来源:网络 作者:Poupo4451

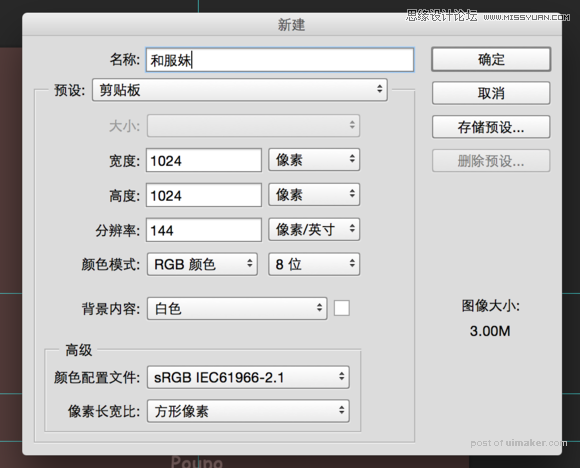
新建,注意做这类图,新建最好用像素做单位如图:

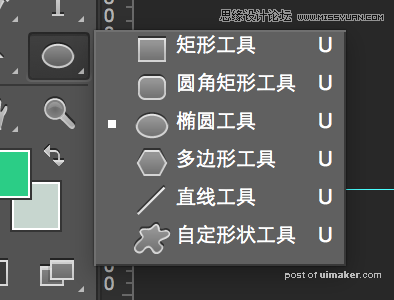
楼主要用到的全部工具都是路径形状工具:

通过形状填充来做图,是一种很明快的作图方法。
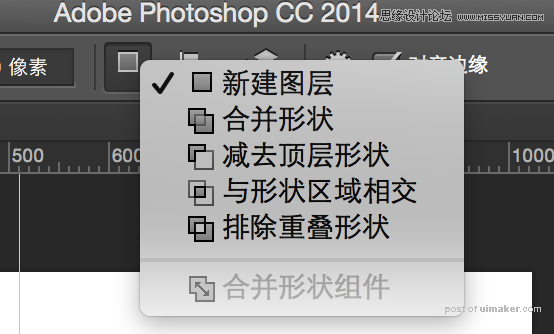
右边要随时用的按钮:

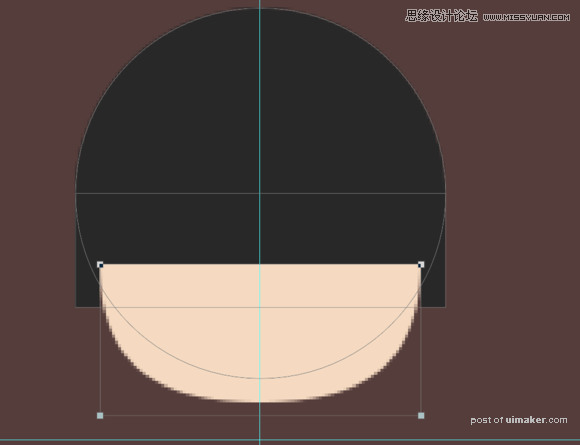
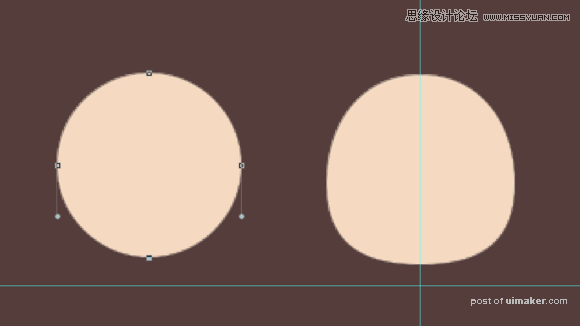
从头形状开始,先用形状画一个圆:

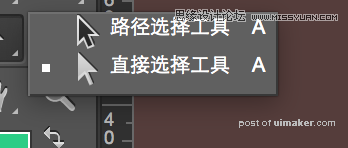
用左边的路径选择工具箭头

调整圆形的左右两个端点如图左边调整成右边,推荐用只键盘上下调整,保证对称

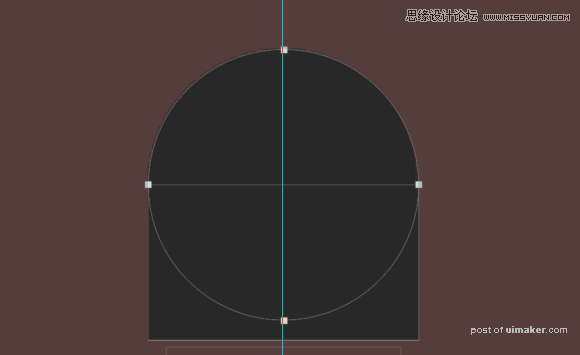
用同样的方法,新建一个图层a(在上方,画头发,先画一个圆,再选矩形按住shift和鼠标左键可以直接在图层a上加形状,让中点在同一参考线上覆盖掉之前的头

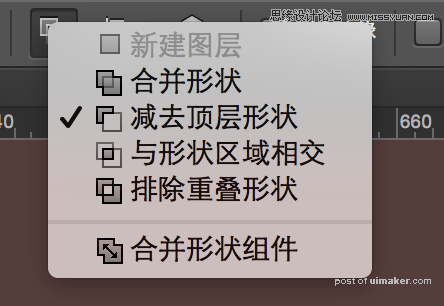
这个时候,上面工具选择减去

然后再画个矩形在下面,调整后轻易得到如下: