来源:网络 作者:P大点S微博
今天的图标教程细致到哭,每个步骤都有超级细致的过程演示,包新手也可以无难度掌握。过程顾及新人,有难度的预设都直接给打包微盘了,良心教程,强烈推荐练习,喜欢的朋友让我们一起来学习吧。
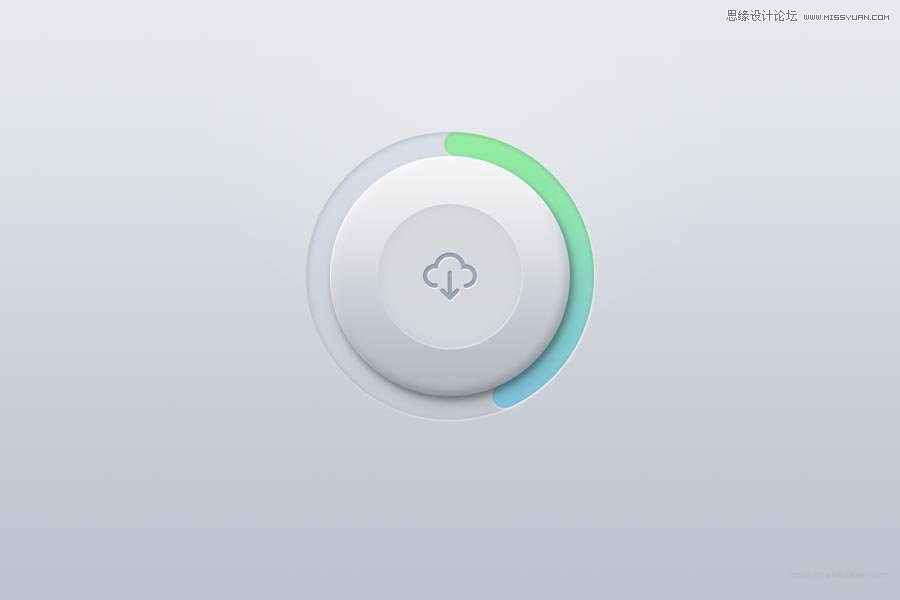
先看看效果图

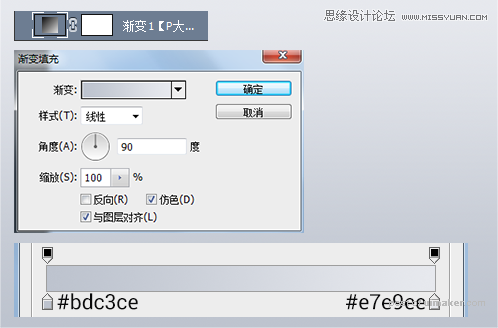
新建文档,我用的大小是1500*1000像素,透明背景。 创建一个“渐变”调整层,设置一个#bdc3ce到#e7e9ee的90度的线性渐变。

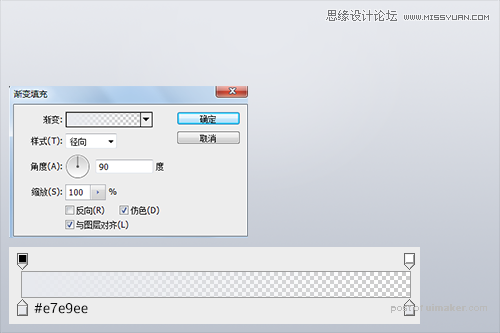
再创建一个“渐变”调整层,模拟背景上的顶部中央位置的高光效果。 设置为#e7e9ee到透明的90度的径向渐变。

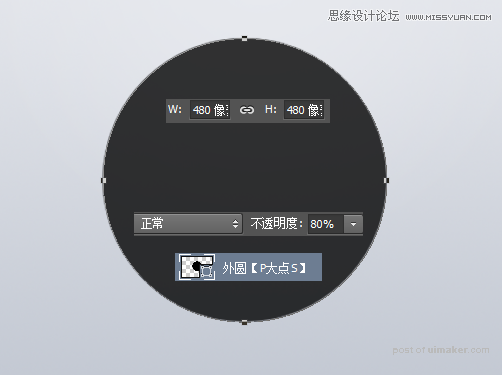
画一个480*480像素的圆,将圆的不透明度更改为80%。

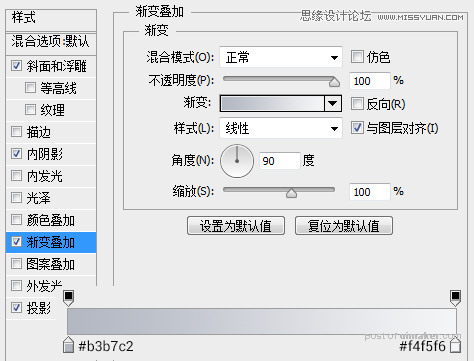
为这个圆添加一个渐变叠加。

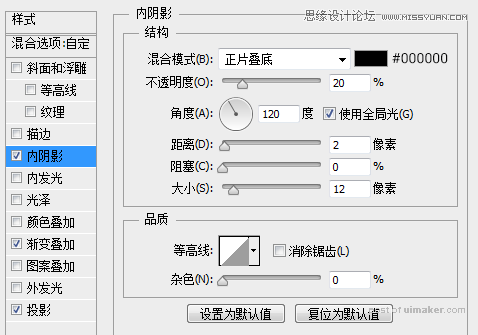
添加一个内阴影

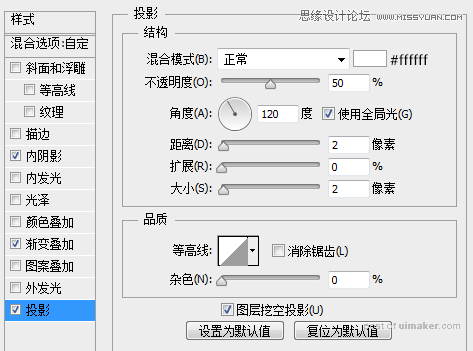
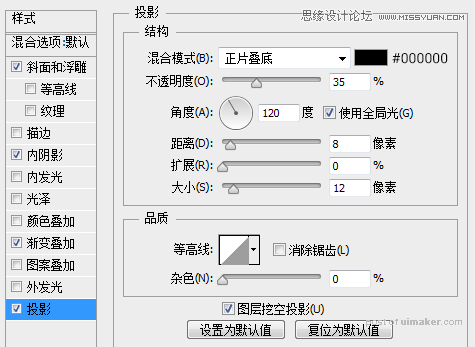
设置一个白色的投影

现在,我们完成了外圆的设置,得到了如下效果。

下面,我们用椭圆工具画出按纽外圆,我用的大小是400*400像素。

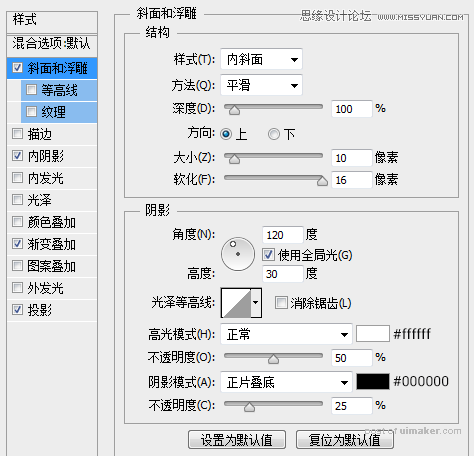
为其添加一个斜面浮雕

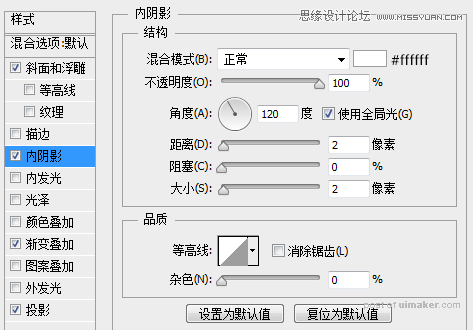
添加一个白色的内阴影

添加一个渐变叠加

添加一个投影

OK,完成了图层样式的设置,我们目前得到如下效果。
