来源:网络 作者:没了天线的宝宝
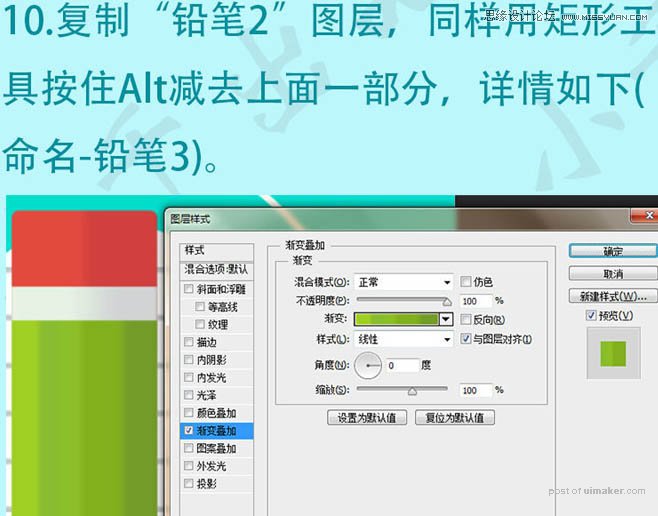
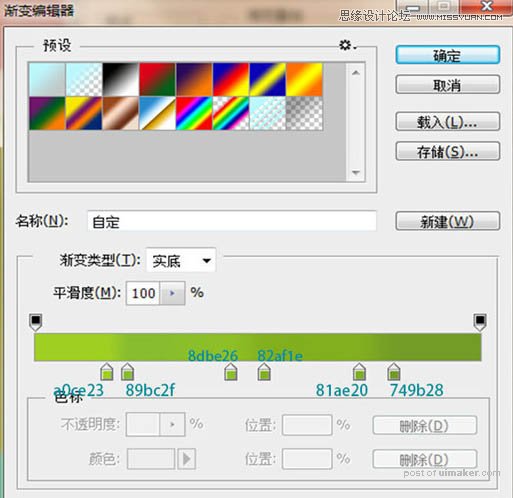
10、复制“铅笔2”图层,同样用矩形工具按住Alt减去上面一部分,如下图,命名为“铅笔3”。


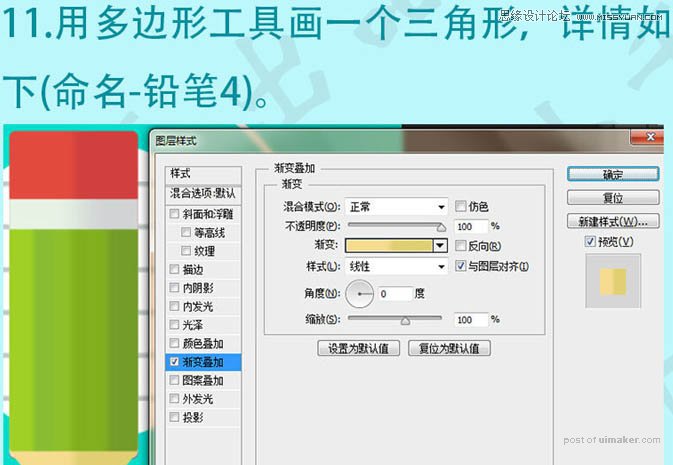
11、用多边形工具画一个三角形,如下图,命名为“铅笔4”。


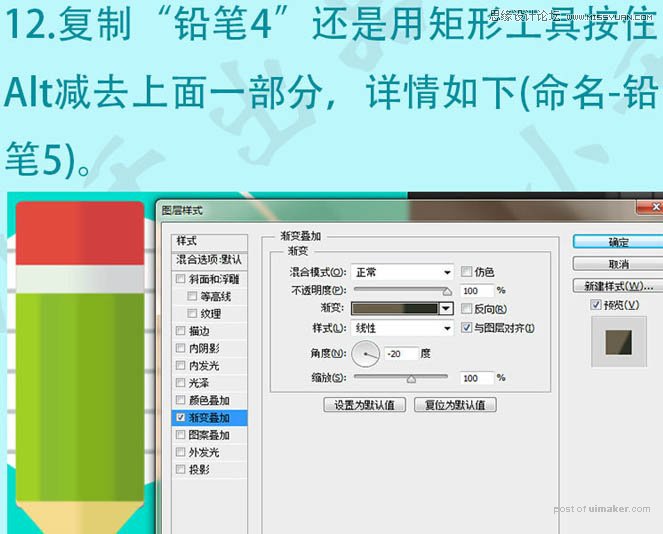
12、复制“铅笔4”还是用矩形工具按住Alt减去上面一部分,如下图,命名为“铅笔5”。


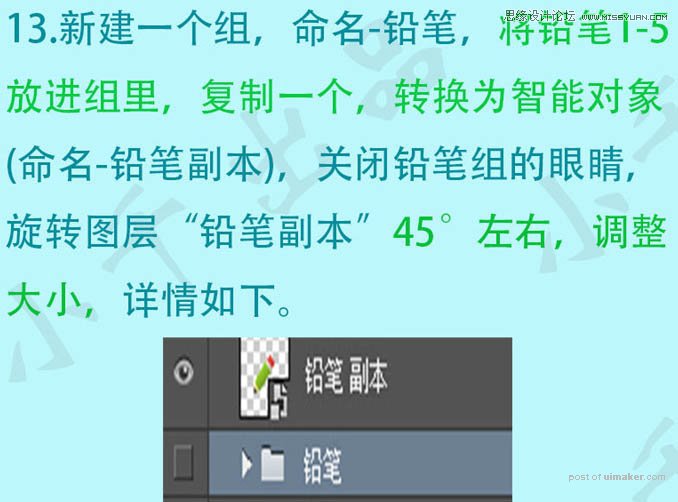
13、新建一个组,命名“铅笔”,将铅笔1-5放进组里,,复制一个,转换为智能对象,命名为“铅笔副本”,关闭铅笔组的眼睛,旋转“铅笔副本”图层45度左右,调整大小,如下图。


14、最后给铅笔加阴影,方法和上面那个阴影做法基本一样,当然这个用矩形工具做更简单点。

最终效果:
