的选区,羽化12个像素后填充淡黄色。

<图9>
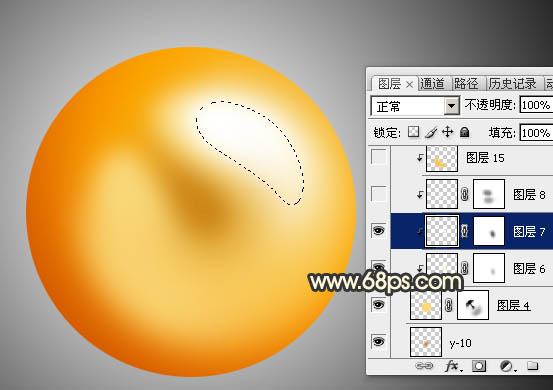
9、新建一个图层,用钢笔勾出下图所示的选区,羽化8个像素后填充白色,同上的方法创建剪切蒙版。添加图层蒙版,用黑色画笔把底部过渡涂出来。

<图10>
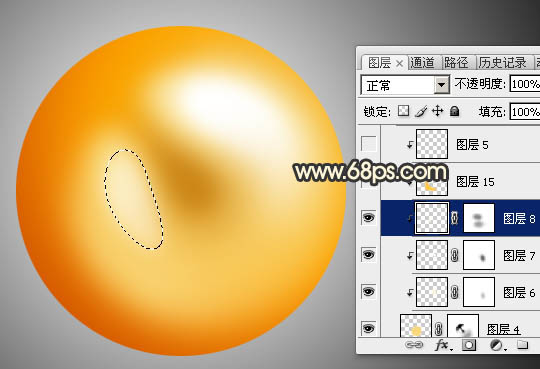
10、新建一个图层,用钢笔勾出下图所示的选区,羽化8个像素后填充淡黄色,同上的方法创建剪切蒙版。

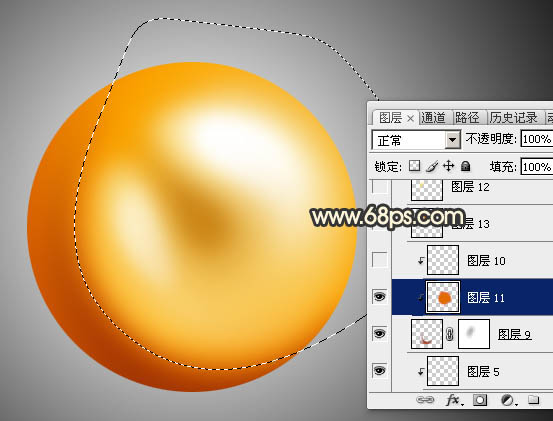
<图11>
11、新建一个图层,用钢笔勾出下图所示的选区,羽化20个像素后填充橙红色,同上的方法创建剪切蒙版。

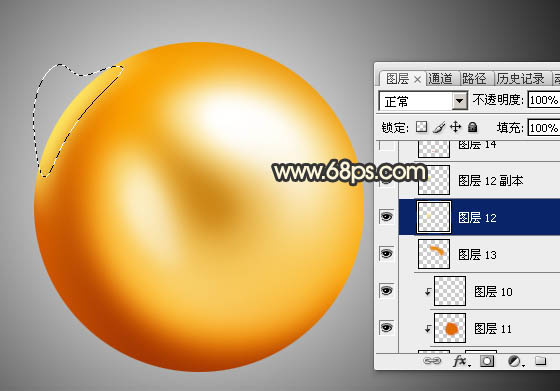
<图12>
12、新建一个图层,用钢笔勾出底部的暗部区域,羽化15个像素后填充暗红色,取消选区后添加图层蒙版,用黑色画笔把边缘部分的过渡涂出来。

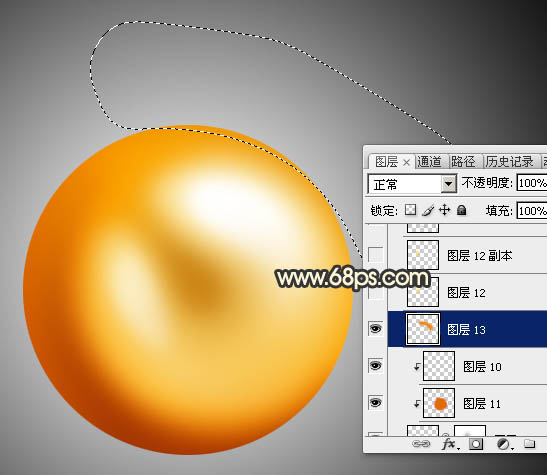
<图13>
13、新建一个图层,用钢笔工具勾出下图所示的选区,羽化10个像素后填充橙红色,然后按Ctrl + Alt + G 创建剪切蒙版。

<图14>
14、新建一个图层,用钢笔勾出顶部的暗部选区,羽化8个像素后填充橙黄色。

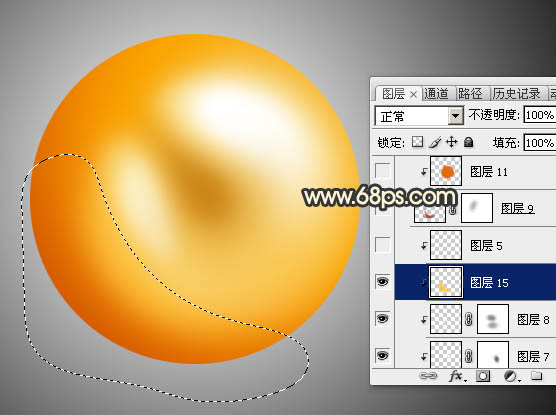
<图15>
15、新建一个图层,用钢笔勾出左上部的高光选区,羽化6个像素后填充橙黄色

<图16>
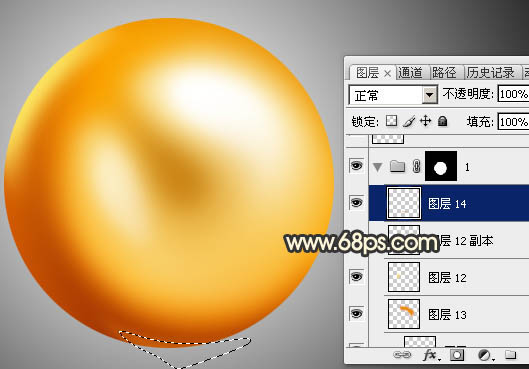
16、新建一个图层,给底部增加一点反光,球体部分基本完成

<图17>
17、现在来制作球体的盖子部分,需要完成的效果如下图

<图18>
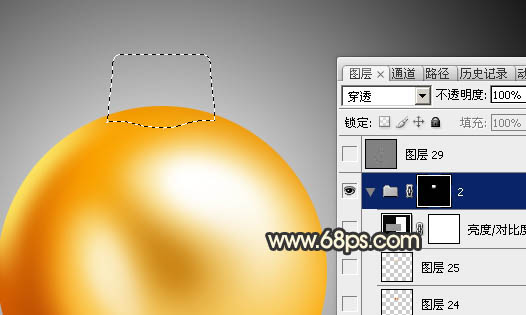
18、新建一个组,用钢笔勾出下图所示的选区,给组添加图层蒙版,用黑色画笔把底部过渡擦出来。

<图19>
19、在组里新建一个图层,用套索勾出下图所示的选区,羽化8个像素后填充暗红色。

<图20>
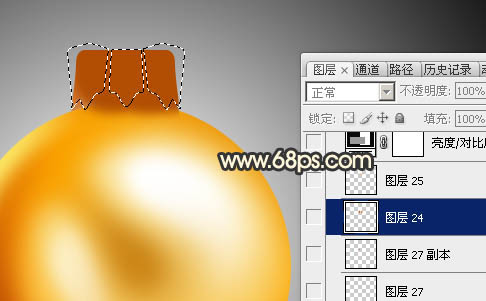
20、新建一个图层,用钢笔勾出下图所示的选区。

<图21>
21、选择渐变工具,颜色设置如图22,然后由左向右拉出线性渐变,取消选区后添加一些简单的浮雕样式效果如图23。

<图22>

<图23>
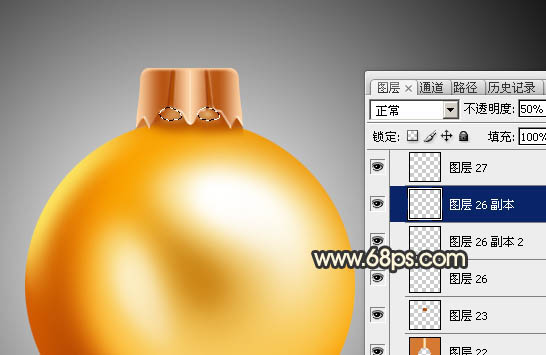
22、新建一个图层,用钢笔勾出顶部的高光选区,羽化1个像素后填充淡黄色。

<图24>
23、底部增加一点高光,效果如下图。

<图25>
24、在组的最上面创建亮度/对比度调整图层,适当增加对比度,参数及效果如下图。

<图26>

<图27>
最后增加其它装饰,微调一下细节,整体再锐化一下,完成最终效果。
