来源:网络 作者:赵老师
本教程主要使用Photoshop的图层样式工具来制作质感的金属字教程,PS的图层样式一直都是字体质感的必用工具,使用强大的图层样式工具可以完成各种质感的表现,uimaker.com/uimakerhtml/uistudy/">教程的难度不大,喜欢的朋友跟着教程一起来学习吧。
先看一下效果

1、新建文件导入背景。【这个背景最好暗一些,,更能突出字体的质感】

2、按T键输入文字【文字最好选择厚重的字体,当然会设计字体的就更好了,我选择的字体是方正粗谭黑简体】

3、在这里咱们先定义一个图案,会给文字添加图层样式会用到。先打开一张图片【可以在网上找一些金属质感的】。

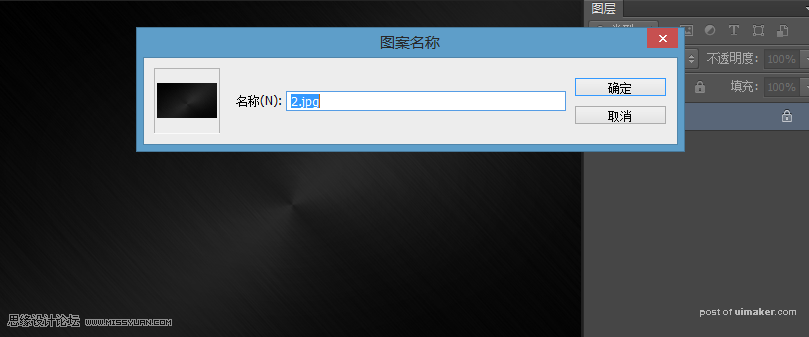
4、点击菜单编辑--定义图案,点击确定。【这样的话,这张图片就是一个图案了,在别的文件可随时叠加图案】,如图:

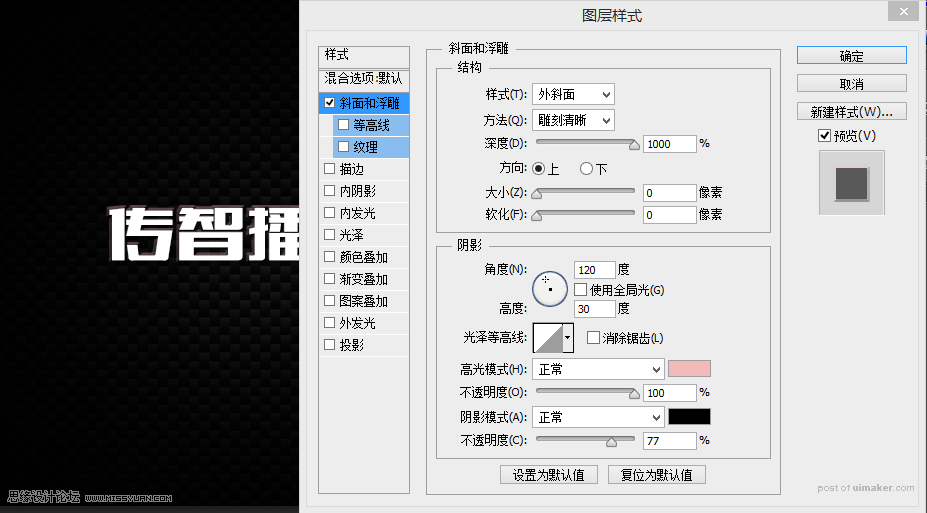
5、回到文字文件,双击图层,打开图层样式,各设置如图,斜面和浮雕【让文字有点立体的感觉】