来源:网络 作者:uidet
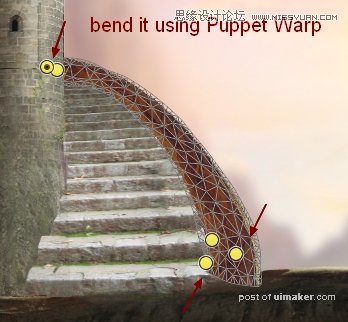
去编辑>操控变形和弯曲以适应这部分楼梯如下所示:

命名这层为楼梯2.
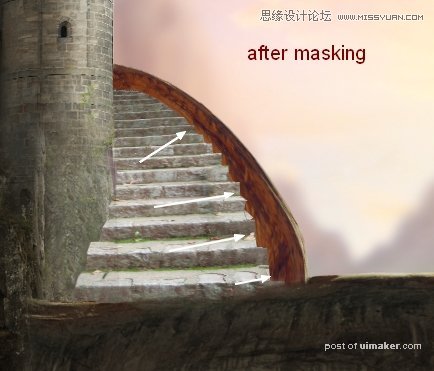
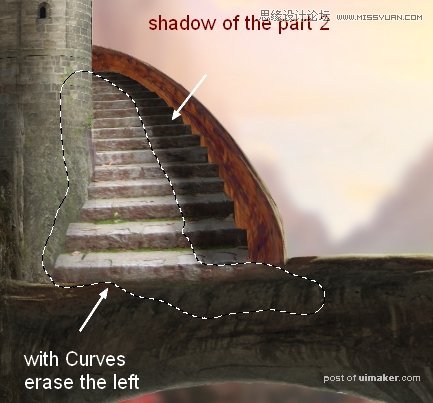
036、这一层添加一个蒙版。在这个图层蒙板,使用多边形套索工具来定义之间的边缘部分1和2,我们需要删除,一步一步的(看看楼梯照片作为参考,它会帮助你更好地想象你在做什么)。抹去这些地方:


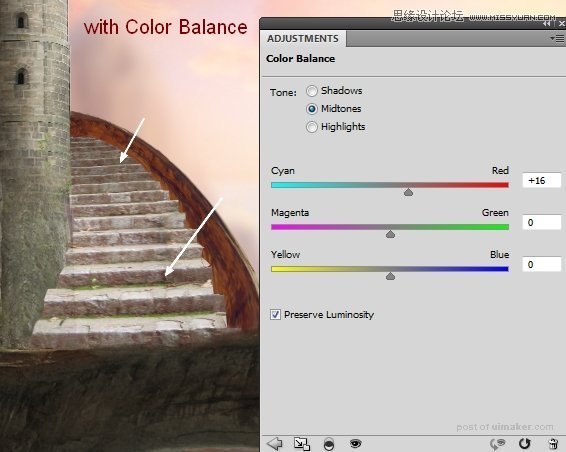
037、回到第1部分层。添加一个色彩平衡调整图层来改变这部分的颜色:

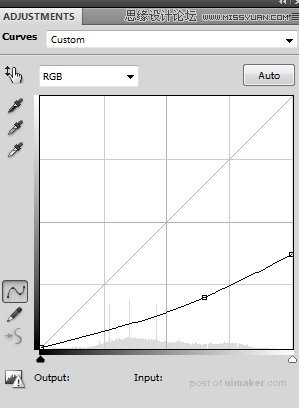
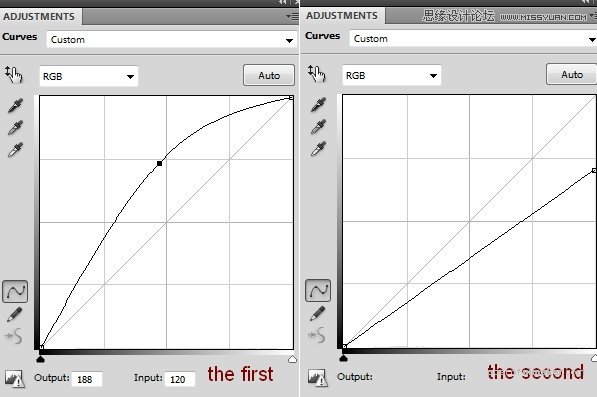
038、我做了一个曲线调整层应用到这一层楼梯

在这个曲线图层蒙板使用软刷抹去左边的楼梯。你可以看到正确的深色显示第2部分的阴影在第1部分:

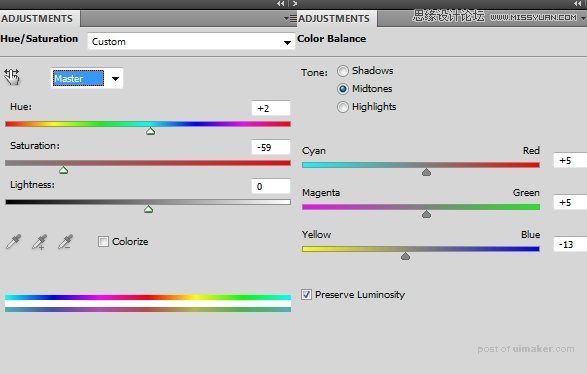
039、第2部分的颜色变化与一些调整图层(色相/饱和度和色彩平衡):


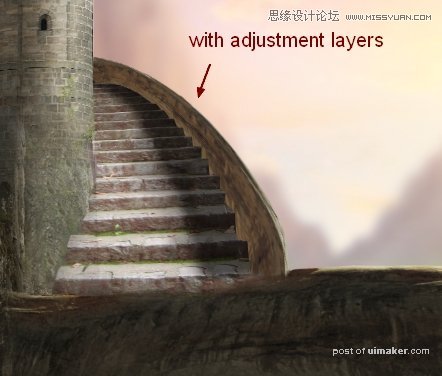
040、创建两个曲线调整层以提高对比度的第2部分:

涂抹在这些曲线层蒙版使用软刷:

041、使一个新层相同的设置的第32步但没有剪切蒙版。用减淡工具做一个强边缘的第2部分和加深工具使楼梯的边缘:

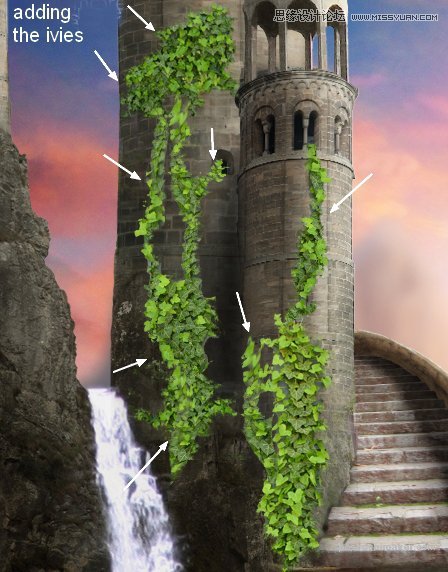
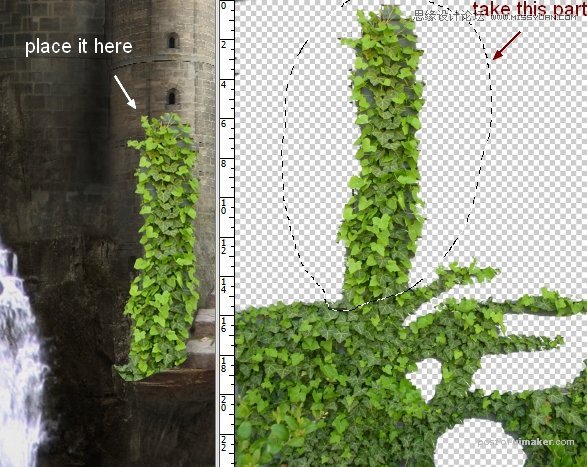
042、从背景中提取“常春藤联盟”。复制他们的一部分,并将其在楼梯旁边的塔的底部:

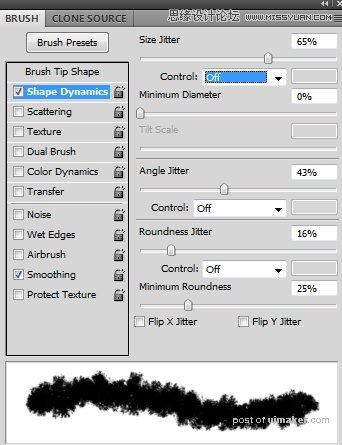
添加一个蒙版该层然后改变刷草的。选择199号然后按F5改变其设置:

用它来消除常春藤的边缘部分。这是我的擦除后结果:

043、继续添加“常春藤联盟”的塔使用相同的方法。我用10层,这种效应: