来源:网络 作者:刘远航
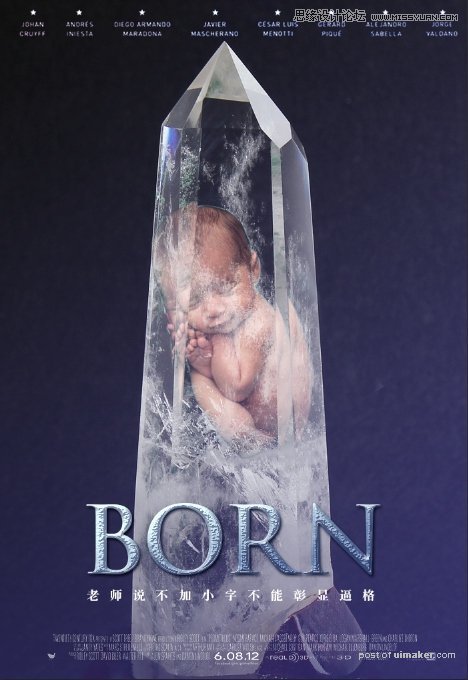
跑题了,还是不要玩了。解释一下思路:拿到这个题目我们考虑一下如果是现实中是要怎么实现类似的东西的?想想这个效果是不是跟隔着一层玻璃看人是一样的,所以我们要实现的无非就是在人物上面加上一层玻璃/冰块/水晶……这样的效果而已。所以上文中第三步,,把图层叠加方式改成滤色就是做的这样的一个过程,因为我讨了个巧,找uimaker.com/uimakerdown/">素材的时候故意找的背景是黑色的,直接做滤色相当于抠图了,抠出来个图层直接放上来也是一样的。
不知道我这样说能理解不?好了,其实这样做了还远远不能算完,存在很多的问题,
光影关系
透明晶体的折射
色彩的差异
层次
我们还是回到上面的图,关于第一个来说,这个图需要调整的并不大,因为挑素材的时候也稍微留了一点心眼,两个素材本身没有太多明暗上的错误,不必深究光影了(哈哈,没错,是因为我懒,看破不说破阿弥陀佛)。如果你碰到有一些强光逆光侧面光源什么的,那又是另外一个旷日持久的故事了。还有色彩跟这个也是一样情况,我是黑白晶体,不要调色,欧耶!
层次的拿来说一下。

比如在这个位置。如果我们处理水晶里面,有些杂质是在宝宝后面的,就可以把前面的这些擦去,就会出来一点层次了,差不多就是这个意思。

会不会觉得好一点?
着重说一下折射,就是这种现象啊

我们找的水晶也是多面体,所以在每一个面上出现的图案都应该是有不同的差别的。
我们还是需要把每一个面单独切出来做一下变化。

五个涉及到的面分别切一下,因为折射的缘故,在当前面显示到的内容要比现在看到的多一些,怎么理解,大致是这样的意思。

所以,在对应把人物图片分割的时候应该是取大一点的。示意:最左侧白色部分是哪个面,图片要多切一些,然后做变形,放在那个区域内。

这样说可能不是太明白,看下拼接后的图,应该好理解一点了。

好了,我们再把那层滤色的图层放上来

是不是真实的多了?这个算是进阶版吧。
那么还有没有高阶版?有的,这个有很多细节是需要斟酌的,比如因为这个孩子在的缘故,水晶顶部的那些反光和水晶整体的颜色都会产生很微妙的变化,这个需要细细的去琢磨了,我也就不再深入了(没错,还是因为我懒。)
最后: