来源:网络 作者:Sener

1、新建一个800 * 600像素,分辨率为72的画布,选择渐变工具颜色设置如图1,然后由中心向边角拉出图2所示的径向渐变作为背景。


2、打开音符uimaker.com/uimakerdown/">素材,拖进来,适当放好位置。


3、把音符复制一层,锁定像素区域后填充白色,移到原音符图层的下面,先用移动工具稍微错开移动位置,,然后按Ctrl + T 变形,把立体感做出来,然后回车确定。

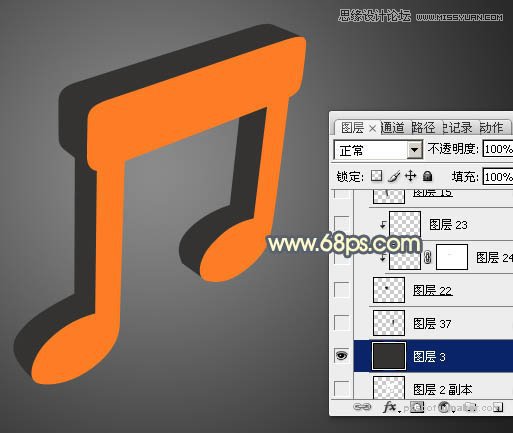
4、在背景图层上面新建一个组,选择钢笔工具,按照白色音符的边缘重新勾出立体面轮廓,转为选区如图5,然后给组添加图层蒙版。

5、在组里新建一个图层,填充暗灰色,隐藏白色音符图层,效果如下图。如果觉得立体面不够自然,可以用钢笔工具修复一下。

6、现在来制作表面文字,新建一个图层,把橙色文字图层移到新建组里面。锁定像素区域后选择渐变工具,颜色设置如图7,由左上角向右下角拉出图8所示的线性渐变。

