来源:网络 作者:P大点S
本教程主要使用Photoshop绘制逼真的计时器UI图标教程,今天这枚图标效果很经典了,作为一枚入门必备的练手图标,今天走着P大点S重新把uimaker.com/uimakerhtml/uistudy/">教程写出来给大家练手,有什么不懂的东西可以下载PSD源文件,喜欢的朋友让我们一起学习吧。
首先,看看我们的山寨原图。

我们的成品:


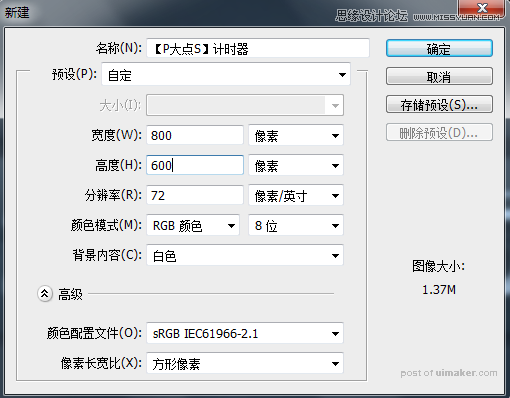
原图有点小,我这里文档比原图建得稍大了一些。

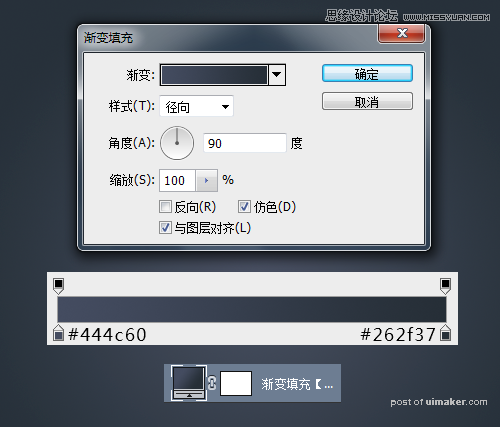
我们首先进行背景的创建,我创建了一个“渐变”调整层,设置的#444c60到#262f37的90度的径向渐变。

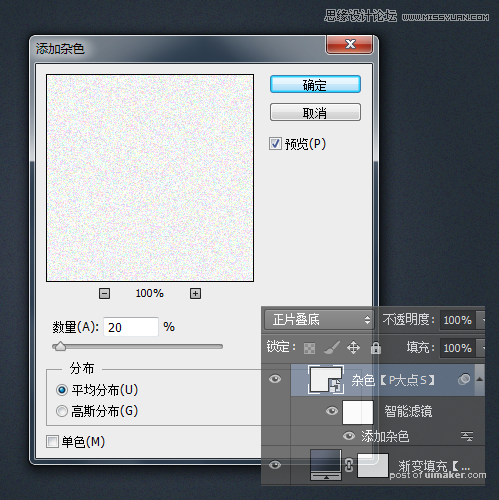
建个新图层,填充白色,执行“滤镜—杂色—添加杂色”,设置杂色数量为20%,平均分布,并将这个图层混合模式更改为“正片叠底”。

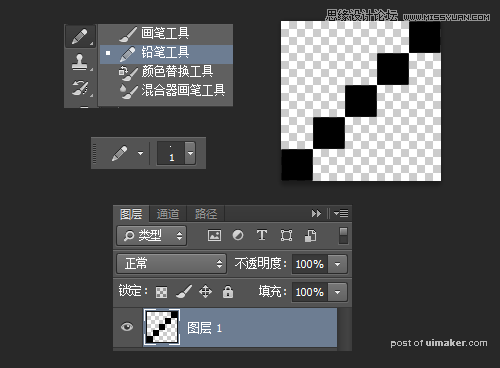
下面,我们制作原图中的像素斜线,新建个5像素*5像素的文档,放大画布到最大,用铅笔工具,设置铅笔像素大小为1像素,画出如下图案,记得把文档的背景图层删除掉,我们只要那个斜线图层。

接下来,我们把这个图案自定义,执行“编辑—自定图案”。

回到我们的文档,,在“杂色”图层上层,新建个图层,执行“编辑—填充”,选择使用图案填充,找到刚才我们自定义的那个图案,确定。

将这个斜线图层的图层不透明度更改为30%,这样我们就完成了背景的创建。

设置前景色为黑色,画一个黑色的圆角矩形,并将填充更改为20%

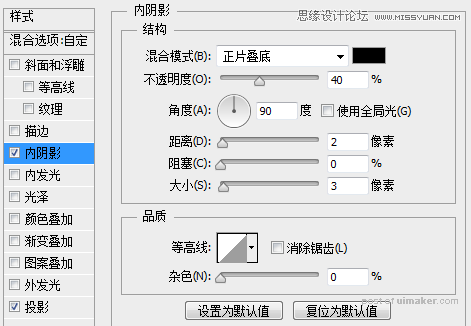
为这个底框图层添加一个内阴影

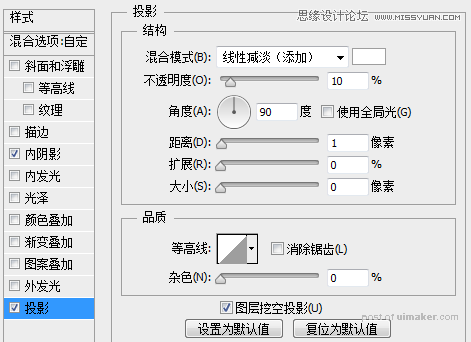
添加一个投影

复制这个底框图层,摆放到右边,现在我们得到如下的效果:
