来源:网络 作者:ChloeRowe
步骤40
可以加强中间黑暗的地方。 步骤22中的(名为“中间阴影”)图层,复制它。不透明度设置为25%

步骤41
让我们继续的顶部。选择最顶层的图层,也就是白色的边,图层样式参考如下:

步骤42
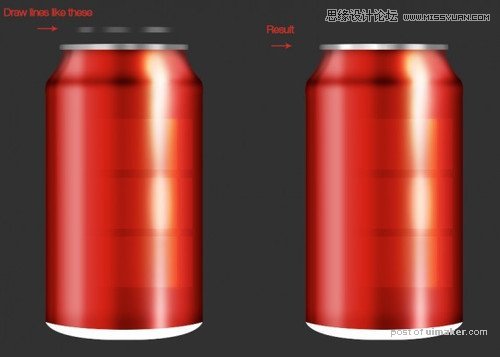
设置前景颜色(#ffffff)和选择一个软画笔100%流量和大小30 px。将白色边选取出来,创建一个新层,开始轻轻地画,每个相隔3px的直线,水平居中。设置混合模式为叠加。试着模仿下面的图片。

步骤43
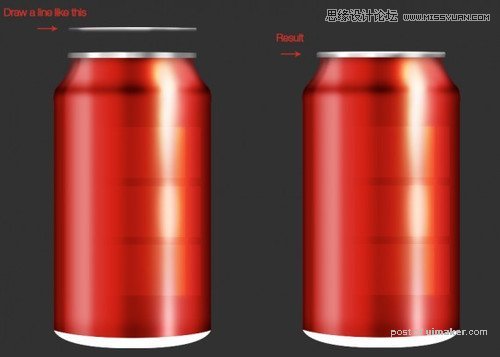
和前面的步骤一样,,新建图层,用画笔,然而,这一次一行没有差距,覆盖的最高部分的形状。

步骤44
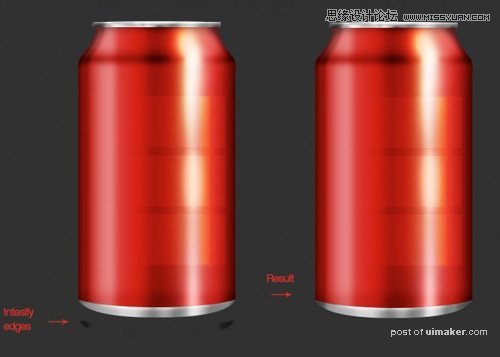
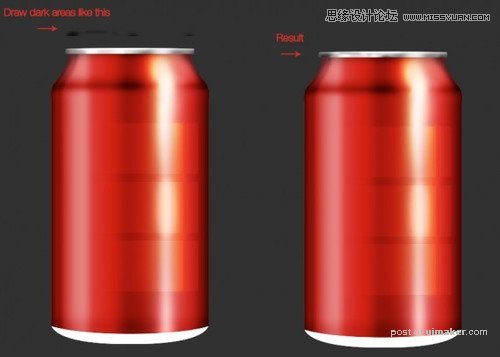
现在制作阴影。相同的步骤,前景色黑色,但是用较小的笔刷。加强右和左边缘的黑暗。

步骤46
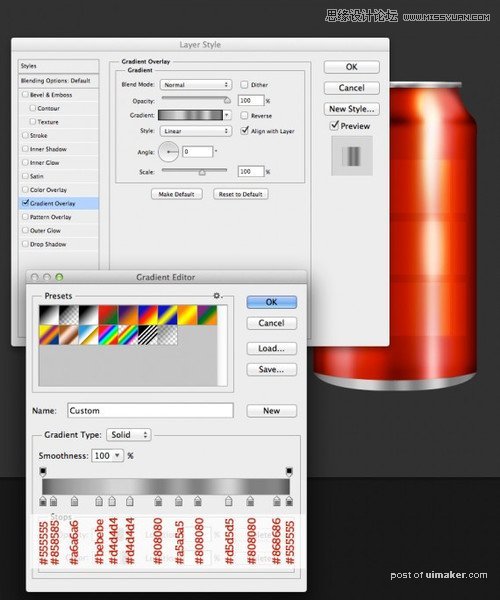
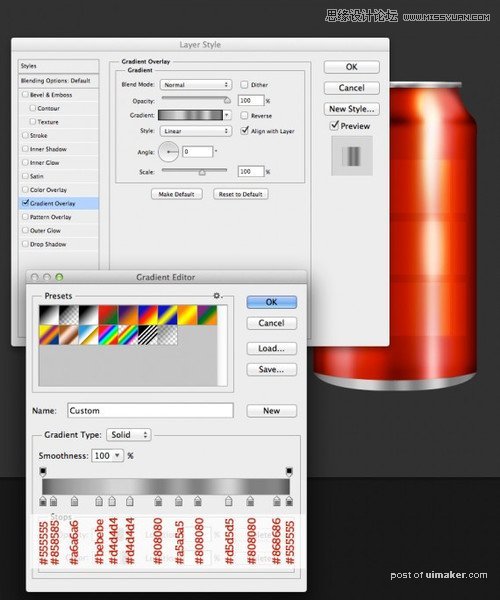
现在制作底部边缘。在混合选项面板应用以下设置:

步骤47
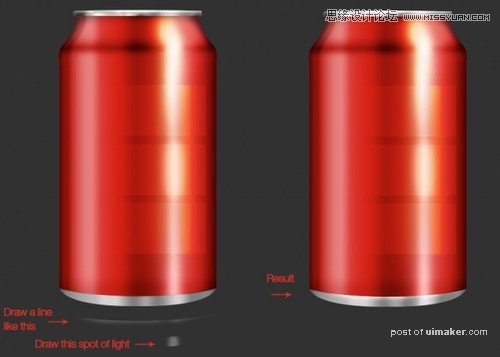
相同的方法,1.Cmd / Ctrl +单击底部形状层,并创建一个新层。2.用软圆边笔刷(#ffffff),大小21 px和流量为100%,画顶部形状的一部分。设置混合模式为叠加。3.然后,创建另一个层,做同样的步骤,但这一次做一个垂直线覆盖整个高度的形状。更改最新层的混合模式为柔光。

步骤48
同样的方法(也就是选出选区,新建图层,画笔,黑色然后用上一步骤设置好的画笔模式画出如下图的图形),制作阴影,左边和右边底部形状。设置混合模式为叠加,透明度为70%。