来源:网络 作者:P大点S
一枚超级漂亮的图标uimaker.com/uimakerhtml/uistudy/">教程。今天P大点S微博同学临摹了一个色板图标,效果好到发指,重点是图层样式的运用,关键部分都有大字标示,方便大家练习。
教程源文件:立体软件APP图标PS教程源文件
效果图:

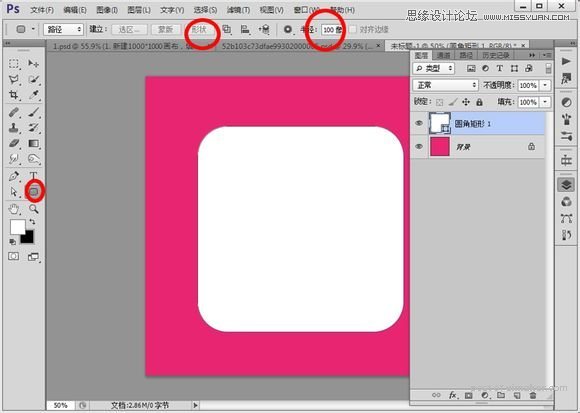
新建1000*1000画布,填充颜色e82571,利用圆角矩形工具,半径100像素按住Shift画一个正方形,点一下上面的形状,建立形状图层。

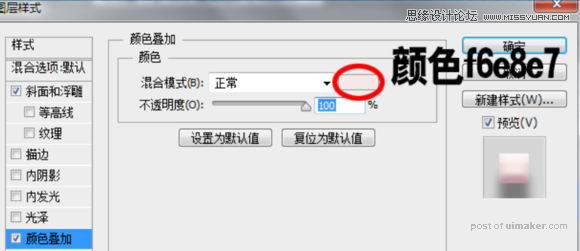
执行图层样式斜面浮雕,投影和颜色叠加,参数:


如下,大家也可以自己摸索不同的数值:

效果:
