来源:网络 作者:梦舞飞扬
PS的图层样式参数众多,稍稍设置便可调出众多与众不同的效果,今天我们的这篇教程就只是简单的使用了一下图层样式,便制作出了一个很酷的闪烁的霓虹灯招牌文字效果,由于图层样式的设置过程比较枯燥,我先提供了几个做好的图,简单制作了一个闪闪的霓虹字。
下面是最终的霓虹灯GIF动画效果

这是我制作好的第一幅霓虹字效果

第二幅霓虹字效果

第三幅霓虹字效果

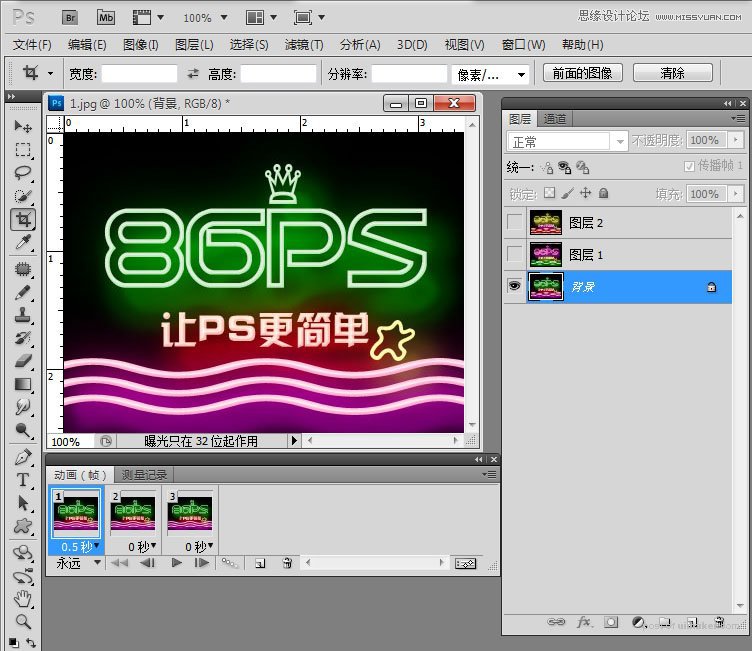
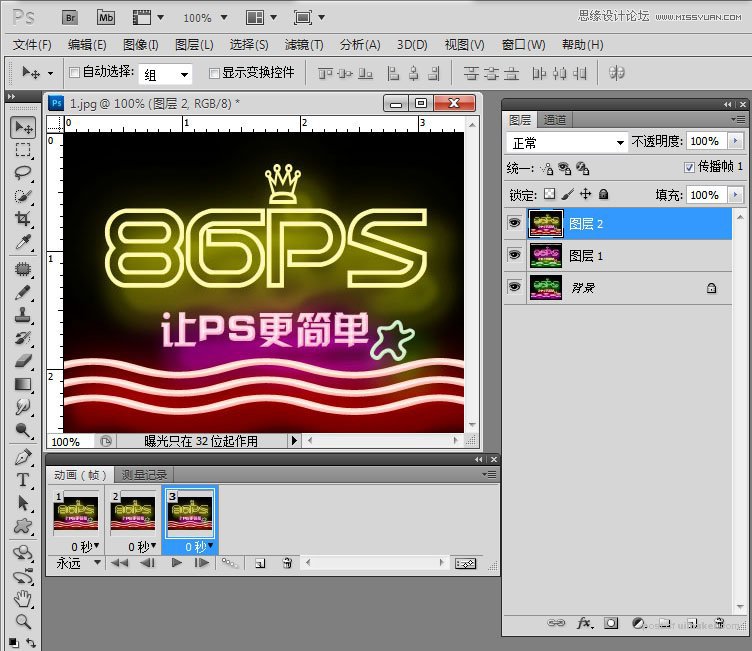
下面简单看下使用这三幅uimaker.com/uimakerdown/">素材,制作GIF动画的过程

首先把三幅图片都拖入到PS中来,然后打开动画面板,添加三个帧