来源:网络 作者:动不动就饿
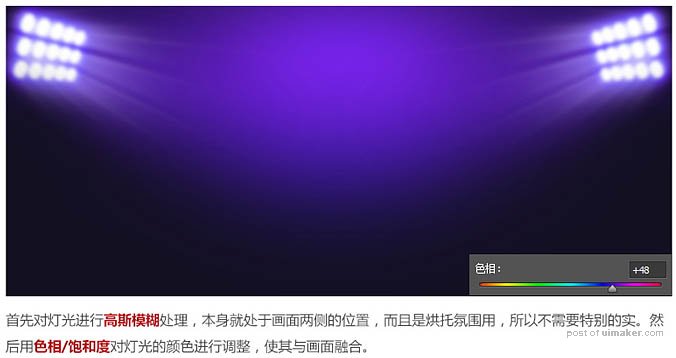
5、首先对灯光进行高斯模糊处理,本身就处于画面两侧的位置,而且是烘托氛围用,所以不需要特别的实。然后用色相/饱和度对灯光的颜色进行调整,使其与画面融合。

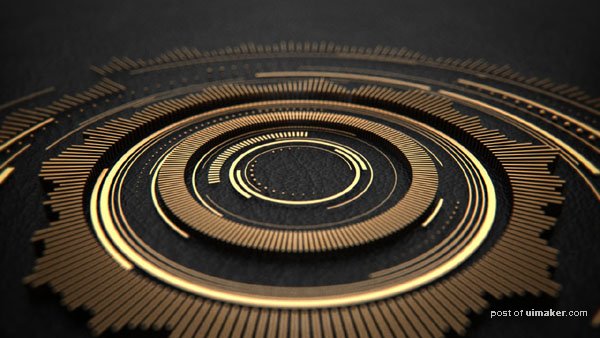
6、接下来我们要对顶部的素材进行二次处理,将此素材置于大灯图层的下方,也是先用柔性画笔结合蒙版擦除边缘。


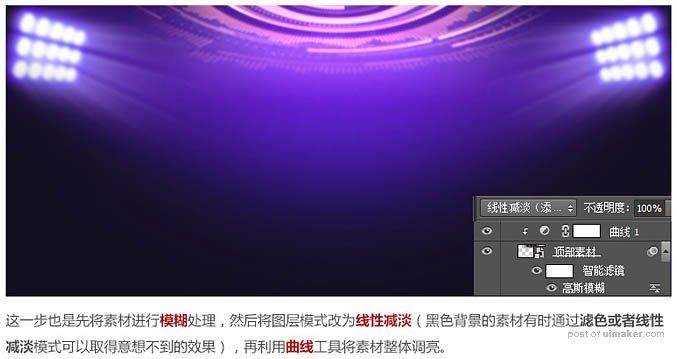
7、这一步也是先将素材进行模糊处理,然后将图层模式改为“线性减淡”,再利用曲线工具将素材整体调亮。

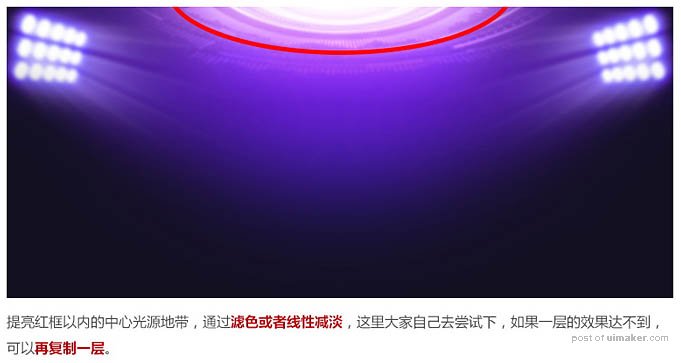
8、提亮红框以内的中心光源地带,通过滤色或者线性减淡,这里大家自己去尝试下,如果一层的效果达不到,可以再复制一层。

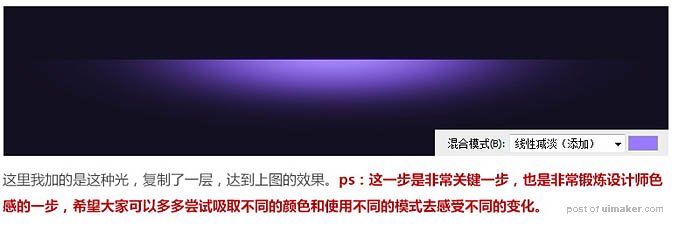
9、这里我加的是这种光,复制了一层,达到下图的效果。

二、打造中心视觉区:
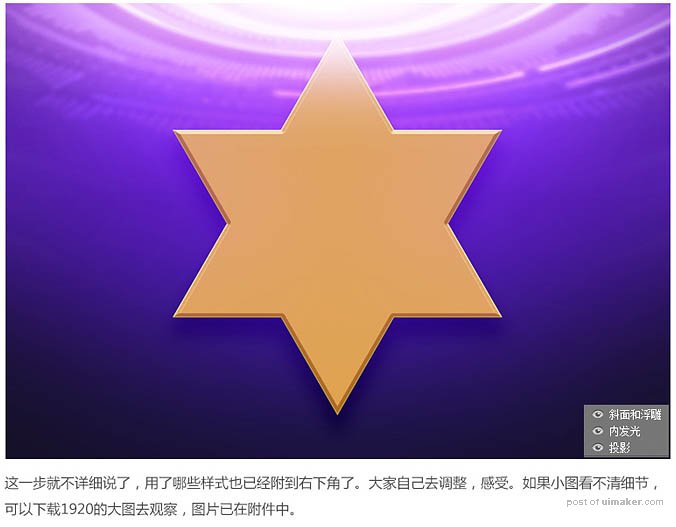
1、六角星至于所有光的下方,因为顶部接近上方光源,自然顶部会最亮。

2、这一步就不详细说了,用了哪些样式也已经附到右下角了。大家自己去调整,感受。

3、主要的处理都已经在图上标明了。由于光源在顶部及两侧,所以中间靠下部的区域应该压暗处理。顶部的溢光效果,就是把六角星内部的光复制一层以后,再模糊处理一下就可以得到了。细心的朋友应该还能看到,在六角星厚度的交界处还加了一个内发光的效果,也是为了使层次更加明显。
