来源:网络 作者:P大点S
今天分享一个进度条的做法,利用图层样式来打造一个色彩绚丽的进度条,按照国际惯例,我们提供PSD的下载,PSD中包含了6种不同色彩的进度条,希望你喜欢。
uimaker.com/uimakerhtml/uistudy/">教程源文件:绚丽色彩的网页进度条PSD源文件
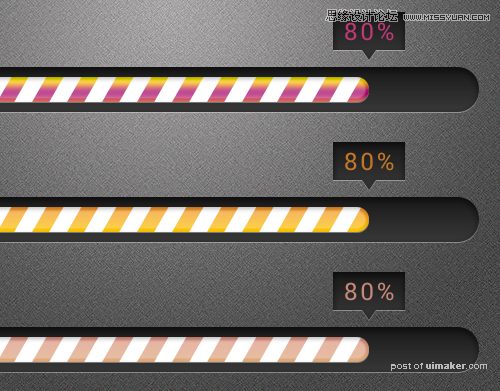
先看看效果图

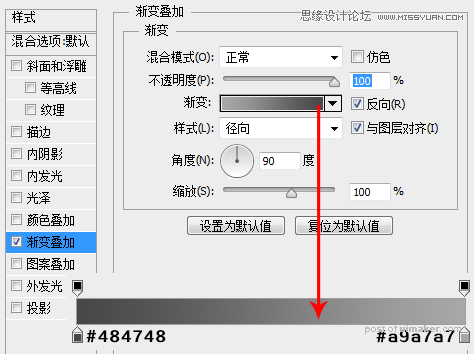
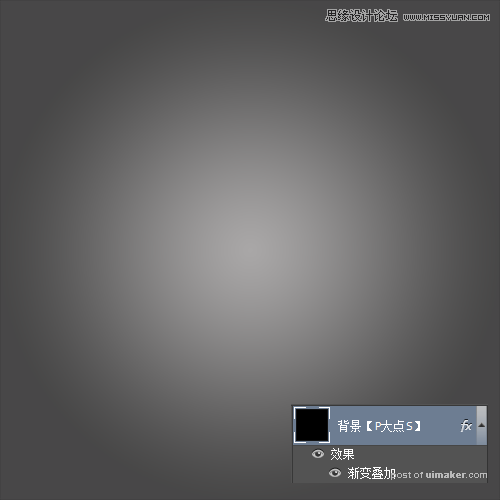
新建个文档,我这里用的是800*800像素,填充黑色,并设置一个图层样式。


将“背景”图层转换为智能对象,执行“滤镜—杂色—添加杂色”,设置数量为1,高斯分布,勾选单色。

执行“滤镜—滤镜库—画笔描边—阴影线”,设置描边长度4,锐化程度10,强化1。
