来源:网络 作者:琥珀川
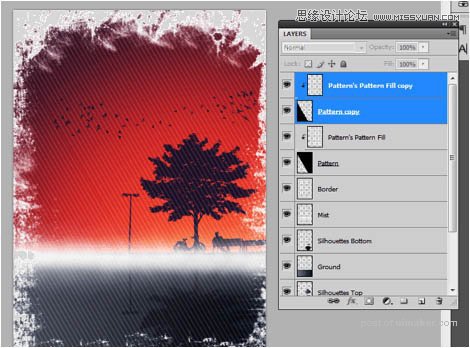
26、复制这两个图层,并把复制出来的新图层移动到图片下方的位置,覆盖图片剩下的部分。你现在可以把这些图层就留在这儿,但我的建议是你最好整理下这些图层,把原图层删除而只保留效果图层。

27、现在我们要对我们的作品做一些小修饰了。选择“薄雾”图层,然后按Ctrl + I将它填充为黑色,将图层的混合模式改为叠加。

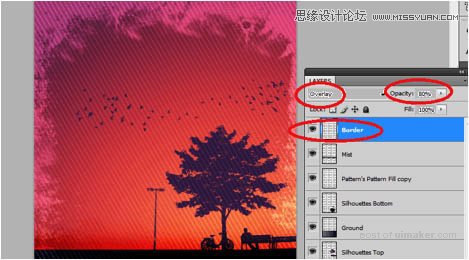
28、然后选择“边框”图层,混合方式同样改为叠加,并修改不透明度为80%。

29、最后,打上文字,我们的设计就算完成了。对于这样的设计,无衬线字体是最好的选择方案,同样值得注意的是,你可以通过改变文字的大小和间距来创建一些效果。

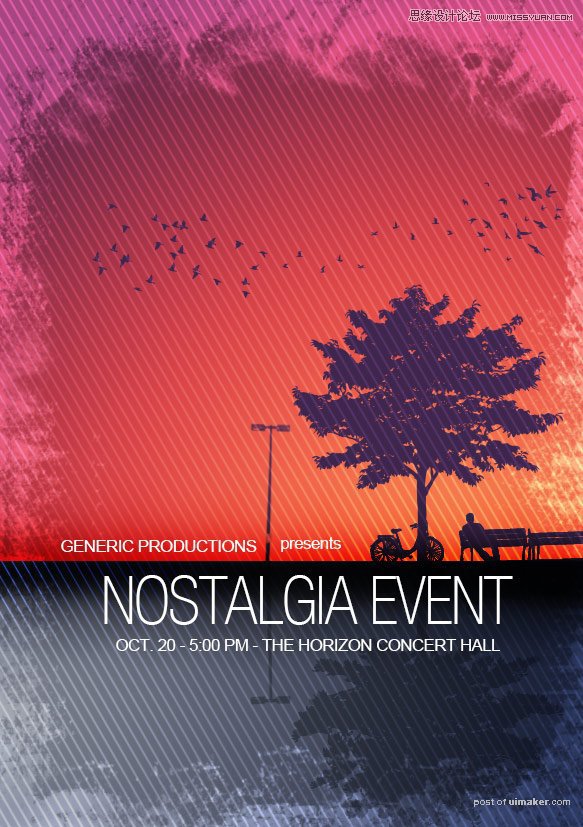
最终效果: