来源:uimaker.com 作者:uimaker整理
先来看看效果图吧:

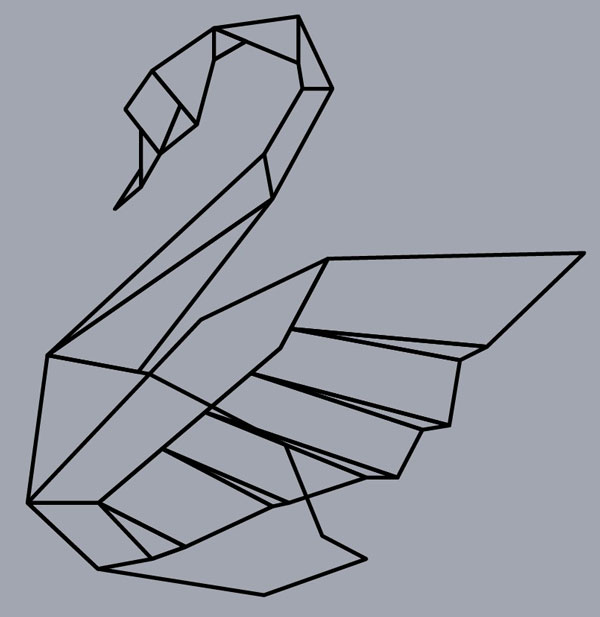
第1步:描绘轮廓
你需要对你的设计有个总体的概念。利用照片和钢笔工具(P)描出轮廓。把填充颜色设为无,描边颜色设为黑色,1pt 粗细。这将作为你完成剩下设计的指导。编组 (Ctrl+G)你的线条并在图层面板中锁定这个组。
提示: 把一张图片作为背景来创建你设计的基本形状是个好主意(比如,动物或者物体)。
使用矩形工具 (M)在画板上画一个大大的矩形作为背景(颜色随意)。

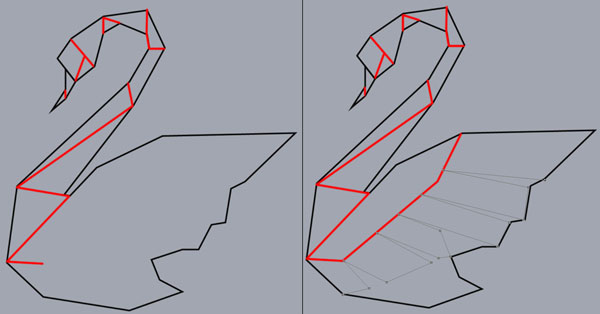
第2步: 在图像上找多边形
因为折纸是纸张折叠的艺术,我们也要把注意力放在上一步中创建的轮廓中的边角上。使用钢笔工具画连接那些角的线,给人以折叠的感觉(如下图)。

在本例中,从天鹅头部开始,画连接每一个角的线。某些线会彼此穿过,或者不再继续,这样看起来才更逼真。

继续画线,在身体里要画成折线。不要让你的线条太写实。你只要用一些折线来表达羽毛的轮廓就可以让人联想到翅膀了。另外要注意每个部分的大小。不要让每个部分太小,让你的作品看起来是个折纸而不是一团皱皱巴巴的纸团。纸张折叠不能太多,才能保留清晰良好的形状。

提示: 要创建形状,你需要考虑一下真正的折纸。考虑纸的边缘应该在哪,还有这张纸应该多大。
当你对你的"折线"满意之后,编组它们并在图层面板中锁定。
第3步:上色
使用钢笔工具描绘你你设计的每个"折叠"部分。在本例中,我们使用了不同形状的灰色来区分前景形状和背景形状。

继续绘制,当你完成所有部分后,就可以进入下一步了(参考下图)

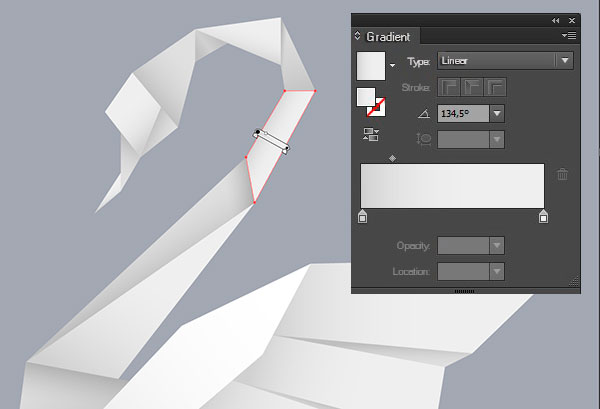
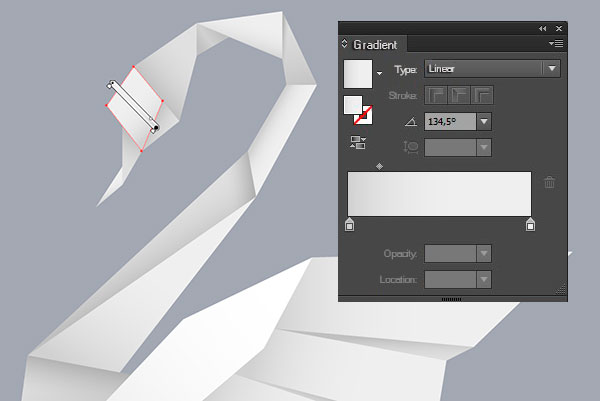
第4步:创建渐变
这部分是最重要的,它让我们的画作看起来有真实感。对第3步中创建的形状使用线性渐变。记住那些边缘的位置(在第2步中画过的)。在第3步中为不同形状填上的灰色也可以为你提供这个折纸作品如何分布高光与阴影的参照。
使用渐变工具(G)定义渐变的角度。
提示: 通过定义光源增加真实感,并添加额外的阴影形状可以为你的天鹅(或者其他物体)提供深度和重量感。

这一步中使用白色和灰色是因为它看起来更像是纸(而且那些非纸的天鹅主要也是白色的)。下面几种灰色是设计中主要用到的(虽然任何明暗色调效果都很棒):#efefef、 #d0d0d0、 #bfbfbf。想学配色的同学来优设网搜秒变配色高手+安全第一就可以咯。

渐变的角度取决于折痕的位置。在本例中,(假设的)光源位于左上角。保持较浅的颜色位于那侧,较深的颜色在折痕里,在那些"背景形状"里(在 第3步中定义过,靠近右边(参见图片)。
或者,你可以使用不同于灰白的色调比如黄绿。只要你有一个比较浅的颜色和一个比较深的颜色,技巧都是一样的。

第5步:细节铸造不同
这一步是可选的,但是结果会很棒。有时我们需要在设计中添加额外的阴影形状,使得插画更加真实。如果你需要,你可以使用钢笔工具新建一个形状,并使用从100%到0% 不透明度的黑色线性渐变。根据需要降低形状整体的不透明度,注意不要让渐变与形状的边缘重合,否则看起来就像是给纸又叠了一层。

最后一步:添上你的风格

任何人都可以创建折纸风格的插画。这就是为什么你需要令自己与众不同,加上背景或者使用不同的颜色或动物,只要能让你的作品变得独特,怎样都可以。