来源:网络 作者:阿布
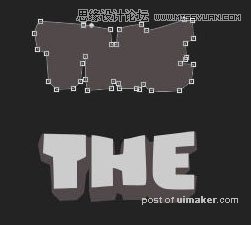
三:自定义
选中锚点并随意拖动来达到你想要的效果

四:增加厚度
复制一个形状图层并放在下面。然后,同样通过拖动锚点改变形状。

五:增加裂纹
在左侧和右侧各添加两个锚点。把一个拖出来并为形状添加颜色和外描边。

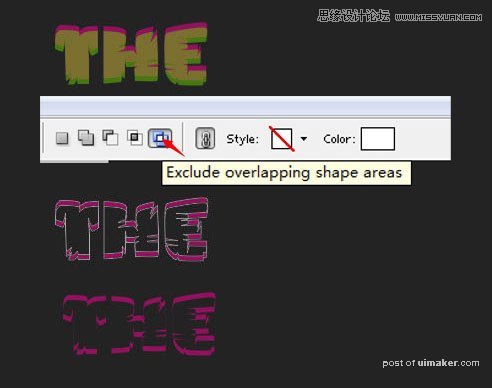
六:强化高光
复制形状图层并向下移动几像素。通过复制粘贴的方式找出非重叠区域。

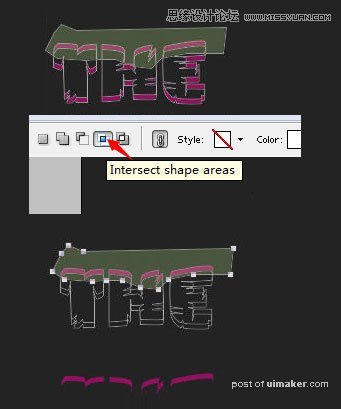
然后,通过钢笔工具选中需要高光的区域。通过复制粘贴的方式找出重叠区域。

当形状做好之后,把颜色改成白色并选择柔光混合效果。
七:添加阴影
使用和上面相同的方式在图片底部添加阴影。20%的黑色是最佳选择。

八:加强表面立体效果
这步你可以随心所欲。

九:提高底部的立体效果
这一步你同样可以随心所欲。在画完之后为底下的形状图层添加底部外描边。

十:添加纹理
最后,,需要添加一些效果,像是噪点、纹理、油画和锐化。

放大图片查看效果。你最好在一开始就画大一点,这样之后调整起来也会很简单。

