来源:网络 作者:P大点S
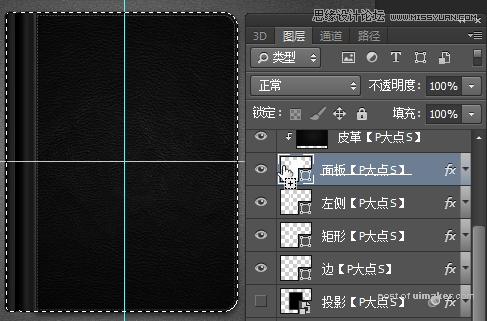
下面,我们给笔记本添加一个阴影。首先我们需要做的就是得到笔记本的选区。从图层中,我们可以很轻易的明白,整个笔记本的轮廓是由下图中的四个图层所组成的。

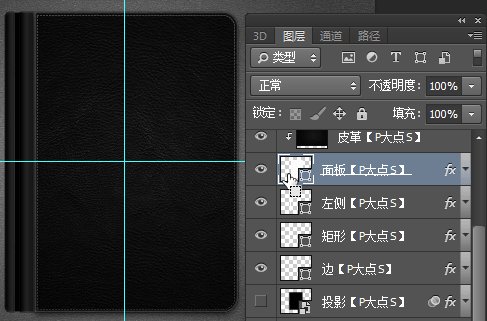
载入单个图层的选区的方法,我相信大家都知道,按CTRL+鼠标左键单击图层缩略图就可以载入选区了。 但是现在我们需要的是载入四个图层的选区,其实还是一样的,按CTRL+SHIFT+鼠标左键单击图层缩略图,依次单击这四个图层缩略图就可以了。
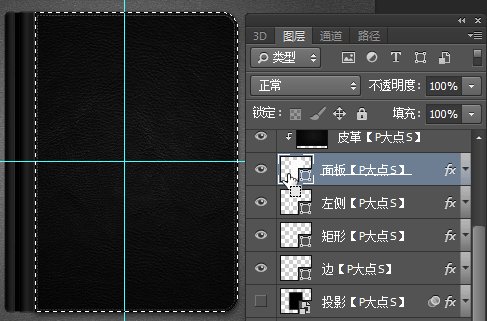
在按住SHIFT的时候,鼠标移到图层缩略图那里,会出现如下图中的那个+号,点击了就表示将现在选择的图层的选区增加到已有的选区中。


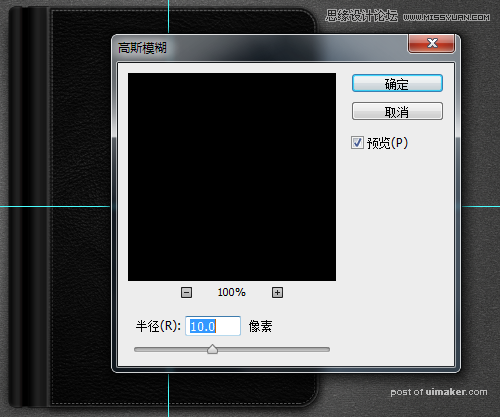
OK,我们得到选区后,新建一层,置于这四个形状的下层,命名为“投影”,填充黑色,并执行一个10像素的高期模糊。

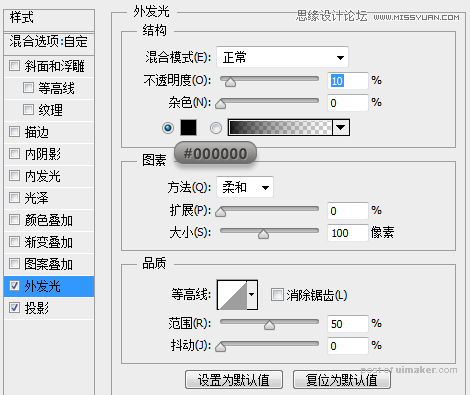
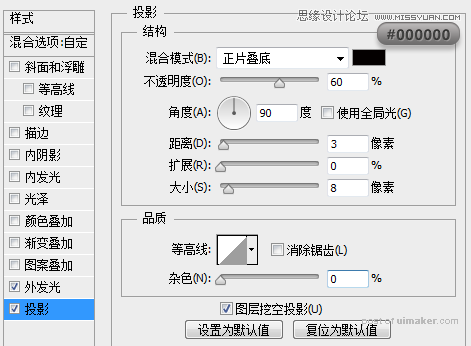
再为这个“投影”图层设置一个图层样式。


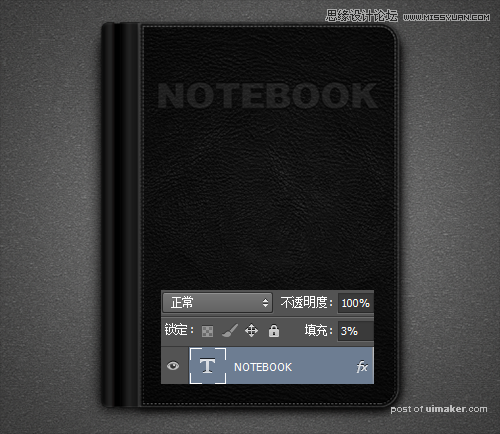
下面,我们打上文字,颜色为白色,并将文字图层的填充更改为3%。

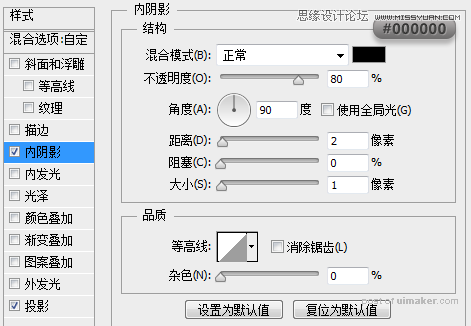
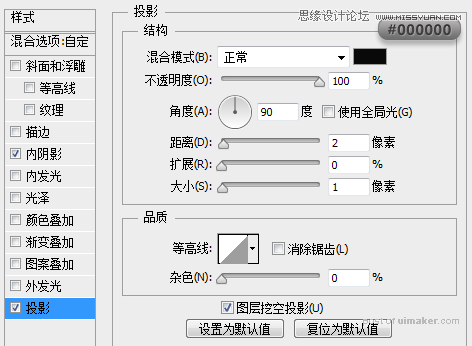
下面,我们给文字图层设置一个图层样式:


搞定,再添加一个LOGO,图层样式直接拷贝文字的图层样式就可以了。