来源:网络 作者:木老鼠
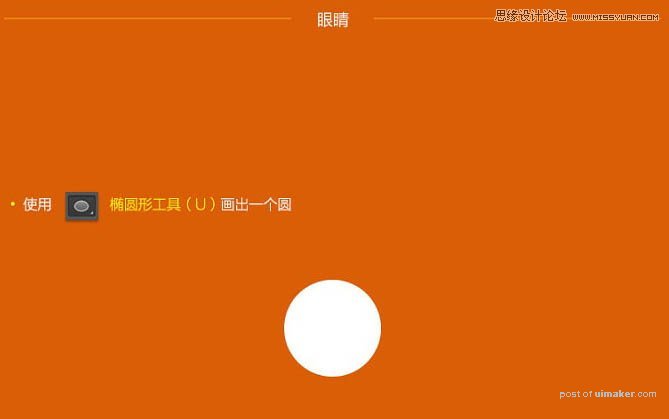
7、眼睛部分制作,使用椭圆工具画出一个圆。

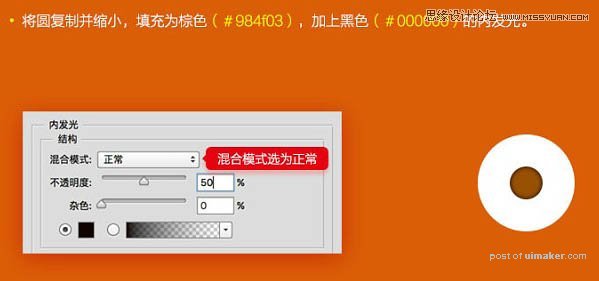
8、将圆复制并缩小,填充为棕色:#984f03,加上黑色的内发光。

9、再次复制并缩小,填充为黑色。最后复制一个白色的圆,作为眼球的高光。

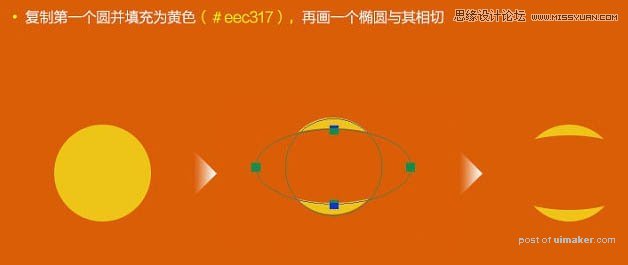
10、复制第一个圆并填充为黄色:#eec317,再画一个椭圆与其相切。


11、将所有眼睛图层合并或建立成组。

12、双击合并后的图层,添加黑色的内发光。

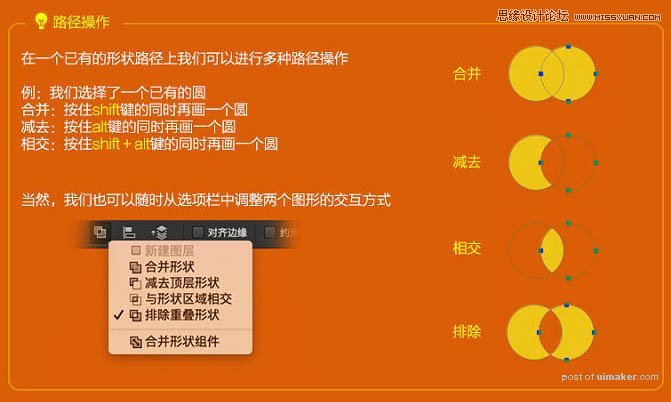
13、画完眼球,接下来我们来画小黄人的眼镜,用路径操作的方式,画出镜框。

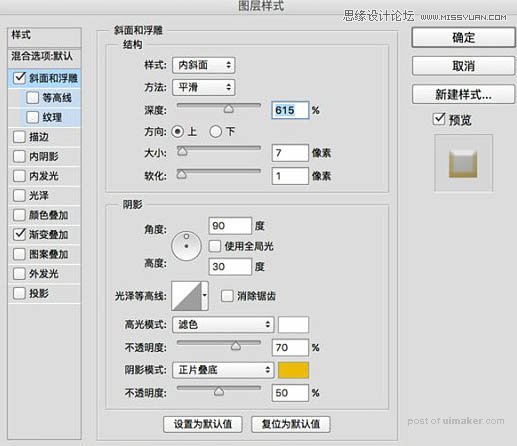
14、将镜框添加浮雕效果。


15、接下来画眼镜带:
画出带子的形状,添加渐变,添加黑色的内发光来表现带子的厚度。复制并垂直翻转,形成双层的带子。
