来源:网络 作者:幽灵公主
步骤 2
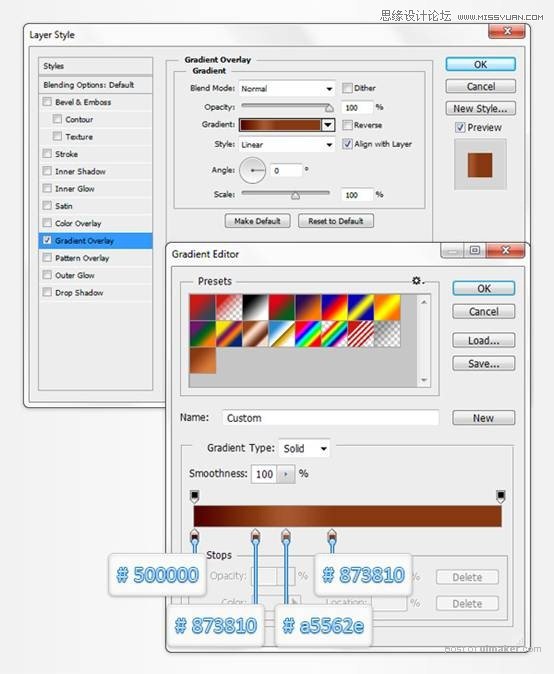
接下来的步骤你需要5px的网格,所以需要重新设置网格大小,编辑>首选项>参考线,网格和切片,设置网格线间隔为5px。选择圆角矩形工具,将半径设为3px。将前景色设为#d11812, 创建一个25 x 380px 的圆角矩形,位置如下。保持红色圆角矩形为选中状态,选择矩形工具,按住 Alt键,创建一个 10 x 380px 的矢量形状,如下图。为红色形状图层添加渐变叠加,参数如下。


步骤 3
接下来的步骤需要1px的网格,编辑>首选项>参考线,网格和切片,设置网格线间隔为1px。将前景色设为#6c1c07,选择矩形工具,创建一个 5 x 376px 的矢量形状,位置如下。

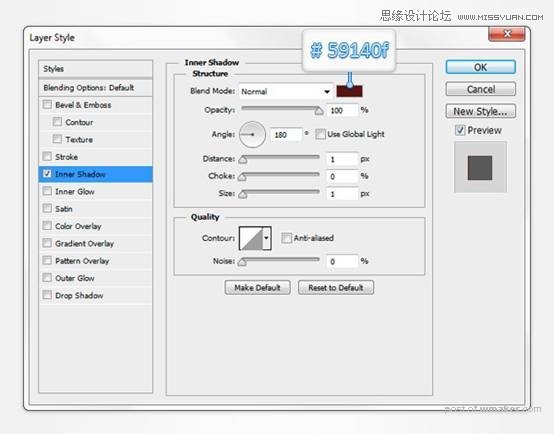
步骤 4
为上一步的图层添加内阴影,参数如下。