来源:网络 作者:Daxiachica
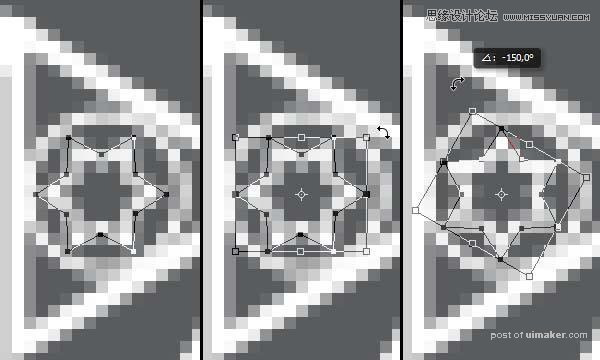
STEP 7:用老办法在每个小圆里加一个六角星。效果图如下。

STEP 8:再细致点就可以把每个六边形调成上下方向的。

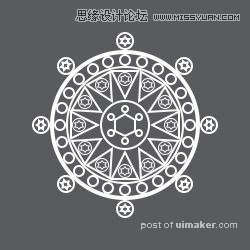
STEP 9:画一个大圆,直径150px,描边4pt。再画一个稍小的圆,直径118px,描边2pt。

STEP 10:画一个小圆,直径32px,描边2pt,如图。

STEP 11:复制并旋转15度,重复这个步骤,效果如图。

STEP 12:填加一个圆和六角星,效果如图。就大功告成啦。

5.最后一步就是把这些图形组合到一起。
STEP 1:让第一个图形可见,复制这个组并栅格化,图层命名为S。将S复制成4个,分别放在如下位置。需要注意的是,这四个图层都要放在每个边的中心,这样后期做成图案并应用的时候才不会错位。

STEP 2:同样的方法应用于第二个图形,这次是放在四个角上。

STEP 3:第三个图形放在画布中心。

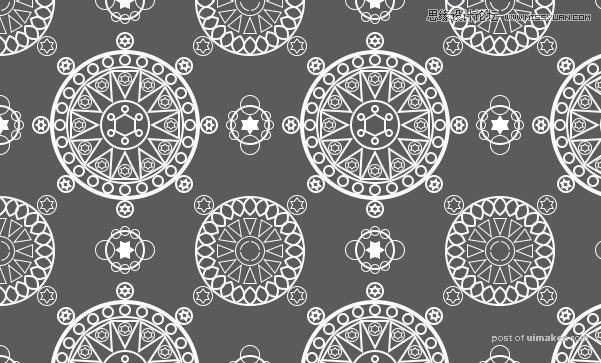
STEP 4:将这些图形存储为图案。隐藏背景,Ctrl-A全选,点击编辑-定义图案,起个名字,一个自己制作的图案就诞生了。然后就可以应用这个图案看看效果如何了。最终效果如下。

总结:
通过这个uimaker.com/uimakerhtml/uistudy/">教程可以知道,看起来很复杂的图案,细分析起来都是由多个小图案组成的。我们要做的就是先分解,之后画图形、复制、旋转、组合……希望大家可以从这篇教程里得到些启发。