来源:网络 作者:DesignerLxp
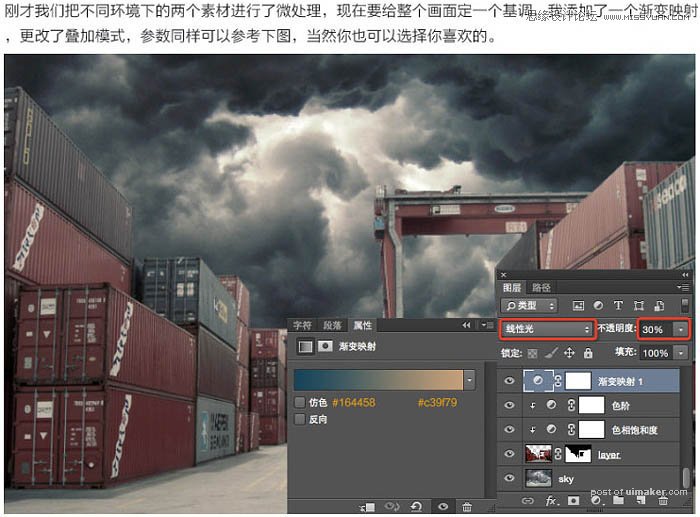
4、刚才我们把不同环境下的两个素材进行了微处理,现在要给整个画面定一个基调,我添加了一个渐变映射,更改了叠加模式,参数同样可以参考下图,当然你也可以选择你喜欢的。

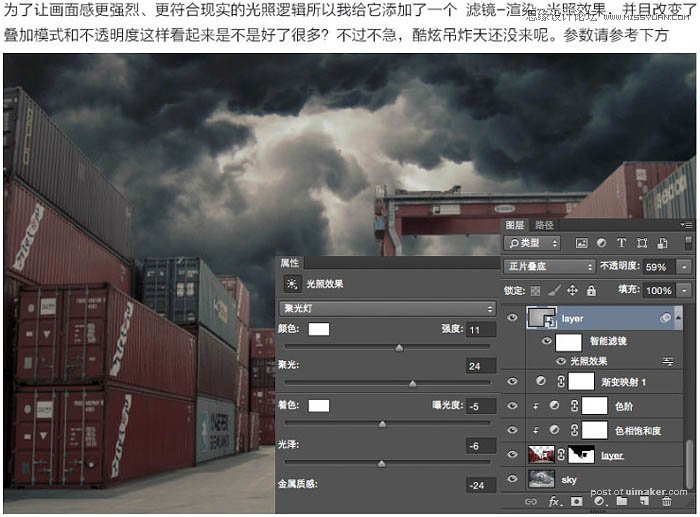
5、为了让画面感更强烈、更符合现实的光照逻辑所以我给它加了一个:滤镜 > 渲染 > 光照效果,并且改变了叠加模式和不透明度这样看起来是不是好了很多?

6、这一步我们继续为画面增加效果,上一步整个画面饱和度过低并且发灰,不是我们想要的效果,所以这一步当中我给它增强了画面的冷暖关系,这样看起来对比更强烈了。

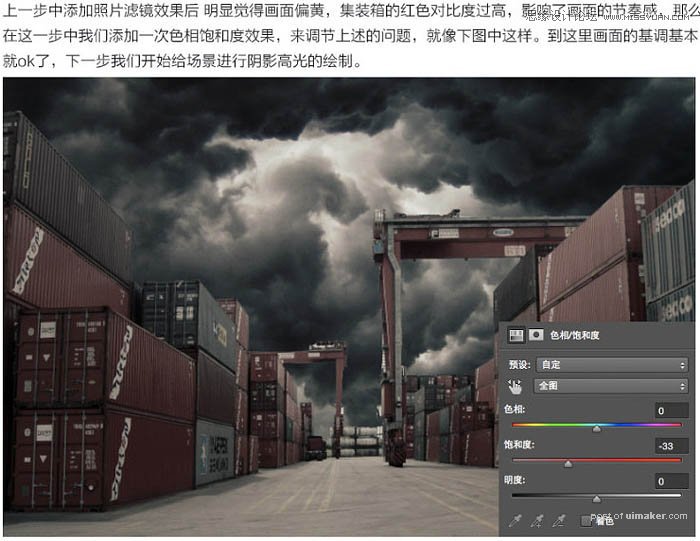
7、上一步添加照片滤镜效果后,明显觉得画面偏黄,集装箱的红色对比度过高,影响了画面的节奏感,那么在这一步中我们添加一次色相饱和度效果,来调节上述的问题,就像下图中这样。到这里画面的基调基本就完成了,下一步我们开始给场景进行阴影高光的绘制。

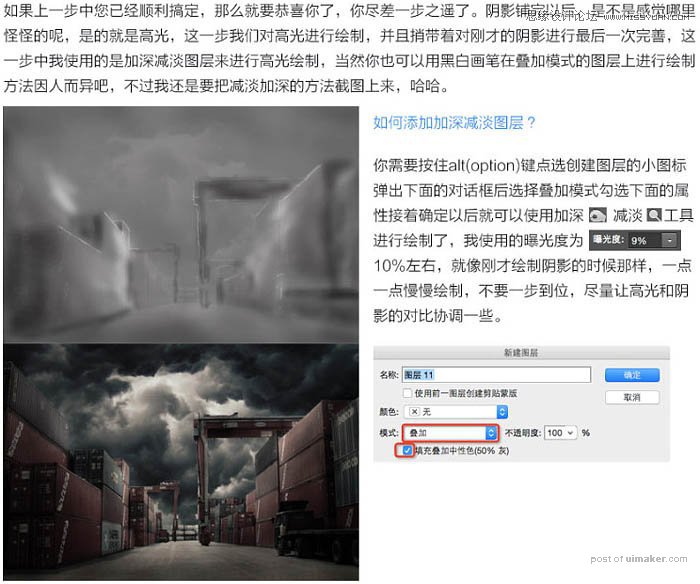
8、这一步我们对画面的阴影进行绘制,我在这里用的是不透明度为15%左右的软画笔,相信大家都知道光不但有过度,并且离光源越远的地方越暗;背光面就更不用说了。

9、阴影铺完以后,是不是感觉哪里怪怪的呢,是的就是高光,这一步我们对高光进行绘制。

10、背景基本处理完成后,现在我们需要把场景中的人物加进来,调节大小比例和位置,并且给人物添加投影,阴影中我添加了一点点的高高斯模糊和不透明度,这样看起来会更真实一些,如下图。

