来源:网络 作者:Sener
8、按Ctrl + 回车把路径转为选区,然后羽化3个像素,如下图。

9、选择渐变工具,颜色设置如图12,然后由左至右拉出线性渐变,取消选区后添加图层蒙版,用黑色画笔把左侧过渡擦出来效果如图13。


10、按住Ctrl键点击当前图层缩略图载入选区,再选择菜单:选择 > 修改 > 收缩,数值为3,如图15。


11、点击缩略图进入图层状态,保持选区,按Ctrl + J把选区部分的色块复制到新的图层。

12、把复制出来的图层混合模式改为“颜色减淡”,不透明度改为:55%,添加图层蒙版,用黑色画笔把边缘过渡擦出来,如下图。

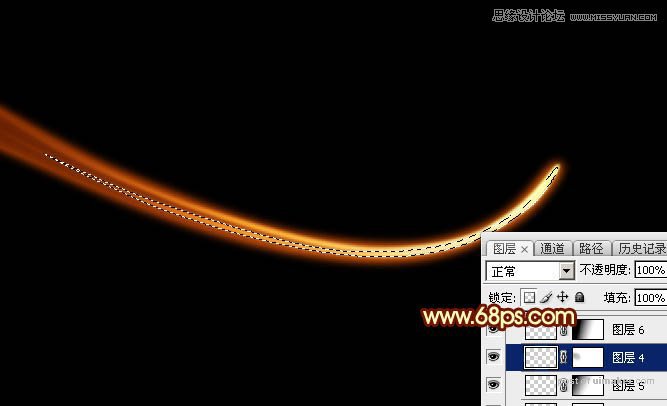
13、新建图层,同上的方法制作第二条光束,如下图。


14、新建一个图层,用钢笔勾出下图所示的选区,羽化2个像素后填充淡黄色:#FAFB6B,如下图。

15、新建一个图层,用钢笔勾出下图所示的选区,羽化1个像素后填充白色。

16、局部再增加一点细节,大光束基本完成,如下图。
