来源:网络 作者:Wangyijie
51、将被选定的向下移,以符合下面的图片。

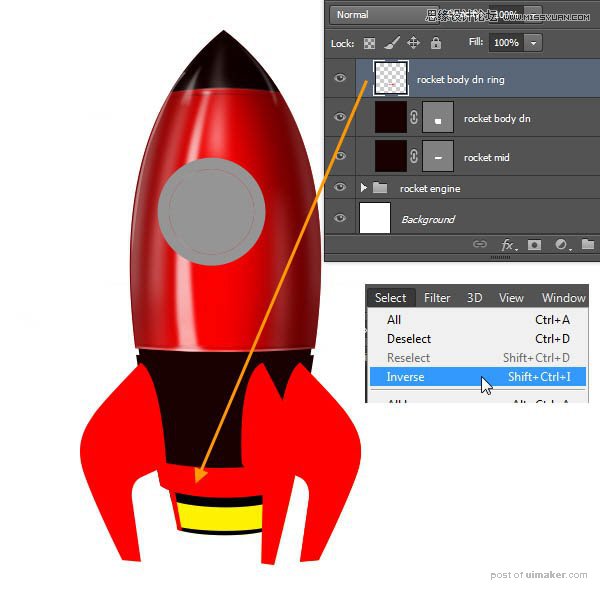
52、然后按ENTER键应用选择。然后从菜单>选择>反向来逆选择。按DELETE键删除该区域。所以我们现在在简体底有一个红色的环。

53、现在,我们将创建一些文字。
选择文字工具创建竖排文字,并选择红色(RGB255,0,0)。我第一次键入的字母“P”选择impact字体,然后复制图层3次。您可以按Ctrl + J复制图层。然后双击该类型的缩略图并更改字母。之后安排的“S”和“D”层垂直。
选择三个图层。然后再次右击选择栅格化图层,再选择合并图层。

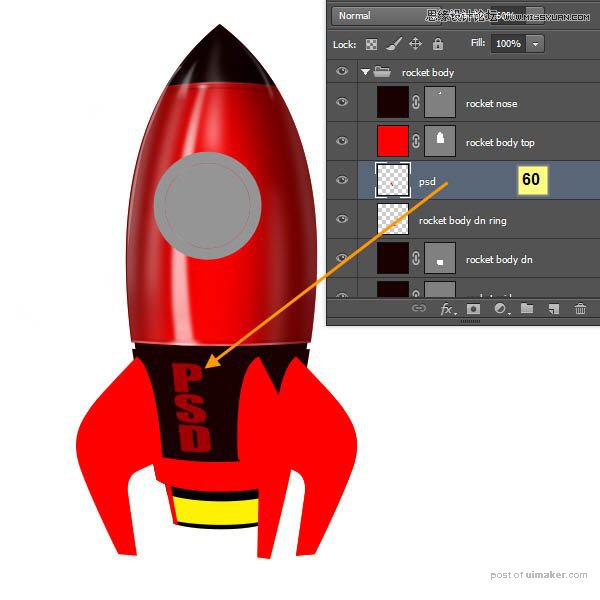
54、Ctrl+T 拉伸“PSD”字样,使它有一定的弯曲,然后减低不透明度到60%。

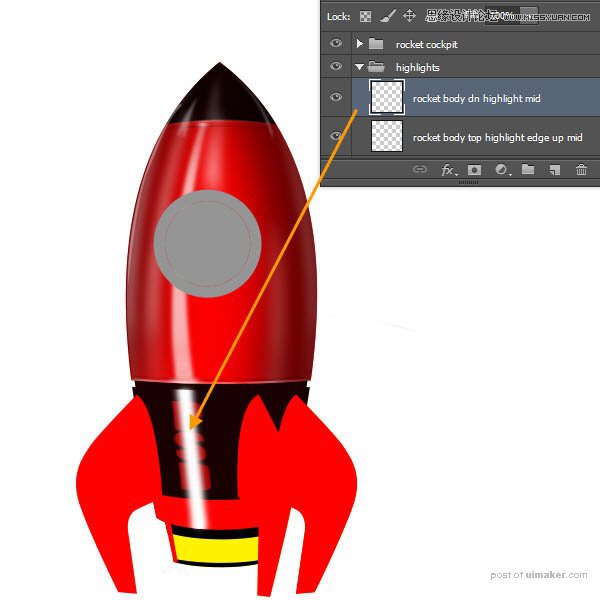
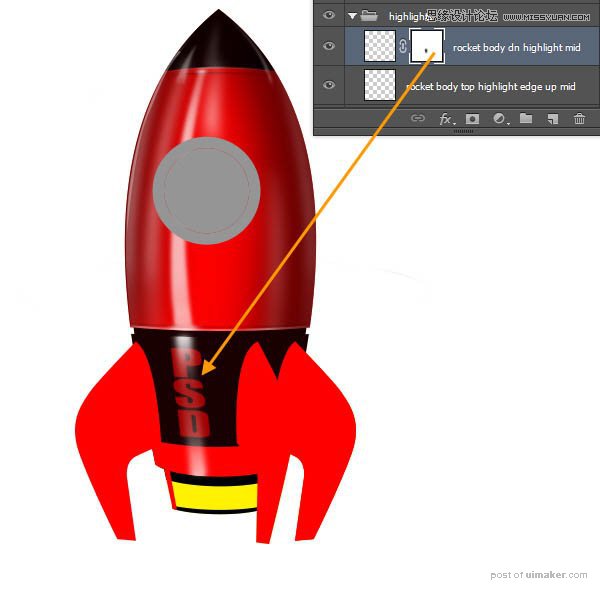
55、按住ctrl点击箭体底的缩略图。在亮点组里创建一个“底部高光”图层。选择一个软的笔刷然后从顶部边缘到底部边缘画一条线。

56、添加一个蒙版,用画笔涂抹如下图所示。

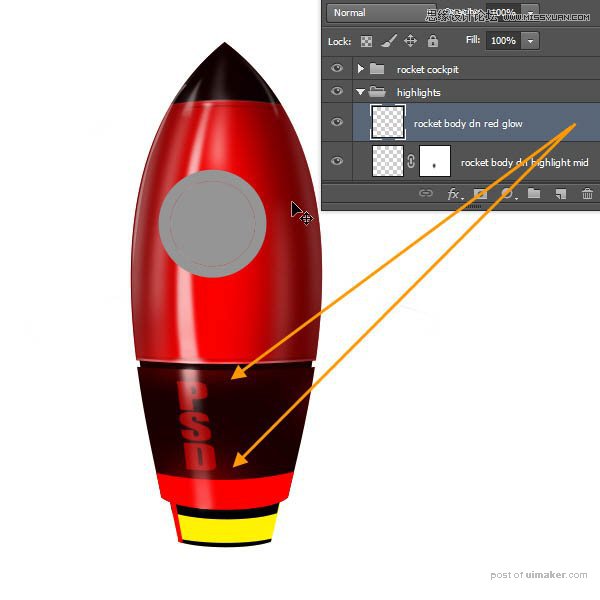
57、现在,通过单击可见性切换图标(即眼睛图标)使“翅膀”组可见。在“亮点”组中创建一个新层,命名为“箭体底红光”。
然后按ctrl点击载入图层“箭体底” 。然后回到“箭体底红色发光”层用颜色为(RGB 255, 0, 0)的笔刷设置不透明度为30 – 50%之间画一些红光。如下图。

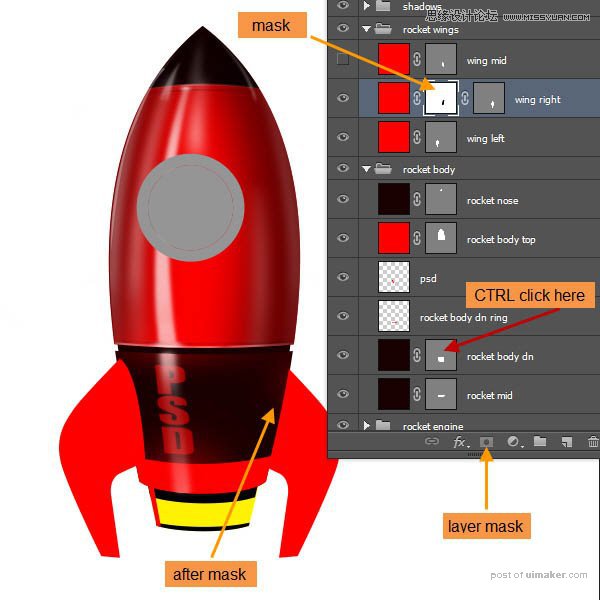
58、现在有个问题。我们必须隐藏右翼在箭体上面的部分,具体如图。
所以去“翅膀”图层组内的“右翅”图层,添加一个图层蒙版。对,我们在形状图层加入几个像素后就是一个矢量蒙版(即矢量形状)。这是形状图层的一个好处。添加蒙版之后回到“箭体底”层然后按住ctrl点击以载入选区。然后再回到“右翅”图层,然后单击新添加蒙版缩略图来激活它。然后用黑色画笔在指定范围内涂抹以隐藏右机翼的部分。

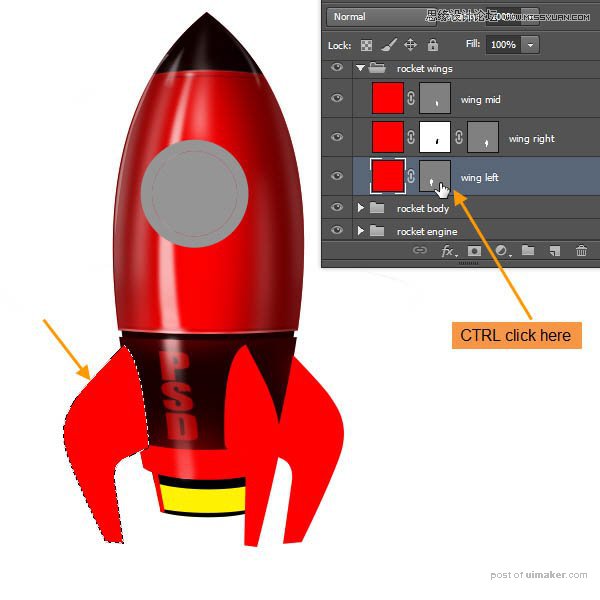
59、接下来按住ctrl单击“翅膀”图层组中的 “左翅”层载入选区。

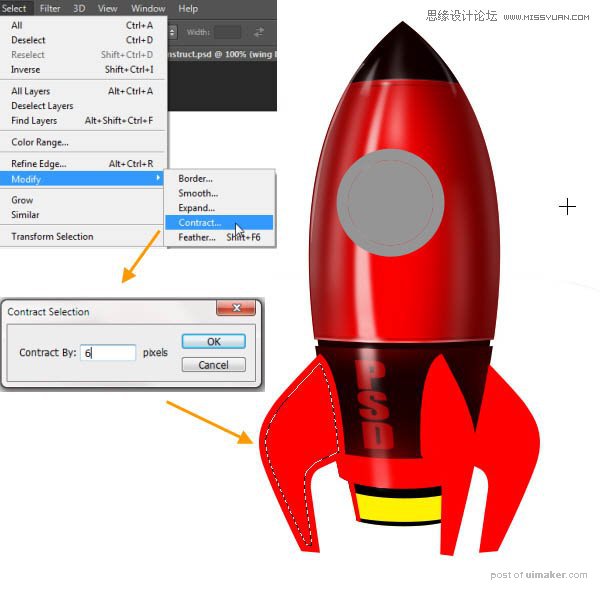
60、点击选择-修改-收缩,选择6个像素。