来源:网络 作者:飞屋睿UIdesign
三、层出不穷的图层样式
我们在这里要使用的图层样式可谓“层出不穷”,关于图层样式,对于初学者来说想必是一个盲点。这个盲点并非不知道如何使用,而是对其中的原理和复杂的因果关系理顺无力,为了解决这一盲点,我的看法是,练习!经验出智慧。只要大家多操作,慢慢就能懂得这些参数的意义,而不是死记硬背然后投入实践时又茫然无措。
我接下来会一步一步为大家展示我的操作参数和应用参数的效果。对于每一步希望初学者多多加以体会并结合自己的操作实践。
就从“sweet”开始吧。
STEP 04
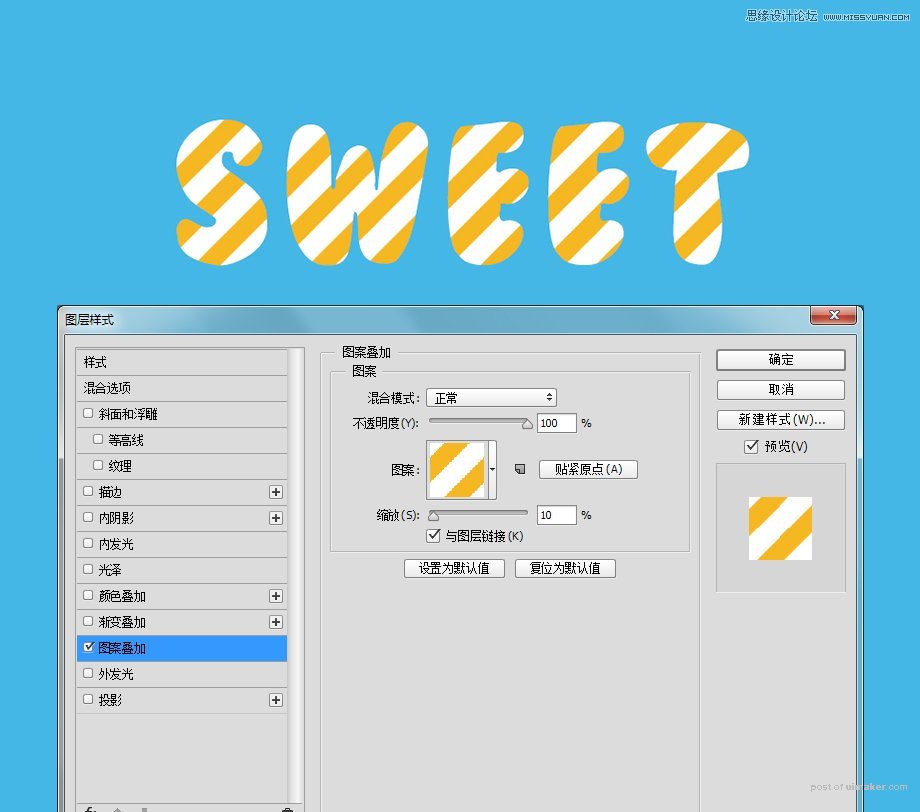
给图层应用图案叠加。对了,就是让我们的白色文字铺上斜纹图案。这一步比较简单。大家可以看到我把缩放调整到10%,这意味着这一功能可以缩放图案的大小。

STEP 05
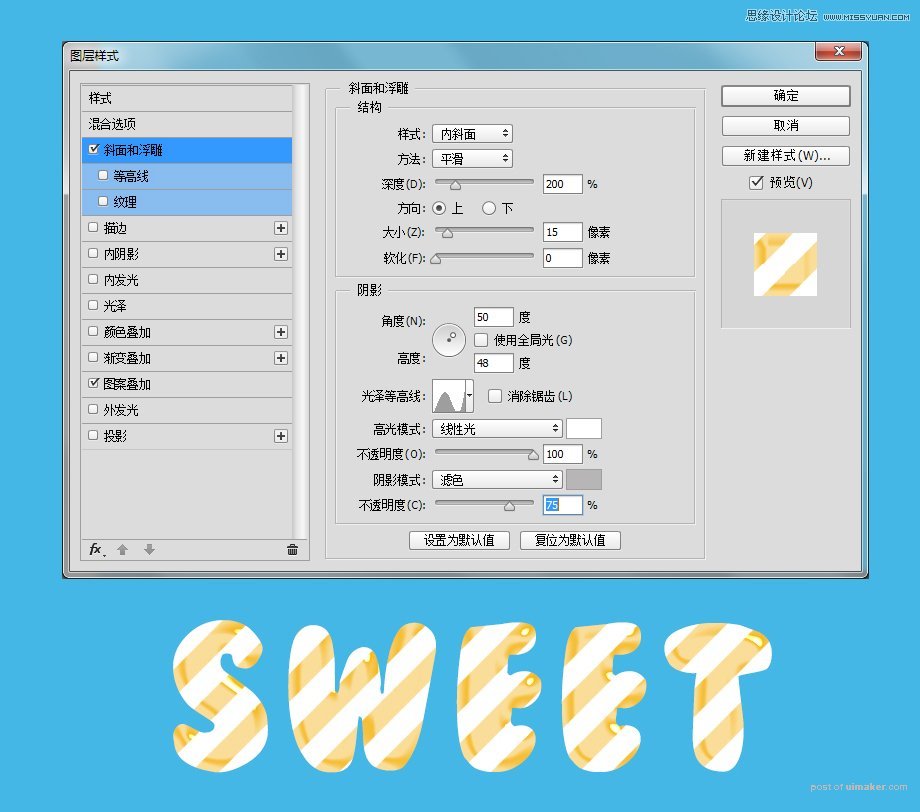
给文字增加立体感的时候到了,第一步从“斜面和浮雕”开始。大家可以看到“斜面和浮雕”的参数面板,其中分为结构和阴影两个部分。结构顾名思义就是对整体的立体感的塑造,比如对象的深度之类进行设置。在开始这一部时,你对文字就要虚拟一个光源,这样在心里清楚哪里应该为阴影哪里为高光。对于光泽等高线需要你手动调整,才能让边缘的深度变得更加有层次感。

STEP 06
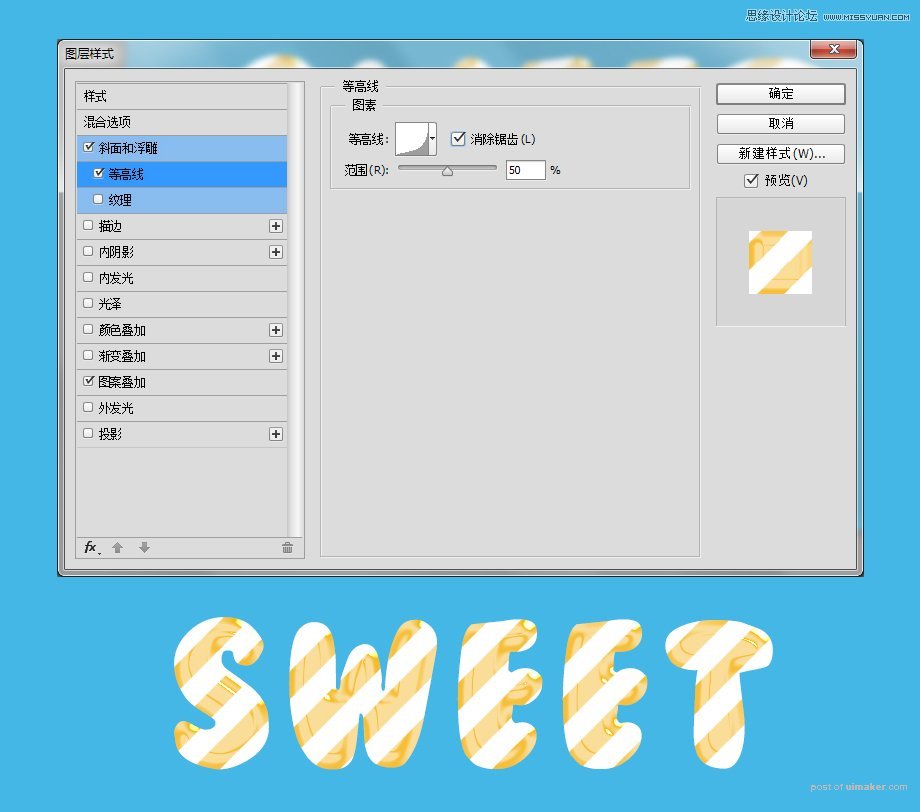
来到“等高线”这一样式的参数,我们再稍微修饰一下深度的表现形态。这时,也需要我们手动设置等高线的曲线。

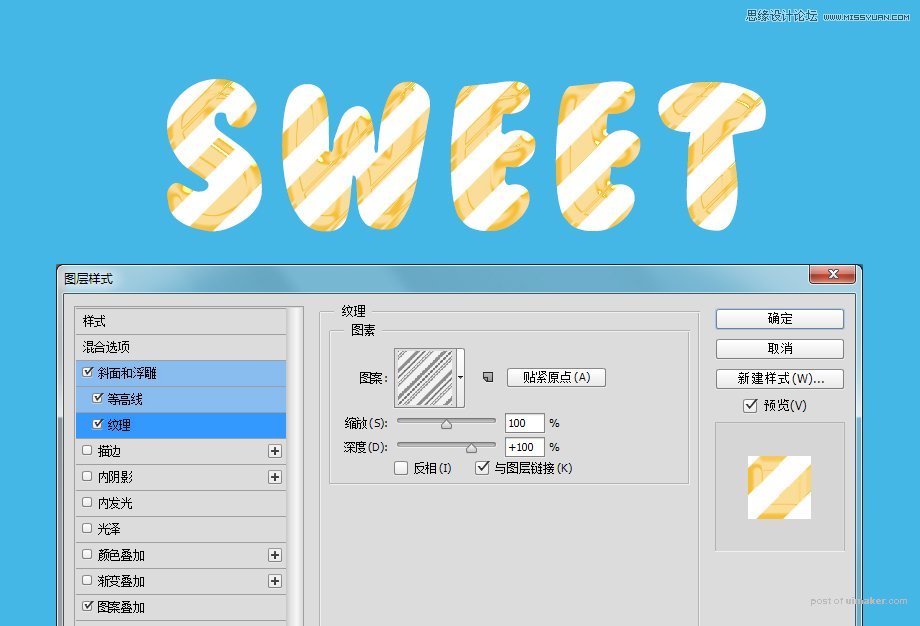
STEP 07
“纹理”一项,在我们的图案叠加的基础上,再运用一层纹理,这层纹理给文字增加了更多细微的质感。

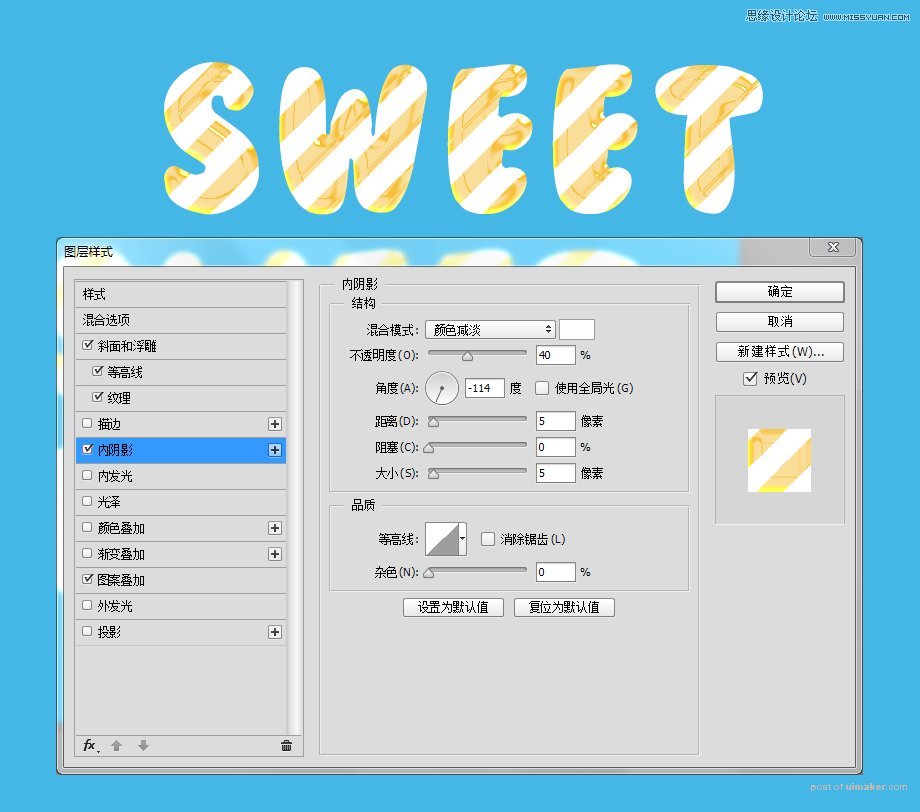
STEP 08
接下来让我们应用“内阴影”这一效果。在其参数面板中对阴影的混合模式设置为白色的“颜色减淡”,它的角度应该是和我们在STEP 05中设置的光源的方向刚刚相反,这样才能表现出阴影。而这里的阴影虽然是运用了比较高光的发亮的效果,但其他是利用了边缘的深度来创建的,强化了整体效果的透明感。