来源:uimaker.com 作者:uimaker整理
这篇AI绘制精致贝壳教程重在打造贝壳的细致纹理,虽然过程稍长,但译者非常细心,针对新手给个别界面标注了中文,很多同学都可以依着教程一步一步完成,你也来试试看吧。
具体的制作步骤如下:
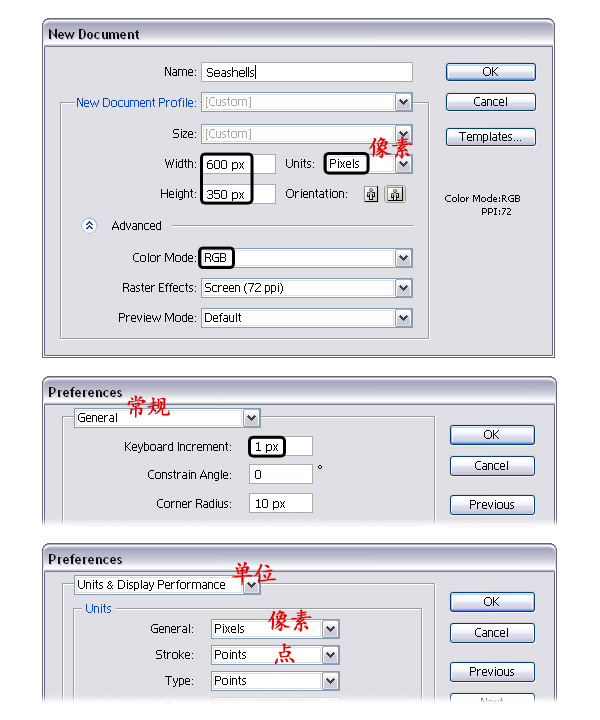
一、新建文档
去"编辑>首选项>常规>键盘增量设为1px"以及"单位"选项卡的单位如图所示。我通常会使用这些设置,因为它们会在你的绘图过程中起到作用。

二、创建的贝壳的形状
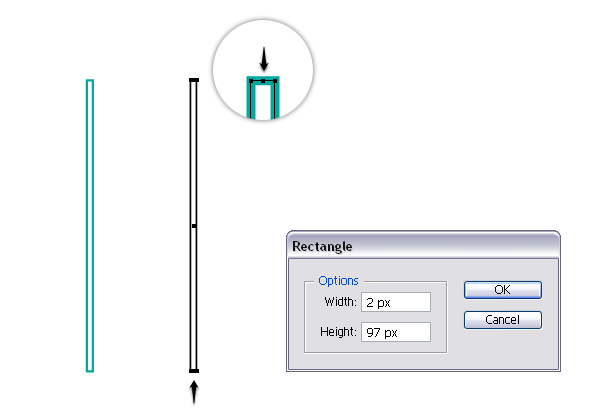
步骤1:
选择矩形工具(M)绘制一个2×97px矩形,然后给它一个填充一个你喜欢的颜色。现在,放大矩形的顶部,然后选择添加锚点工具(+),使用它在中间添加锚点,如下图中特写镜头显示的那样。在矩形底部做同样的事情。

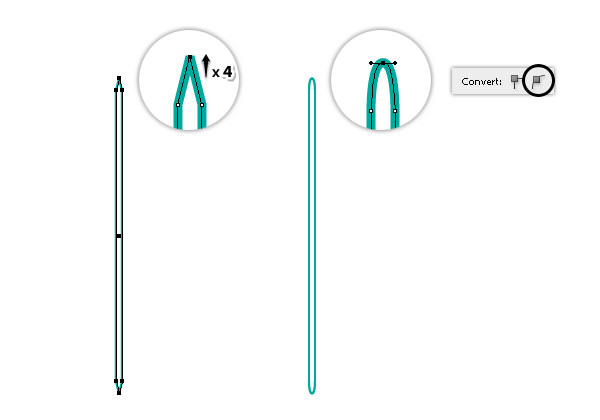
步骤2:
使用直接选择工具,选择上一步添加的上方锚点,将它向上移动4px。然后用转换点工具(shift+C),移动手柄,使路径圆滑,如下图放大镜内所示。别忘了矩形底部也要做这样做。

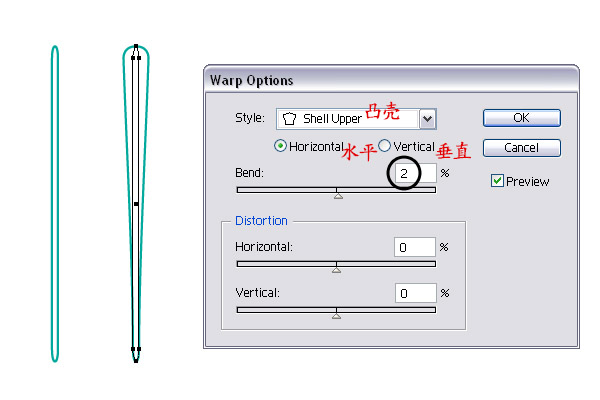
步骤3:
路径选中状态,执行"效果>变形>凸壳",设置如下图参数

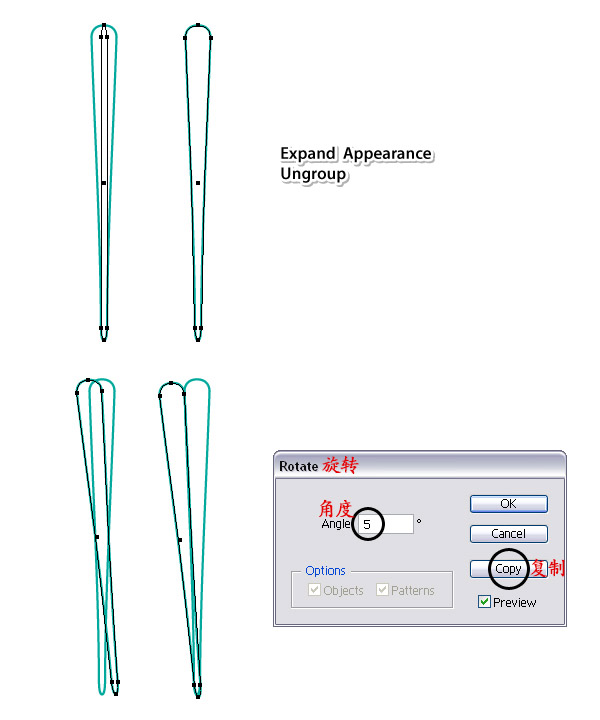
步骤4:
为了做出扇形,首先去"对象>扩展外观",然后执行"对象>取消编组(shift+ctrl+G)",保持上图所示路径处于选中状态,执行"对象>变换>旋转"设置如下图参数

步骤5:
现在选择第二个路径,然后转到"对象>变换>旋转",再次执行步骤4中的数值,你将得到第三个路径,将它向左和向下分别移动一点点。这些路径必须紧挨着且不重叠。

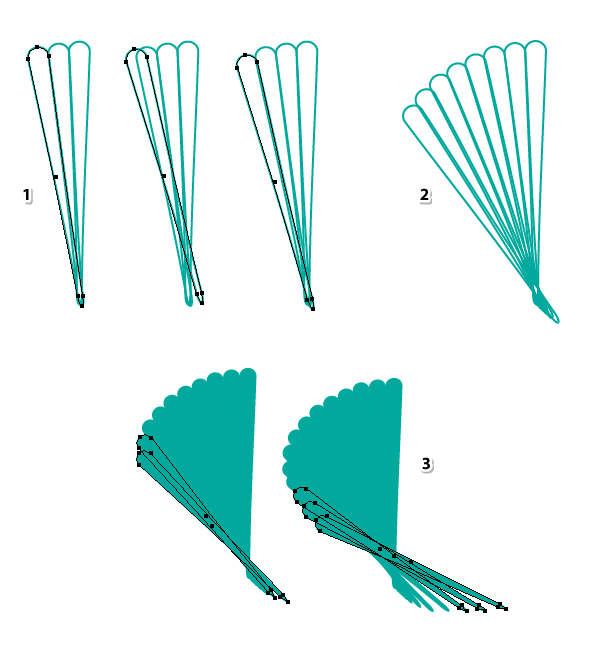
步骤6:
你明白了吧。现在,选择第三个"路径",并将其旋转5度,以获得下一个路径(1)。将其移动到它的地方,然后继续做同样的事情(2)。直到你得到足够多的路径,你可以为了得到较小的形状去重叠的最后几个形状(3)。此时我已经切换到绿色填充,以便可以更好的看到贝壳的形状叠在一起。不要担心贝壳的底部,我们将在后面处理。

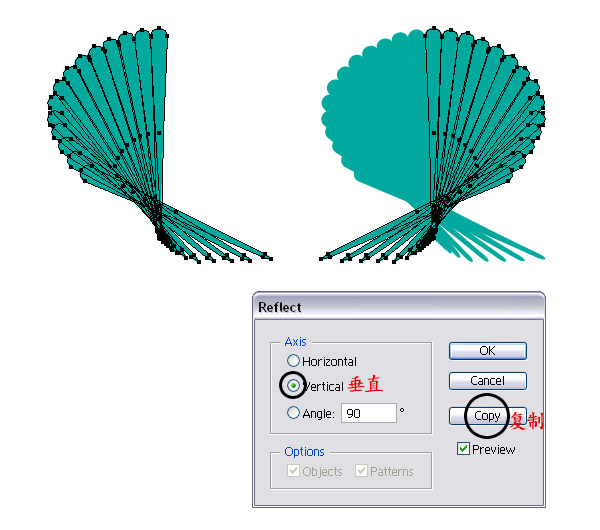
步骤7:
选中左侧所有的路径,将它们复制到右边,执行"对象>变换>对称"如下图所示数值,也可根据情况做相应数据的调整。

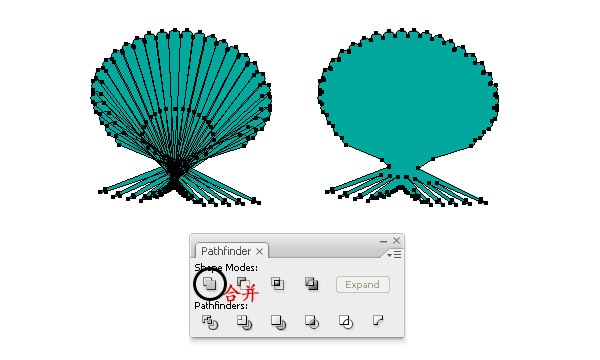
步骤8:
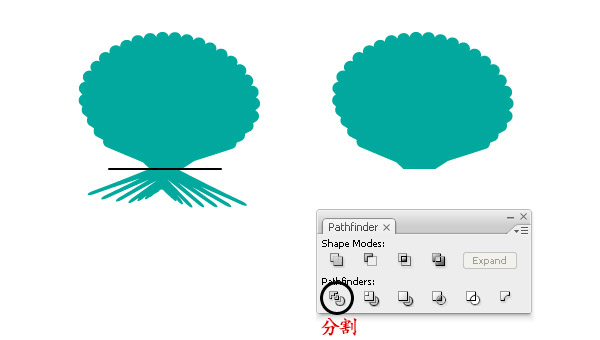
选择所有路径,在路径查找器里合并所有路径,得到如下图

步骤9:
选择钢笔工具(P)或直线工具(),画出如下图所示的直线路径。然后选中所有路径,在路径查找器里分割路径,删除底部形状,因为你不需要它。然后执行"对象>取消编组"。

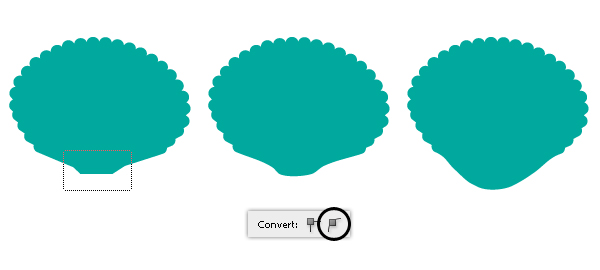
步骤10:
使用直接选择工具拖动贝壳底部的锚点,然后用转换点工具移动手柄,使贝壳底部成圆润的弧度。

三、加上贝壳的光影
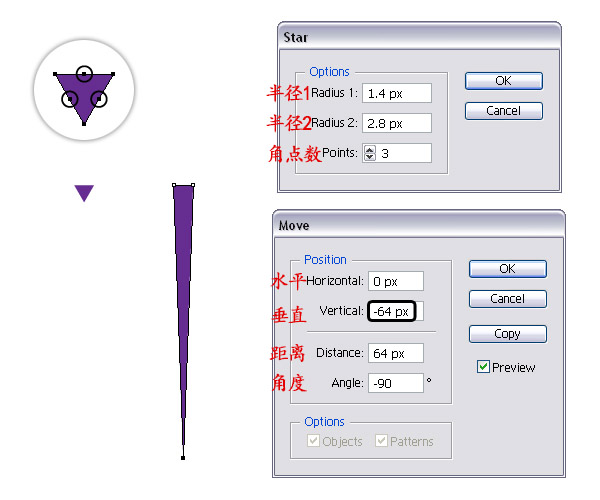
步骤1:
选择"星形工具"点击画板,弹出面板,设置如下图数值。然后用直接选择工具选择底部锚点,执行"对象>变换>移动"设置如下图数值。

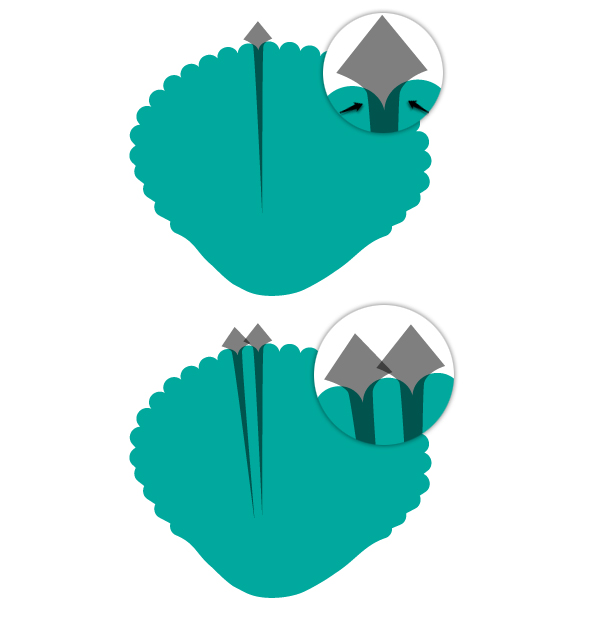
步骤2:
用钢笔工具画出一个菱形的顶部(1)。选择两个路径,在路径查找器合并路径(2)。使用转换点工具(shift+c)移动手柄使2个内锚点成光滑,如图中放大镜内所示(3)。你需要它呈光滑圆弧,在下面的步骤中有用。我给它命名为"遮光形"。

步骤3:
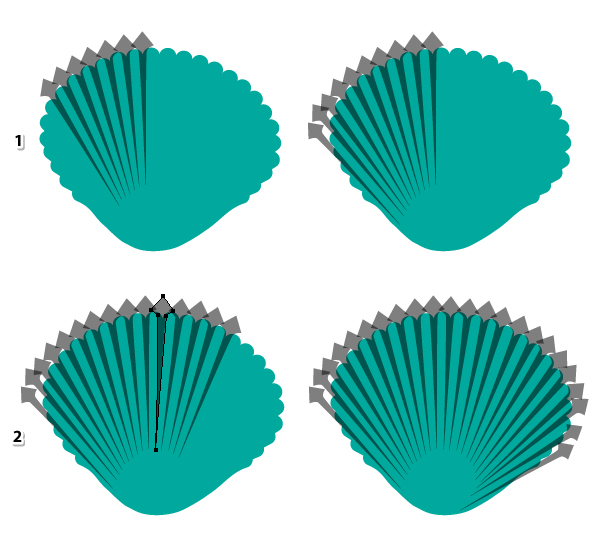
移动你上一步得到的路径,合理将它安排在贝壳形状中,如下图放大镜中所示。我设置遮光形的不透明度为50%,这样你可以清楚的看到它们重叠情况。但是你没有必要设置,这只是为了让你看懂。 接着,复制这个形状,稍微旋转,并安排接下来路径的位置。

步骤4:
继续重复步骤3,贝壳的左侧完成后(1),你得把右侧也做完。

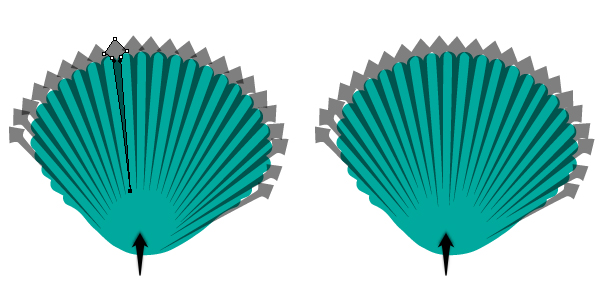
步骤5:
用直接选择工具(A)选中其中一个形状的下方锚点。你可以把它变短或变长一点。重复此步骤,是为了使它们到达贝壳底部的不同长度。

步骤6: