来源:网络 作者:zxc240982571
本uimaker.com/uimakerhtml/uistudy/">教程主要使用Photoshop设计卡通风格的薅羊毛游戏界面,文章把“薅羊毛”小游戏的整体思路与设计过程详细的写了下来,希望能在整理的过程得到提高。感兴趣的朋友可以下载PSD源文件,下面一起来学习吧。
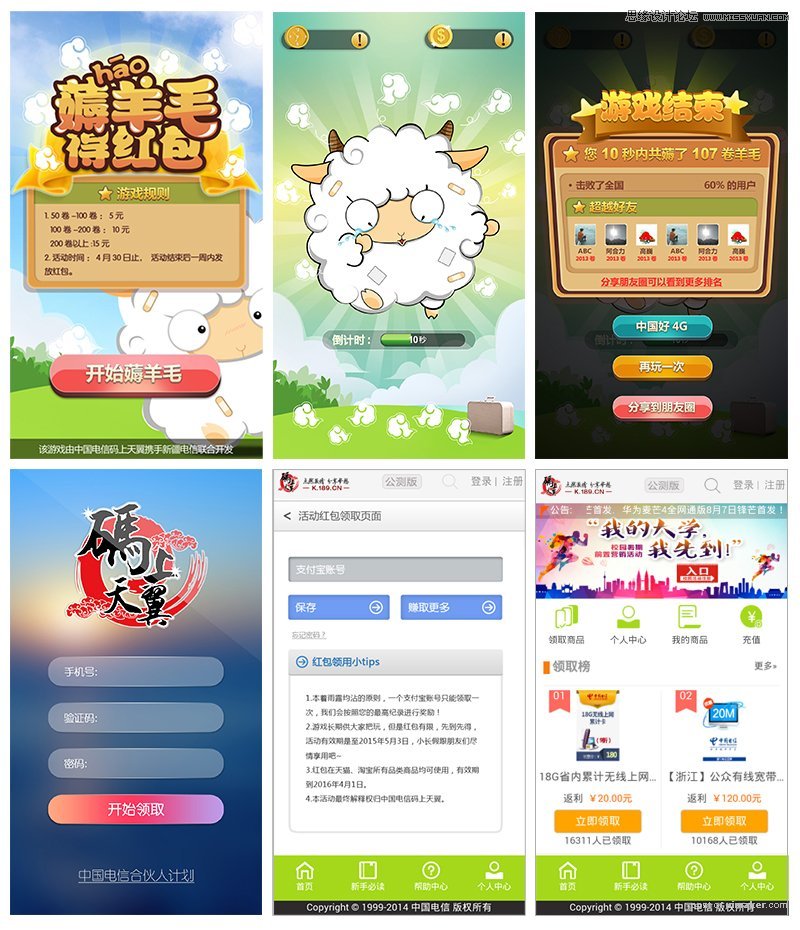
“薅羊毛”小游戏初稿展示

项目设计思路的详细过程
1、先确定基本思路

流程图画好以后又做了一些小的修改,制作的方向基本是确定了,由于我们的游戏并非真正意义上手机端APP游戏,只是网页或者微信端的小游戏,故而我设定的页面为三个:开始页面、游戏页面、领奖页面。另外此次游戏为“薅羊毛”带有一定恶趣味的感觉,所以定位为Q版画风。
2、画第一稿(开始页)
经验告诉我们,做好先给领导看,是非常正确的。样子定了再说后面的内容。

做好后领导和客户反映还不错,那么就可以继续下面的了,由于此次游戏讲究短频快的原则,所有我把游戏规则直接放在了开始页面,快速读取,快速游戏,背景加了个可爱的小羊,做到吸引点击的作用。
此页面所含原素:

3、游戏页
是整个游戏最复杂的页面,需要从游戏的动态效果来吸引用户,而且这个小游戏的宗旨是以最快速度让用户了解规则,进而为“码上天翼”平台做推广。故而初稿就先做了一只羊,并未制作过多的小羊表情,另外由于在绘画的过程中时间过于紧迫,,第一稿的羊是仿照韩国sheepo又加了些自己的设计。
