来源:网络 作者:情非得已
本uimaker.com/uimakerhtml/uistudy/">教程的制作方法非常简单,以钢笔工具勾图为主。先制作好一个完整的头像,其它的复制后改下颜色即可。这些看似简单的卡通图像,现在非常流行,,学起来咯。
最终效果:

1、新建立文档,大小:1024 x 768,设置前景色#683c19,背景色为#341906.,渐变填充,如下所示:

2、新建立一个图层,使用矩形工具,设置颜色为#2d1807绘制如下区域:

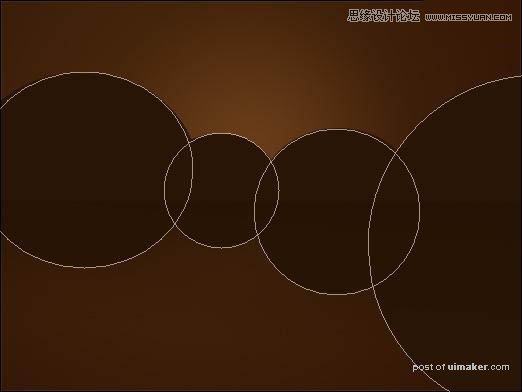
3、椭圆工具绘制如下几个圆:

4、变动图层位置:

5、新建立图层,设置颜色为327d76绘制一个椭圆,形状如下所示:
