来源:网络 作者:Yu0910
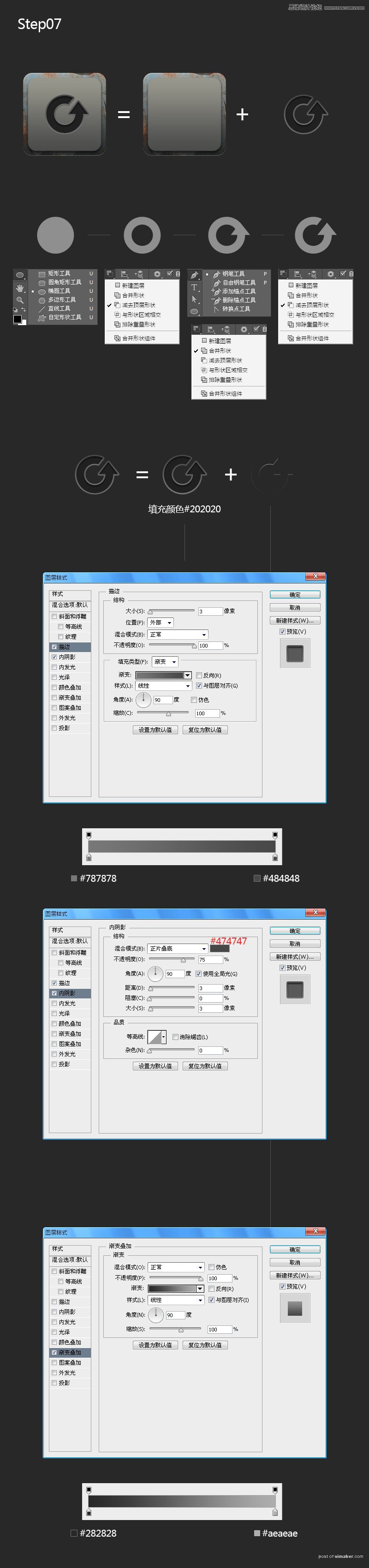
Step07:绘制备份图标,选择【椭圆工具】(快捷键U,可按Shift+U切换),在画布上按住Shift键画一个正圆,再选择【椭圆工具】,并选择路径【减去顶层形状】,画一个圆环,选择【钢笔工具】(快捷键P,可按Shift+P切换),并选择路径【合并形状】,在圆环右边处画一个三角形,最后再选【钢笔工具】,并选择路径【减去顶层形状】,画一个缺口,完成备份图标,重命名为backup,填充颜色#202020,设置图层样式:
【描边】:大小3px,外部,线性渐变,色值从上到下为 #787878 — #484848,角度为90°;
【内阴影】:正片叠底,颜色#474747,角度90°,距离3px,阻塞0,大小3px;
再复制图层backup重命名为backup_bian,载入选区,向上移动一像素,反向选区(快捷键Shift+Ctrl+I),再点击【图层】窗口的【添加图层蒙版】,设置图层样式:
【渐变叠加】:线性渐变,色值从上到下为 #282828 — #aeaeae,角度为90°;

Step08:绘制螺丝孔:选择【椭圆工具】,在画布上按住Shift键画一个小正圆,大小自定适合即可,设置图层样式:
【描边】:大小2px,外部,线性渐变,色值从上到下为 #929292 — #3b3b3b,角度为90°;
【渐变叠加】:线性渐变,色值从上到下为 #353535 — #0c0c0c,角度为90°;
复制图层(快捷键Ctrl+J或者选择【移动工具】按住alt键拖动),复制四个小圆分别放在四个角;
绘制插槽:选择【矩形工具】(快捷键U,可按Shift+U切换),画一个长方形,大小自定适合即可,设置图层样式:
【描边】:大小1px,内部,颜色#606060;
【内阴影】:正片叠底,颜色#2c1d02,角度90°,距离1px,阻塞0,大小5px;
【渐变叠加】:线性渐变,色值从上到下为 #e5c511 — #644200,角度为90°;
最后复制六个图层,并排放在底部且居中排列;
