来源:网络 作者:P大点S微博
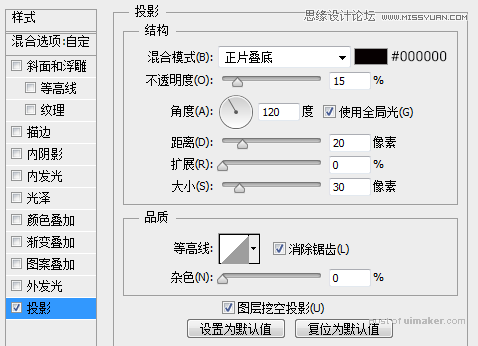
复制一层按纽外圆图层,将其命名为投影,放置在按纽外圆图层下层,右键清除图层样式,将填充更改为0,添加一个投影图层样式。


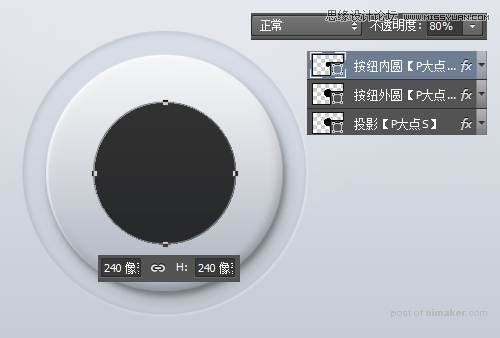
下面,我们画按纽内部的那个圆,用椭圆工具画一个240*240像素的圆,将图层不透明度设置为80%。

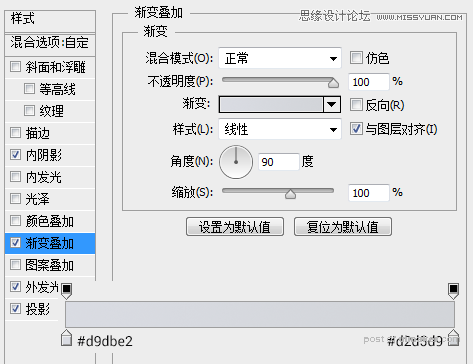
为这个圆添加一个渐变叠加。

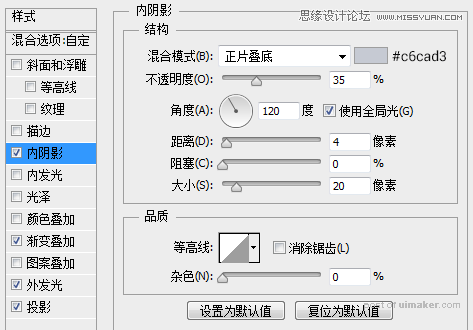
添加一个内阴影。

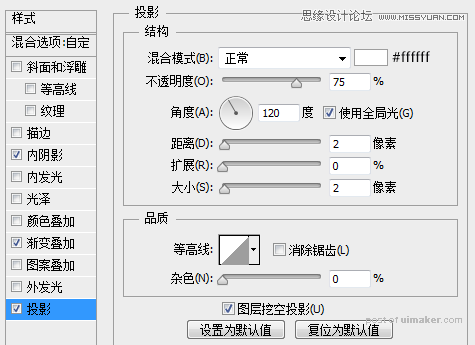
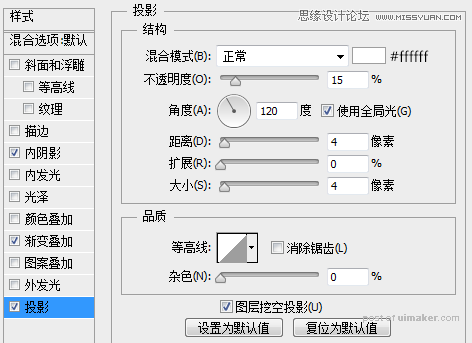
添加一个白色的投影。

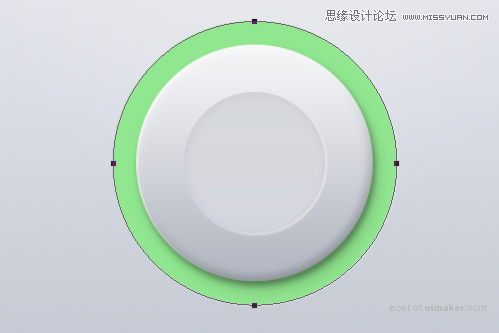
现在我们得到如下效果

接下来,我们来画最外层那里那个颜色的环状。
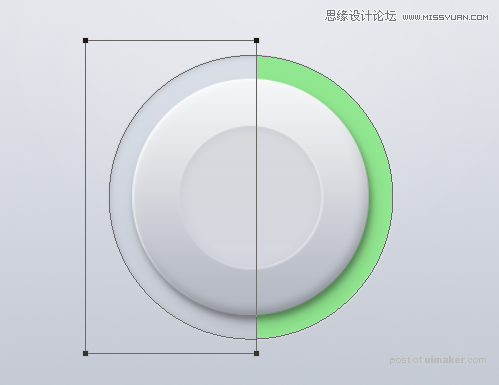
我们复制一下最底层的那个外圆图层,放置在外圆顶层,其余图层下层,我们把颜色改成绿色,看了直观一些,方便操作。

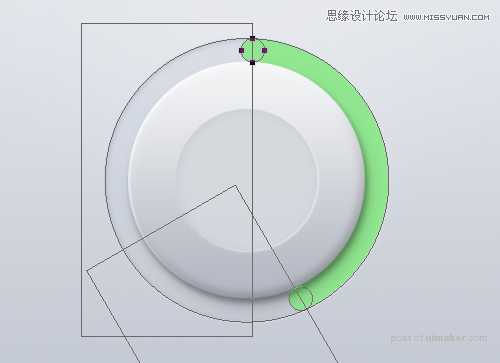
按住ALT键,画一个矩形,ALT键在这里的作用是减去,当然,你直接画好再减去也是一样的。

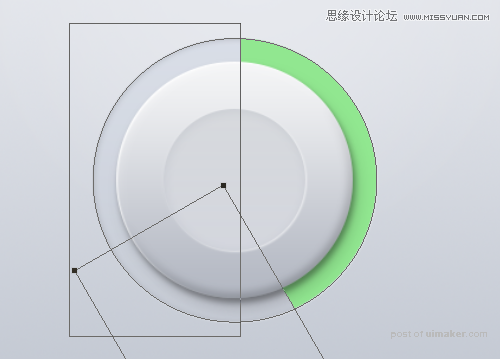
用路径选择工具选择住矩形,按ALT键,拖动鼠标,复制一个矩形的路径,这里的ALT键是复制,将矩形旋转45度。

下面,按住SHIFT键画一个40*40的圆,摆放到矩形减去的那个位置,两个圆形都是如此操作。这里SHIFT的作用是增加。

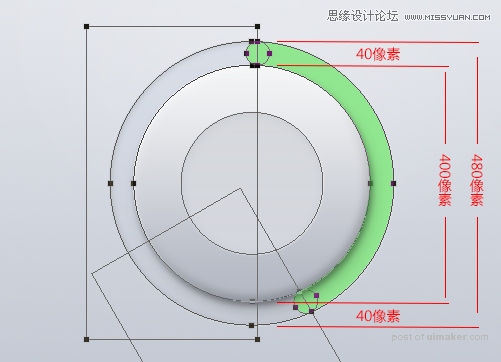
OK,我们说一下,为什么那个小圆画40像素,,你看下面的图就明白了。

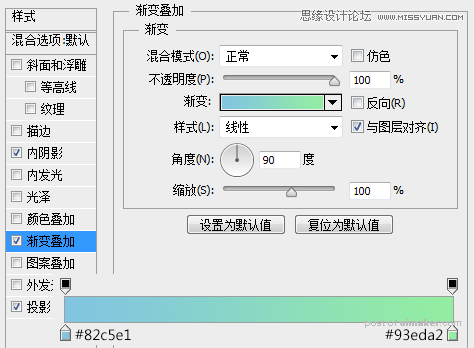
下面我们来完善一下这个绿色的环状,一种颜色太单调了,首先,我们给它添加一个渐变叠加。

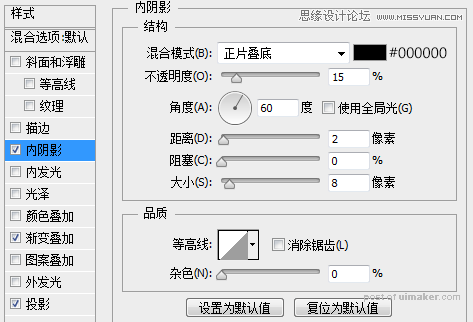
添加一个内阴影。

添加一个投影。

现在我们得到如下的效果。
