来源:网络 作者:2015heibai
8.复制“TWN标志-底”,命名“TWN标志-顶”,分别添加样式
TWN标志-底


TWN标志-底效果

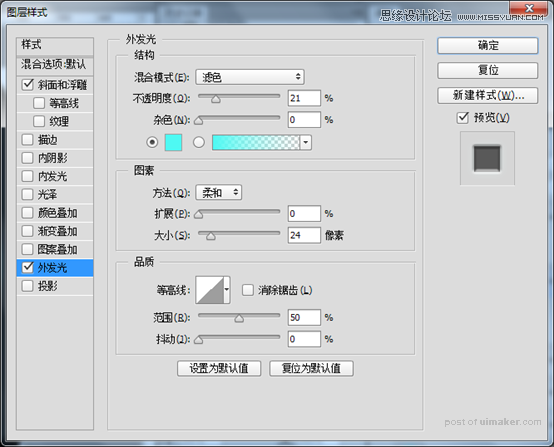
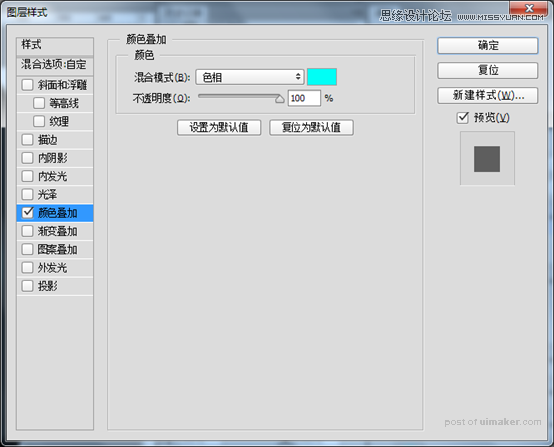
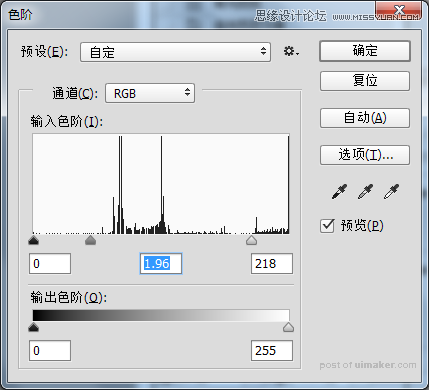
TWN标志-顶,完成后,按住Ctrl+L,输入值,如下图


TWN标志-顶效果

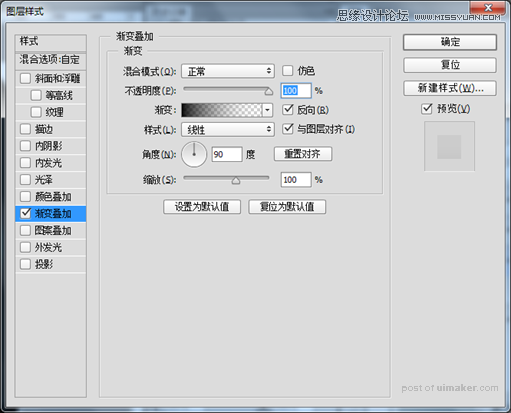
9.复制椭圆-上,命名“椭圆-上高光”右击清除样式,重新添加样式,图层透明度10%

要看效果,点击图层的眼睛,来回点,就行

10.复制圆角-顶,不用改名称,在椭圆-上高光右击拷贝图层样式,回来,粘贴就行,图就不截哈!
11.按住Ctrl左键点击圆角-底,出现虚线框,新建图层名为“圆角顶-高光”,选择画笔工具(B),大小自调,前景色白色,在两边画垂直线,再Ctrl左键点击圆角-顶图层,效果如图,再按delete键,上半部分就会被删掉,Ctrl+D取消选框,填充15%,



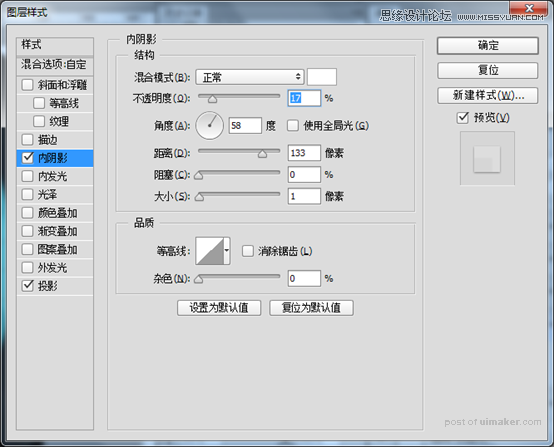
12.鼠标左键点击椭圆-上图层,选择文字工具(T),在椭圆边缘输入“|” (回车键上面),按住shift+“|”,在左侧点击,看见左侧的点没,这样做才会“|”间隔对称,否则,有可能不对称,自个试;将图层移到椭圆-上图层下,添加内阴影、投影。




最终效果

大神效果图

