来源:网络 作者:乖乖
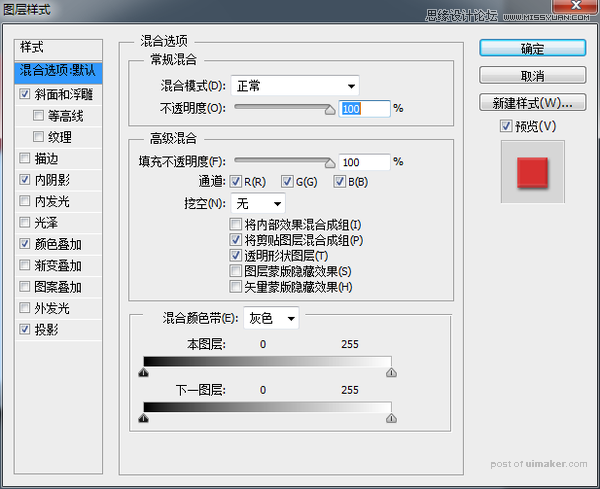
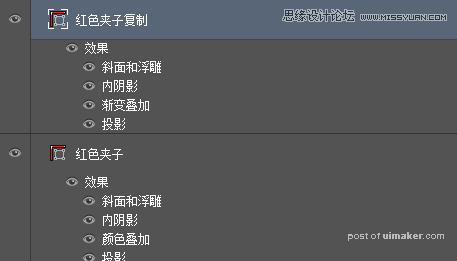
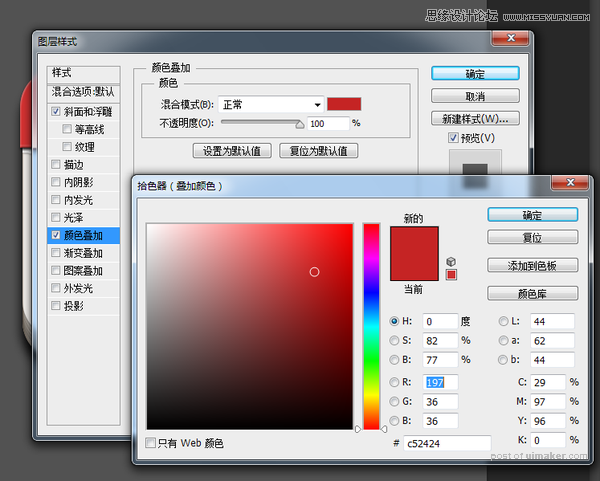
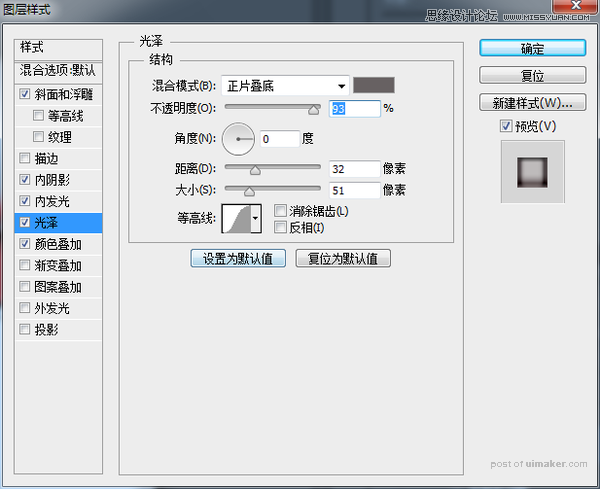
夹子的形状制作完毕,接下来为其添加效果。为了使其更立体,需要添加'斜面和浮雕""内阴影""投影"然后添加一个颜色叠加变成红色。(数值可以自己尝试调节哦,每个效果都试试以后做其他的东西也会轻车熟路。)如下图所示:


(此处可以适当调整"撕掉页"和"夹子"的位置。)
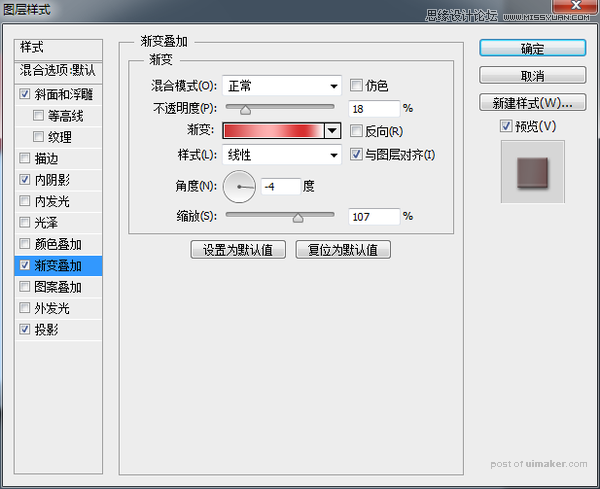
向上复制"红色夹子"图层,添加一个"渐变叠加"效果,并将透明度调小,给"红色夹子"增加一些变化。如下图所示:



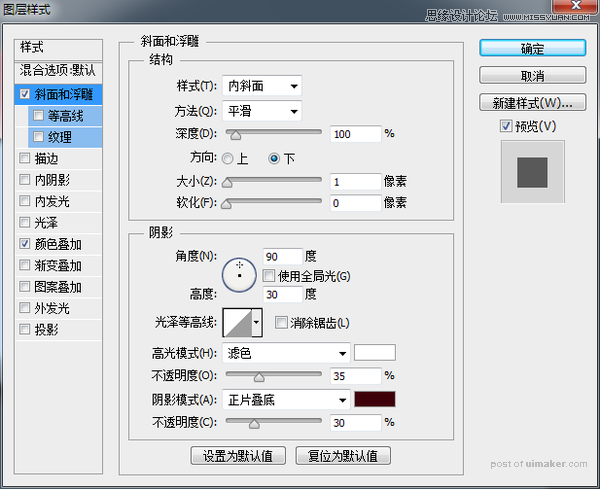
(2)月份:首先输入"September"然后为其添加图层样式。


(注意,因为文字是向下凹陷的所以"方向"是"下"。)

效果如下:

(3)金属环的制作:
新建一个圆角矩形。(很圆很圆。)就像下面这样。

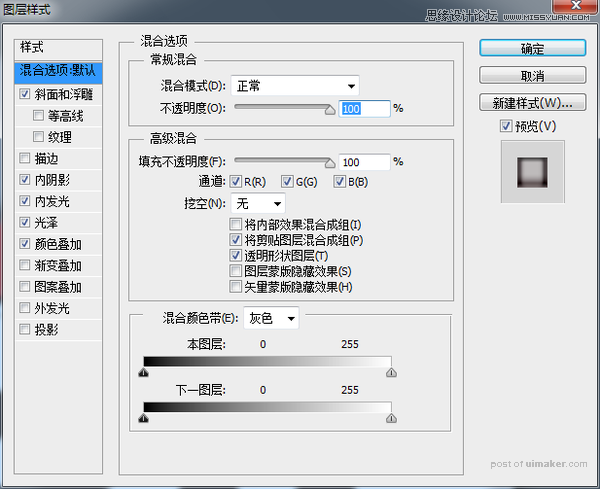
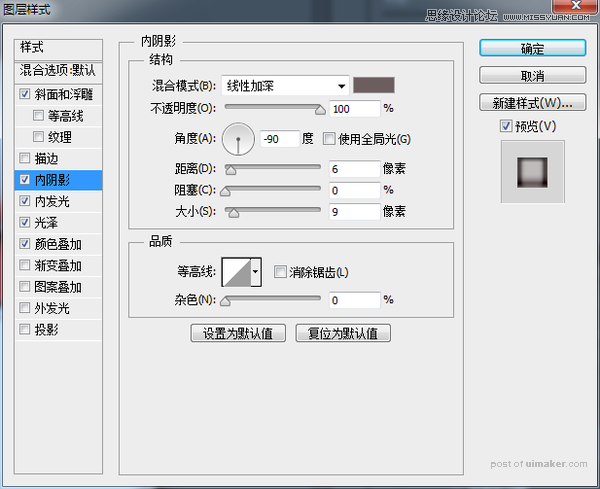
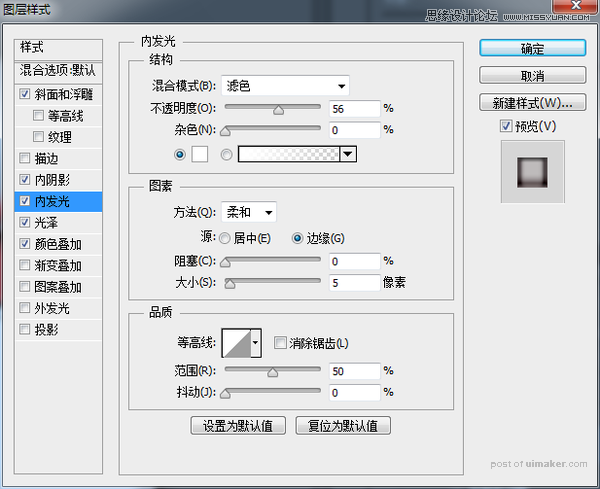
然后为了模拟金属效果,我们为它添加"图层样式"。(这个地方最烦了,尝试了很多次,你在制作的时候也要多去尝试,并没有统一的做法,也没有统一的数值。多多动手才是最好的,另,我做的可能并不科学!)




得到的效果是这样的:
