来源:网络 作者:daxiachica
这篇uimaker.com/uimakerhtml/uistudy/">教程不算是太难,就是步骤太多了,所以分成上下两篇。某几个步骤需要点美术基础,本人没学过美术,效果不好请见谅。我觉得重要的还是学习作者的想法,没必要每个步骤都一模一样。素材已经打包在附件里了,大家可以下载使用,下面让我们一起来学习吧。
先看看效果图

1、背景森林部分
①新建画布大小1172px*1106px,RGB。
②将森林图片置入文件,调整大小(注意这个图层要为智能对象)。效果如下:

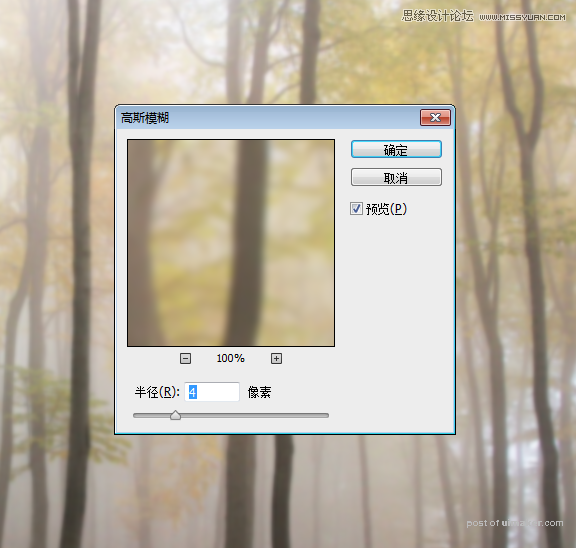
③使用滤镜-模糊-高斯模糊,这样可以营造出空间感。参数设置如下:

④这一步是给图片加上光照的效果,光是来自左侧的。使用图层-新建调整图层-曲线,先给图片加上亮度,设置如下。

然后在这个图层的蒙版里,用低硬度的黑色笔刷(不透明度30%)稍微抹一下画面右侧,这样就形成明暗的对比,就有光的感觉了。


⑤降低森林的能见度,使用图层-新填充图层-纯色,色值为#8898af,图层的不透明度调为30%,效果如下:

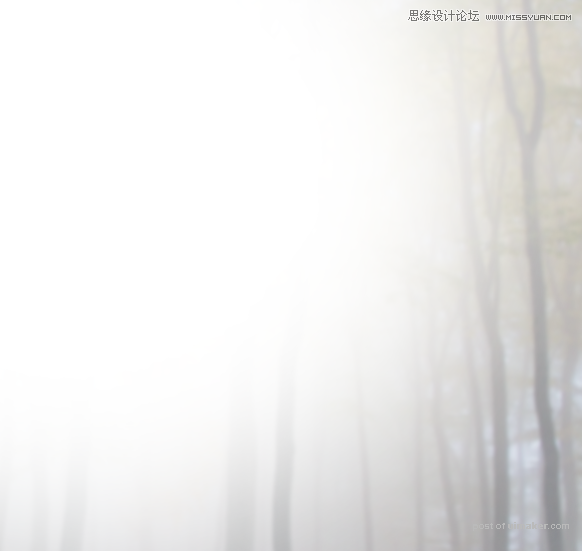
⑥造出主光源,新建一个图层,用大直径低硬度的白色画笔,在左上角涂一涂,如下:

然后给这个图层添加蒙版,用柔软的黑色笔刷抹一抹,降低这个高光的亮度,以免光太强。

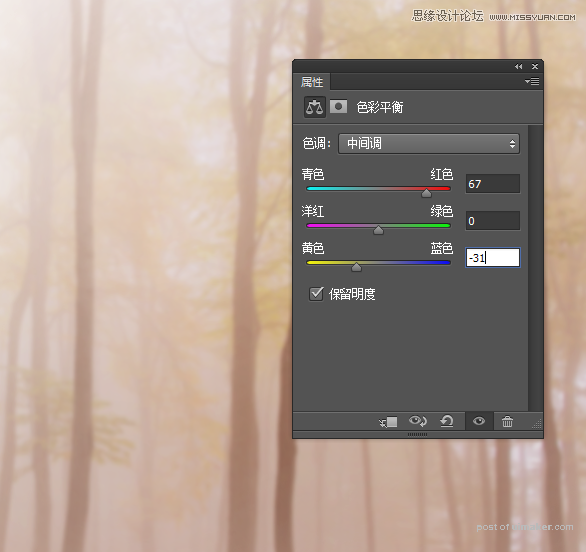
⑦新建色彩平衡调整图层,调整图片的色调,如下: